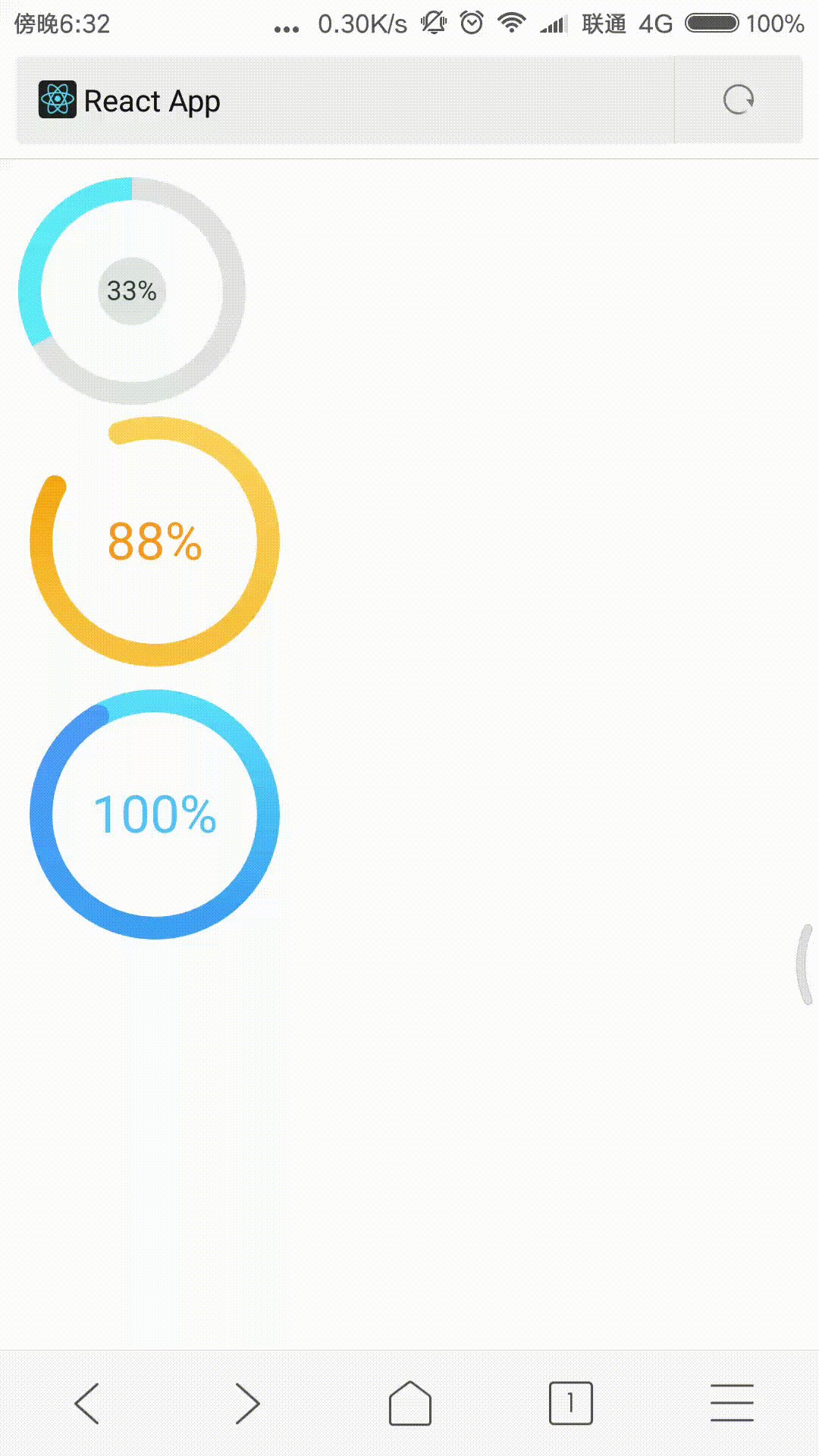
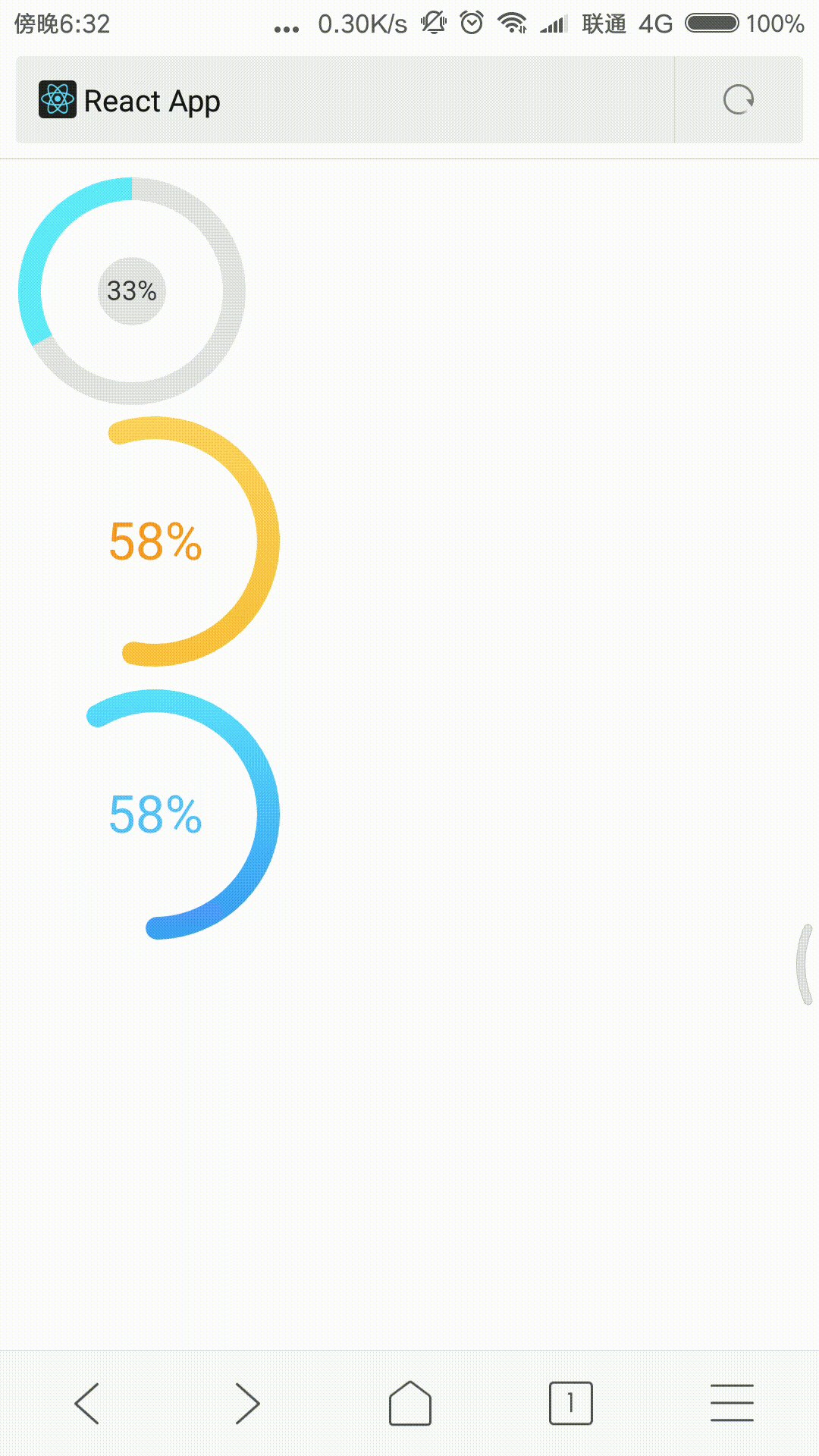
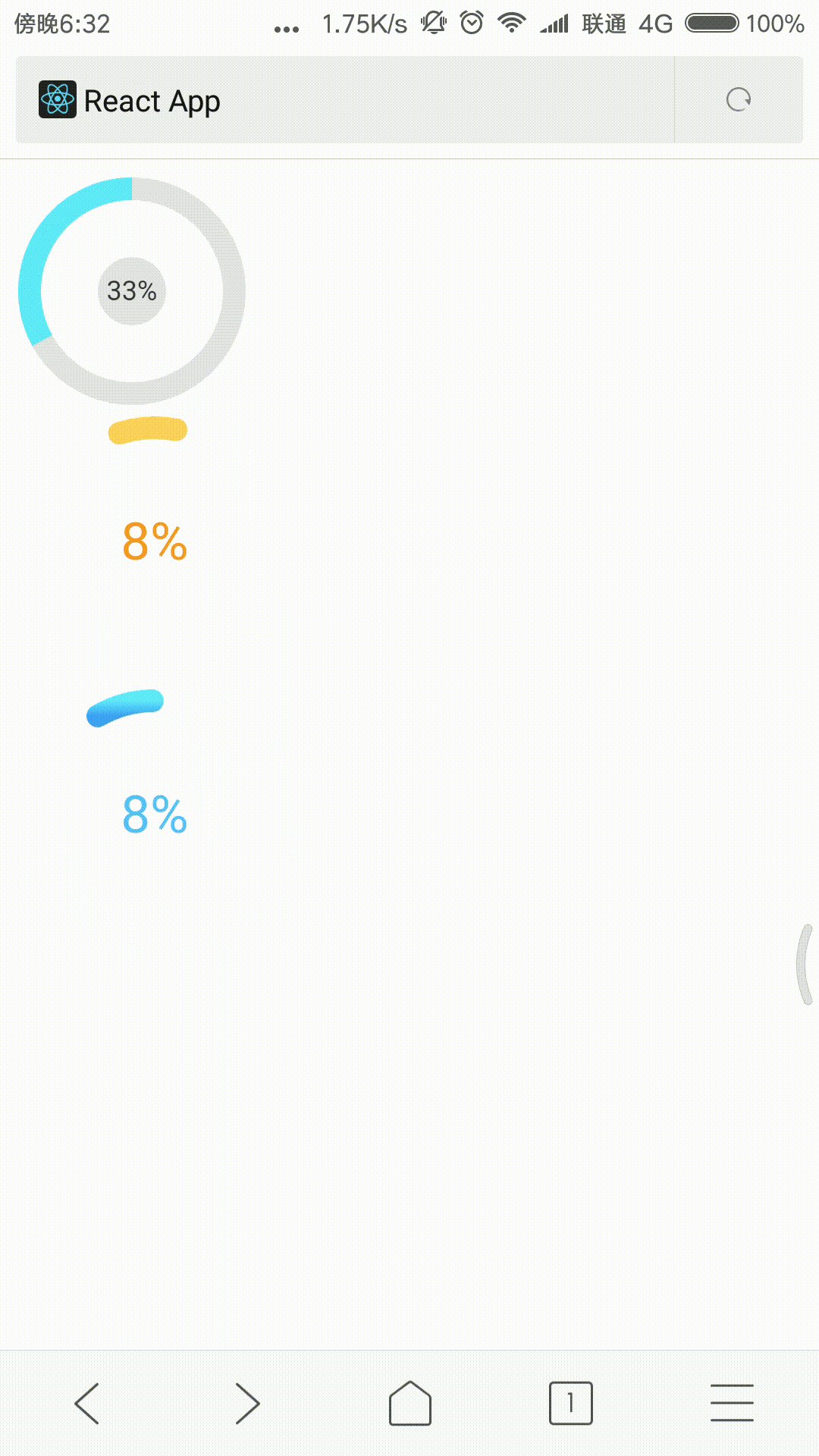
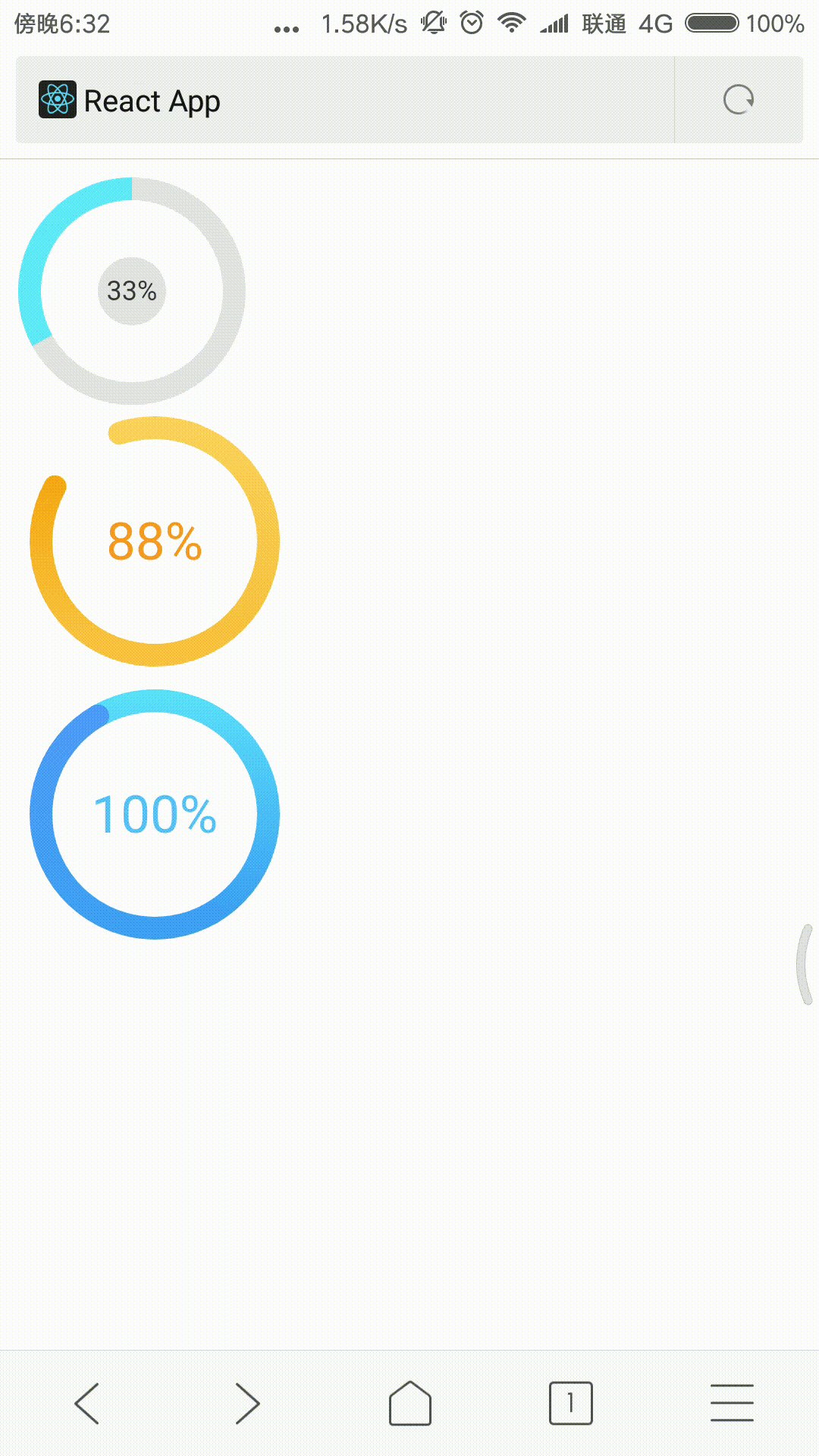
react citcle progress three type CanCirPro SvgCirPro 支持渐变色和动画
### Installationnpm i react-circle-progressimport { SvgCirPro,CanCirPro,CircleProgress } from "react-circle-progress";
ReactDOM.render(<div>
<CircleProgress percent={33} />
<CanCirPro percent={88} />
<SvgCirPro percent={100}/>
</div>, document.getElementById('root'));
| name | content |
|---|---|
| offset | offset |
| radius | radius |
| percent | percent |
| borderWidth | borderWidth |
| startcolor | startcolor |
| centercolor | centercolor |
| endColor | endColor(如果不是使用渐变色,可以三个props同样颜色值) |
| textStyle | textStyle |
| openAnimation | openAnimation |
179916551 欢迎交流前端各种问题