|
 |
 |
|---|
- [Node.js][nodejs-url] >=
10.18.1 - [NPM][npm-url] >=
6.13.4 - JDK >= 8
- Gradle - 없다면 이 사이트 참고해서 받을 것
- (Android) Android SDK - 없다면 이 사이트 참고해서 받을 것
- (IOS) xcode >= lateset
- SDK 폴더 내,
tools,platform-tools폴더 2개를 시스템 환경변수에 추가 Gradle폴더 추가
# /client 경로에서 칠 것!
npm install
npm install -g cordova
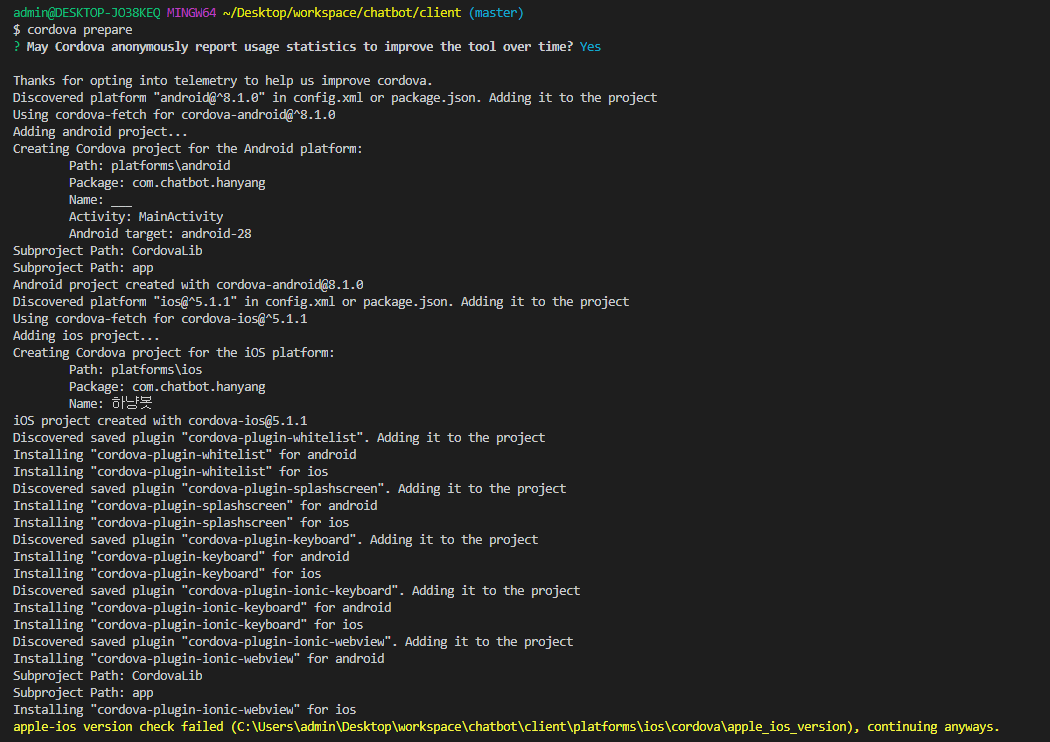
cordova prepare# 브라우저에서 테스트
# mode: development
npm run dev
# mode: production - production 상태(deploy 버전)
npm run production
# 안드로이드 기기에서 테스트 (연결된 기기 없으면 예물레이터가 켜짐)
# npm run production 명령어 이후에 할 것! (빌드된 파일이 존재해야함)
npm run android
# IOS 기기에서 테스트
cordova build ios
# 이후, /client/platforms/ios/하냥봇.xcwork 가 추가되며 Login 관련으로 로그인 build 가 실패할 시
# 가지고 있는 계정으로 위 파일에서 직접 등록해놓고 다시 build 해야 합니다.cordova build android --release
# 이후 /client/platforms/android/app/build/outputs/apk/release 경로에 app-release-unsigned.apk 파일이 생성됨
# 이 파일을 가지고 hanyang.keystore을 이용해 암호화 - 암호화 파일(현재 '강태욱'이 소유 중)
# hanyang.keystore와 apk파일을 같은 경로에 넣고 명령어 치면 됨
jarsigner -verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore hanyang.keystore app-release-unsigned.apk android-app-key
zipalign -v 4 app-release-unsigned.apk app-release.apk
# 이후, 구글 개발자 콘솔에 가서 해당 apk를 배포npm install
# 스크린샷 생략npm i -g cordovacordova prepare
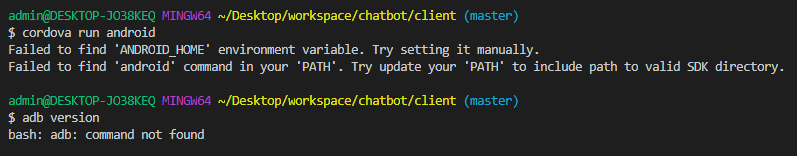
# Window 환경은 아래와 같이 IOS(xcode)가 없어서 Fail 뜨게됨npm run productioncordova run android
# android sdk가 없다면 첫번째 그림과 같은 에러가 뜬다
# 성공시 2번째 그림처럼 되고, 기기에서 실행됨기타 자세한 설명은 이 사이트를 참고할 것