The code refactoring challenge for Horiseon aims to enhance the structure and organization of the existing codebase for the Horiseon website. The motivation behind this project was to improve the accessibility and efficiency of the code to create a better user experience and streamlined development process.
In this challenge, there was a presence of unoptimized and redundant code in both the HTML and CSS files, where the code lacked proper semantic HTML elements and clear structural organization, which could lead to potential accessibility issues. The CSS code also contained repetitive elements that made it less efficient to manage and modify styles.
Through this project, I learned about the significance of well-structured and semantic HTML, as well as the importance of organized and efficient CSS. It provided insights into the best practices for improving website accessibility and maintainability. The experience also highlighted the importance of constabt code optimization and the positive impact it can have on user experience.
No extra programs were required for this challenge.
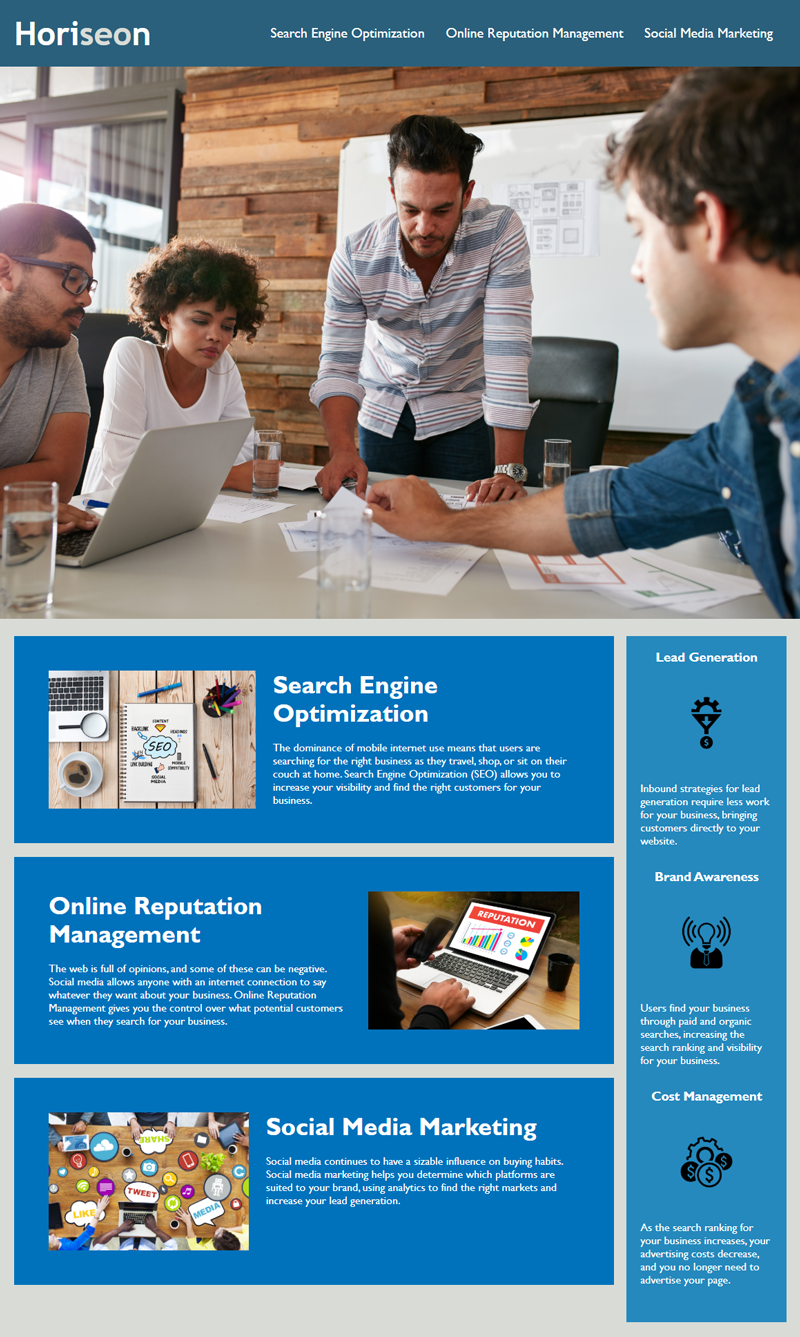
The following image shows the web application's appearance and functionality:
N/A
N/A