Aqui começamos a, efetivamente, apresentar a sintaxe da linguagem JavaScript.
A ferramenta recomendada para utilizar durante todo o aprendizado de Lógica de Programação é o Visual Studio Code (VSCode). Ele poderá ser obtido no link abaixo.
O VSCode é uma das ferramentas mais utilizadas pelos desenvolvedores, e possui suporte à diversas linguagens de programação.
Não falarei agora sobre extensões, ferramentas, melhorias possíveis para serem feitas no VSCode. Para já, apenas faça o download e instale a aplicação para começar a utilizar a ferramenta.
Para começar a trabalhar com o VSCode, sugiro que você crie uma pasta no seu computador, em um local que você posteriormente lembrará.
Após a criação da pasta, abra o VSCode e siga as seguintes etapas:
- Menu Arquivo (ou File), opção Abrir Pasta (ou Open Folder);
- Navegue até onde você salvou a sua pasta;
- Dê dois cliques na sua pasta para abrir sua pasta;
- Nesta tela que está sendo mostrada para você, no canto inferior direito aparecerá um botão com o texto Selecionar Pasta (ou Abrir Pasta ou Open Folder).
PRONTO! Agora você está navegando na sua pasta, podendo adicionar arquivos que farão parte da sua aplicação web.
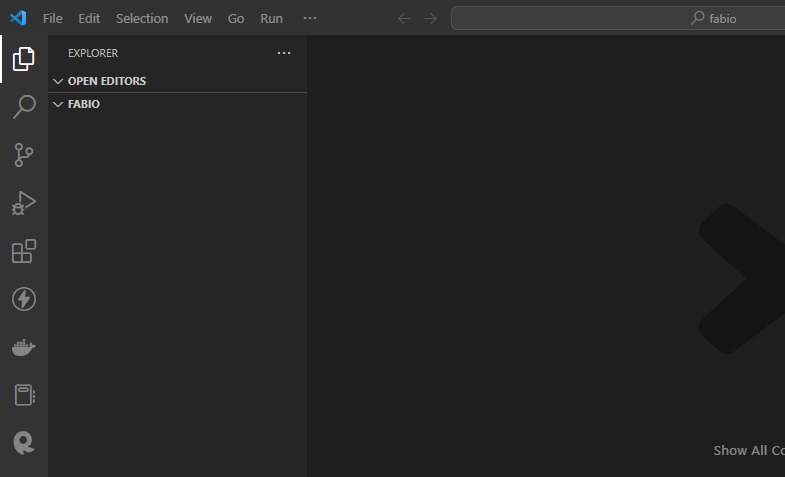
Antes de criarmos os arquivos, é necessário explicar os recursos que o VSCode dispõe para gerenciar a sua aplicação. Note a Figura abaixo:
Como todo software, o VSCode possui uma barra de menus. Os menus que fazem parte do meu VSCode são o File, Edit, Selection, View, To, Run ***.
Contudo, o que quero que empreguem atenção é na coluna colada na margem esquerda do VSCode. Nesta coluna estão dispostos todos os recursos para você gerenciar a sua aplicação Web. Neste primeiro momento, vamos usar apenas um dos recursos, que é o Explorer, o primeiro ícone posicionado no topo da coluna.
Notem que logo ao lado direito da coluna há dois acessos, que são o Open Editors e o FABIO. Os demais não abordarei neste momento.
- Open Editors: Neste quadro aparecerão todos os arquivos que você possui aberto no VSCode;
- FABIO: É o nome da pasta que abrimos no VSCode (no meu caso, criei uma pasta com meu nome).
Ao lado do nome da pasta (FABIO) existem alguns acessos super importantes, que possivelmente usaremos no decorrer da criação das aplicações web, que são:
- Criar Arquivo: Serve para criarmos um arquivo nesta pasta que estamos trabalhando, que foi aberta anteriormente.
- Criar Pasta: É útil quando desejamos criar subpastas para separar arquivos da nossa aplicação web.
- Atualizar Pasta: Relevante quando você criar algum arquivo lá no Explorer do Sistema Operacional e o arquivo não aparecer aqui no Explorer do VSCode.
Criaremos um arquivo novo, chamado index.html.
O comando para criação de arquivo também pode ser feito ao clicar com o botão direito no explorer, onde não há nenhum arquivo, e, no menu de opções que aparecer, escolher a opção Novo Arquivo (ou New File).
O nome index para o arquivo serve para que o servidor, ao acessar a sua aplicação web, procure diretamente a página inicial do site, que por padrão, estará disponível no arquivo index.html.
Começaremos a explicar o conteúdo dos arquivos HTML e JS na próxima seção.