- 仿京东移动端地址选择组件
- 适配触屏和PC
- 有异步获取收货地址的方法



npm install --save react-address-picker-cc
import React, { Component } from 'react'
import AddressPicker from 'react-address-picker-cc'
import { district } from './district';
export default class Sync extends Component {
state = {
address: '',
dataSource: district,
selectedIdList: [340000, 341800, 341824]
}
showPicker = () => {
this.ecRef.show()
}
hidePicker = () => {
this.ecRef.hide()
}
onAddressChange = (selectedRows) => {
this.setState({
address: selectedRows.map(item => item.areaName).join(','),
selectedIdList: selectedRows.map(item => item.id),
})
console.log('选择值:', selectedRows)
}
render () {
const { dataSource } = this.state
return (
<div>
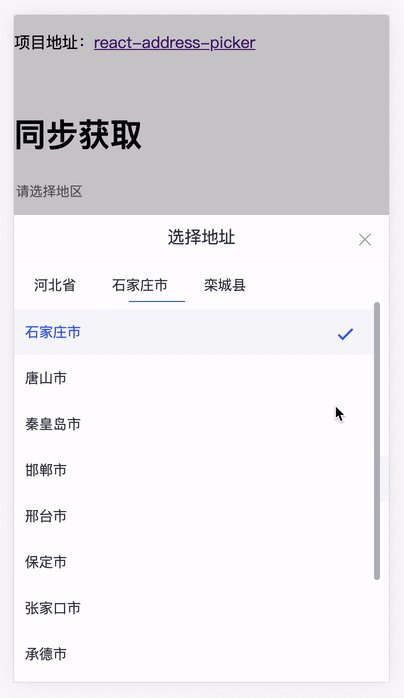
<h1>同步获取</h1>
<input onClick={this.showPicker} value={this.state.address} placeholder="请选择地区" readOnly style={{ width: '100%' }} />
<AddressPicker
dataSource={dataSource}
text='这是收货地址组件'
ref={e => (this.ecRef = e)}
onAddressChange={this.onAddressChange}
onClose={this.hidePicker}
/>
</div>
)
}
}
| 属性名 |
类型 |
默认值 |
描述 |
| title |
String | node |
配送至 |
标题 |
| className |
String |
|
跟节点class |
| dataSource |
array |
|
数据源 |
| onClose |
Function |
|
关闭时回调函数 |
| onAddressChange |
Function |
|
选择完闭时的回调函数; (selectedRows) => {} |
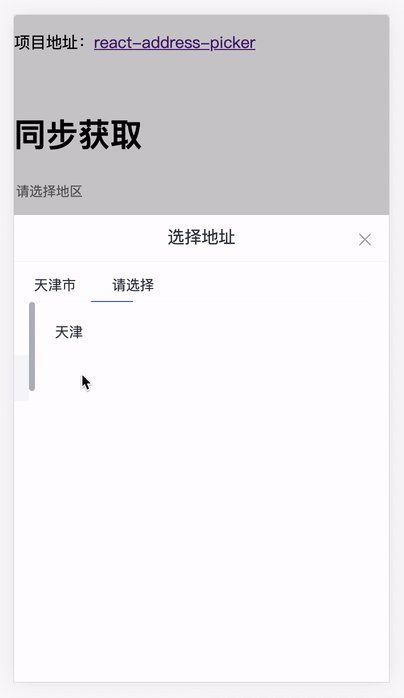
| navTips |
string |
请选择 |
下一项的提示文字 |
| pickerStatusChange |
Function |
|
Picker展开收齐的回调;(status) => {} |
| selectedIdList |
array |
|
初始化地址的id数组 |
| isAsyncData |
boolean |
|
是否异步获取数据 |
| asyncIdOne |
Number |
|
异步数据返回的一级id,isAsyncData后有效 |
| getOneLevelData |
Function |
|
获取第二、三层数据的方法,isAsyncData后有效 |
借鉴了同行的组件 (https://github.com/LANIF-UI/react-picker-address)
MIT © https://github.com/shenghanqin/


