fanz Payments Demo
The fanz API offers a wealth of data, which can be visualised in many different ways. Based on our experiences, we have assembled a set of example layouts for you to explore. They cover the basic views typically encountered on a hotel booking website. Take these as additional inspiration for your own visualization, and explore the source code to understand how to process an API response to get the most out of our service.
You can see this demo app running in test mode on demo.fanz.io.
Overview
Payments Integration
The frontend code for the demo is in the src/ directory.
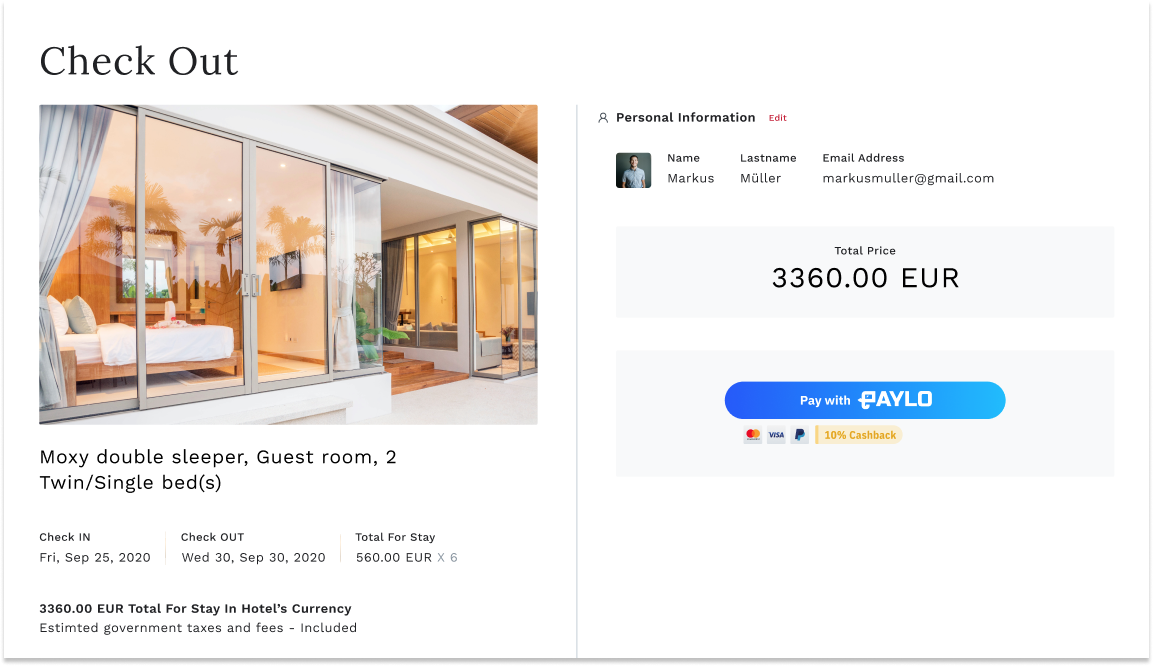
The code logic of the fanz integration contained within src/pages/Room/index.js file for creates the payment experience on the frontend using fanz API.
Prerequisite
- API key request from merchant dashboard Documentation
Quick Start
In this case we used fetch in client side to request to fanz server but not recomended the flow should be request from server side in case for you api key security. this project are based on Reactjs framework
How to run locally
Clone and Install project
you can clone and configure following this steps
clone fanz sample project locally
git clone git@github.com:20Scoops-CNX/fanz-payments-demo.gitInstall project denpendencies
cd fanz-payments-demo && yarn installConfiguration api key
in this sample you gonna use api key directly from source code you can go to src/pages/Room/index.js in section
{
pbkey: '{{PUBLIC_KEY}}',
pvkey: '{{PRIVATE_KEY}}',
amount: 100,
name: 'Markus Müller',
email: 'fanzmerchant1@gmail.com',
success_url: '{{YOUR_SUCCESS_URL: http://localhost:3000/results}}',
fail_url: '{{YOUR_FAIL_URL: http://localhost:3000/failed}}',
back_url: '{{YOUR_BACK_URL: http://localhost:3000/home}}'
}Recomended : secret keys use in your server side environment should be more securely.
change pbkey and pvkey from your api key that you get from fanz dashboard
and change success_url, fail_url, back_url to locally url as example in above.
to see full documentation Document
Run project locally
you can run the example project following command
yarn startso now you and enter and getting start with the example project now.