The motivation behind creating the Note Taker application was to provide users with a simple and convenient solution for jotting down and saving notes.
This application solves the problem of note organization and accessibility. By using an Express.js back end and storing note data in a JSON file, the application ensures that users can quickly write, save, and retrieve their notes from any device with internet access.
Through this project, I learned the intricacies of building a back end for a web application using Express.js. I gained insights into routing, handling HTTP requests, and connecting the front end with the back end effectively. Additionally, working with JSON files for data storage taught me about file manipulation and data retrieval techniques. Deploying the application to Heroku enhanced my understanding of the deployment process, server configuration, and application scalability. Overall, this project deepened my knowledge of full-stack web development, emphasizing the importance of seamless communication between the front end and back end components to create a functional and user-friendly application.
Note Taker Application on Heroku
Installed the program using npm init -y and npm i. Run the program using npm run start.
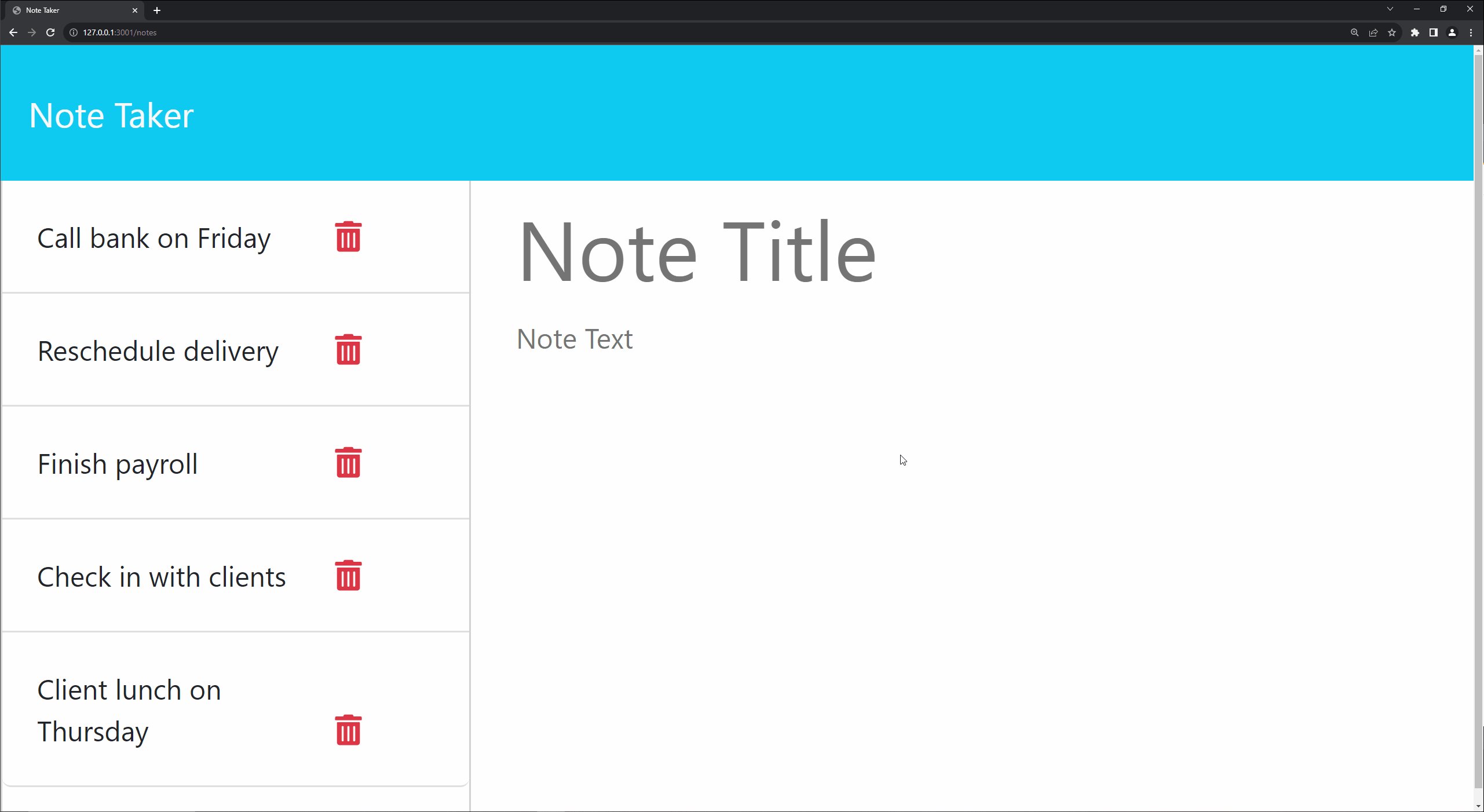
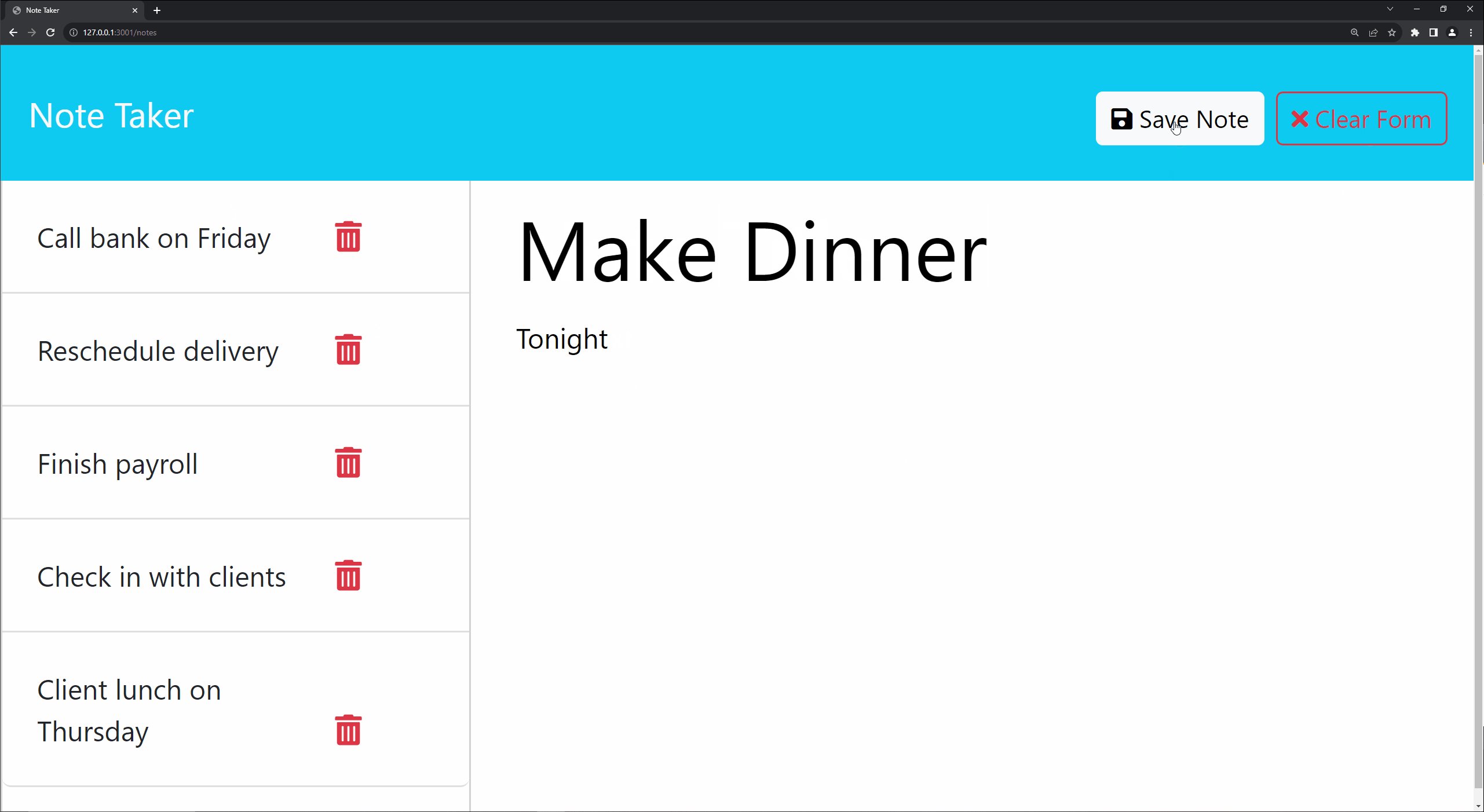
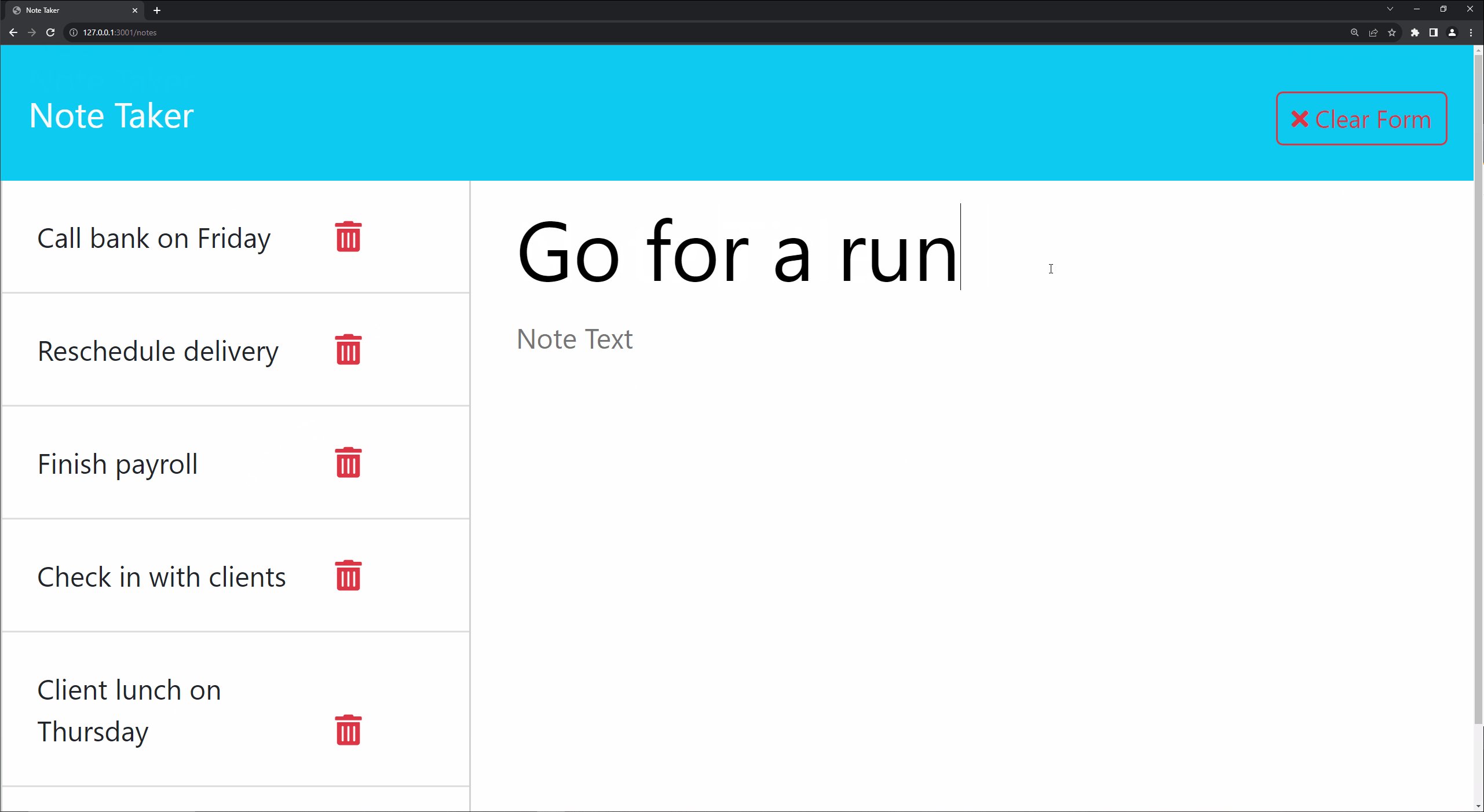
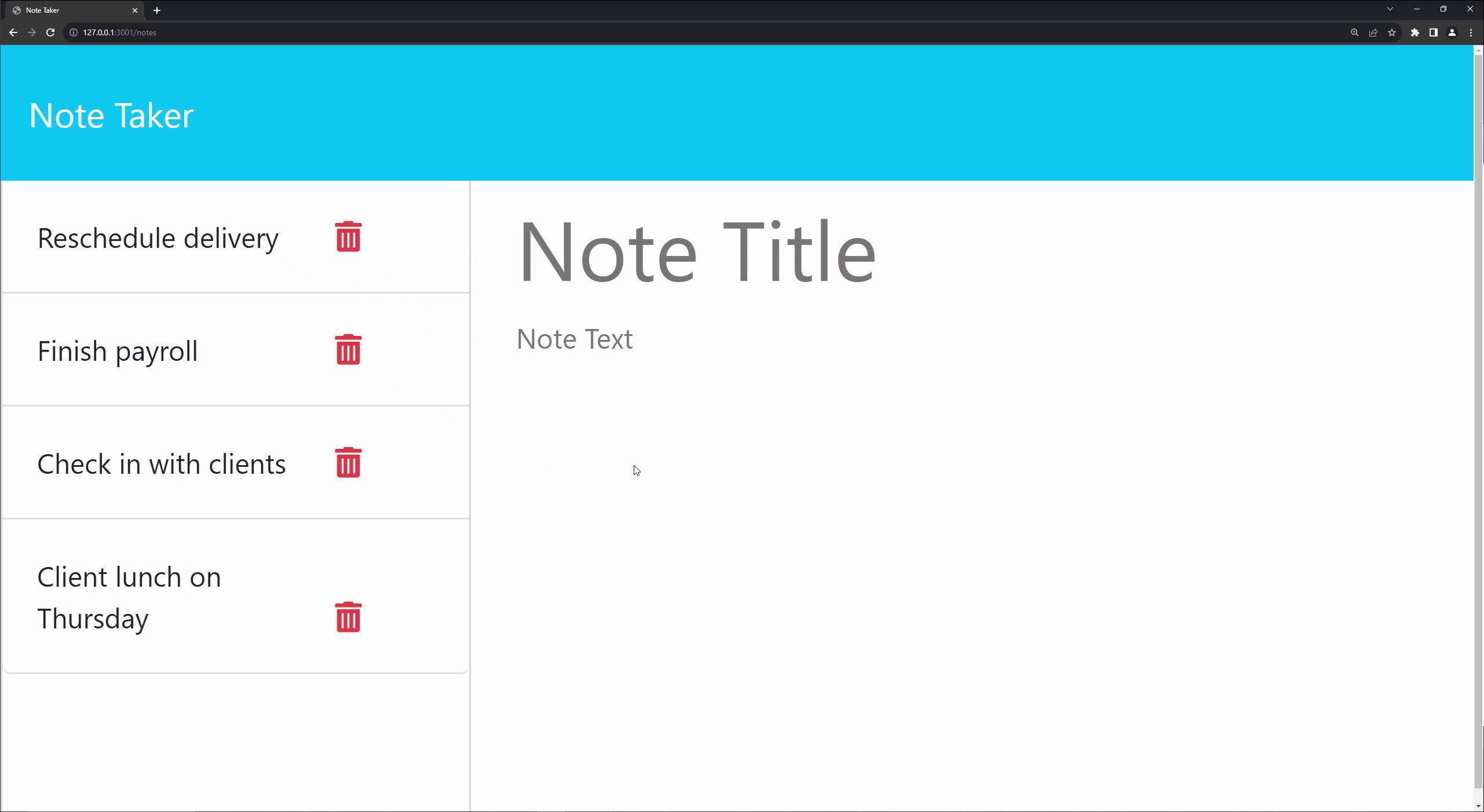
The following image shows the web application's appearance and functionality:
N/A
N/A