npm install
# OR
yarnnpm start
# OR
yarn startnpm run express
npm run koa
npm run hapiOR
yarn run express
yarn run koa
yarn run hapinpm run build
# OR
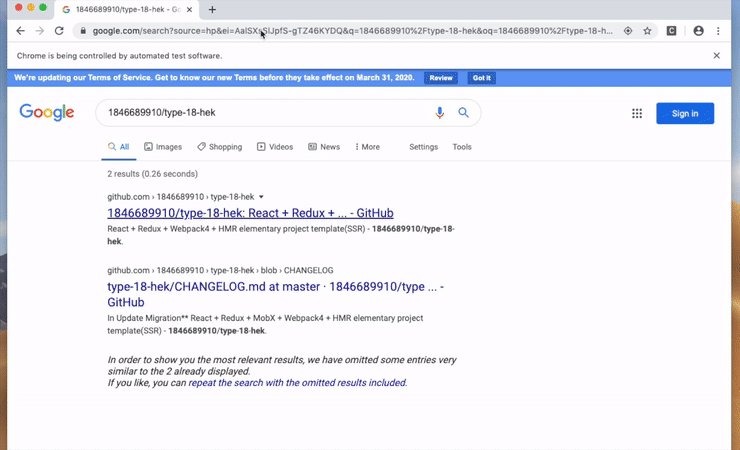
yarn run buildnpm run browser-automation -chrome
# OR
yarn run browser-automation -chrome- does not support the other browsers on the list
- implemented with
selenium-webdriver+chromedriver(chrome >= 80)
npm test
# OR
yarn test- enzyme configuration:
- create
.enzyme.setup.js - in
package.jsoninclude"setupFilesAfterEnv": ["<rootDir>/.enzyme.setup.js"]
- create
use Eslint for code formatting
npm run lint
# OR
yarn run lint- The entry file is
./src/client/js/index.jsx - The router and redux store, actions, reducers are defined in
./src/client/js/settings/ - The entry file in server is
./src/server/index.js
- development server
the type-18-hek was ejected from create-react-app, so the webpack-dev-server is used as dev server.
define the end points in webpackDevServer.config.js. Refer to webpack-dev-server/before as an example
- production server
src/server/expresssrc/server/hapisrc/server/koa
- global stylesheets(CSS, SASS/SCSS, LESS, STYLUS)
import the global stylesheets like
import "../../../styles/App.css";- local stylesheet(stylesheets with css modules applied)
import the moduled stylesheet in needed component, like in src/client/js/components/Home/ModuledStyleDemo.jsx
import css1 from "../../../styles/moduled/App.module.css";- css in header
import the external css CDN in src/client/public/index.html
- dev
- client:
- use
ApolloProviderat./src/client/js/index.jsx - use
useQueryanduseMutationat./src/client/js/components/Home/apollo-graphql-demo/LocalContext.jsx - update local state and apollo cache after mutation
- leaflet css link tag was inserted into
./src/client/public/index.htmltemplate - in order to avoid render leaflet map on server side, use
loadable-componentsfor dynamic loading, and disablessr
- use
- server:
- use
webpack-dev-server - use config at
./configwebpackDevServer.config.js, where applygraphqlMiddleware2middleware of./src/server/express/graphql-middleware
- use
- client:
- prod
- client:
- same as the above dev client
- server:
- use
resolversandtypeDefsin./src/server/utils/graphql - use
apollo-server-hapi/koa/expressfor hapi/koa/express server respectively - the used apollo middleware/server will read data from
./src/data/landmarks.geo.jsonwith node.jsfsto mock up the process of data fetching.
- use
- client: