Welcome to the README for "My Portfolio" website. This README provides an overview of the website's content and functionality, as well as some information about the creator, Gaurav Chauhan.
This website, created by Gaurav Chauhan, serves as a portfolio showcasing various demos, projects, and experiments. It is designed to demonstrate Gaurav's skills and capabilities, emphasizing a hands-on approach to the development of these projects.
The website features several demos that highlight Gaurav Chauhan's expertise. Each demo is described below:
To get a quick overview of these demos, you can watch a video demonstration on YouTube.
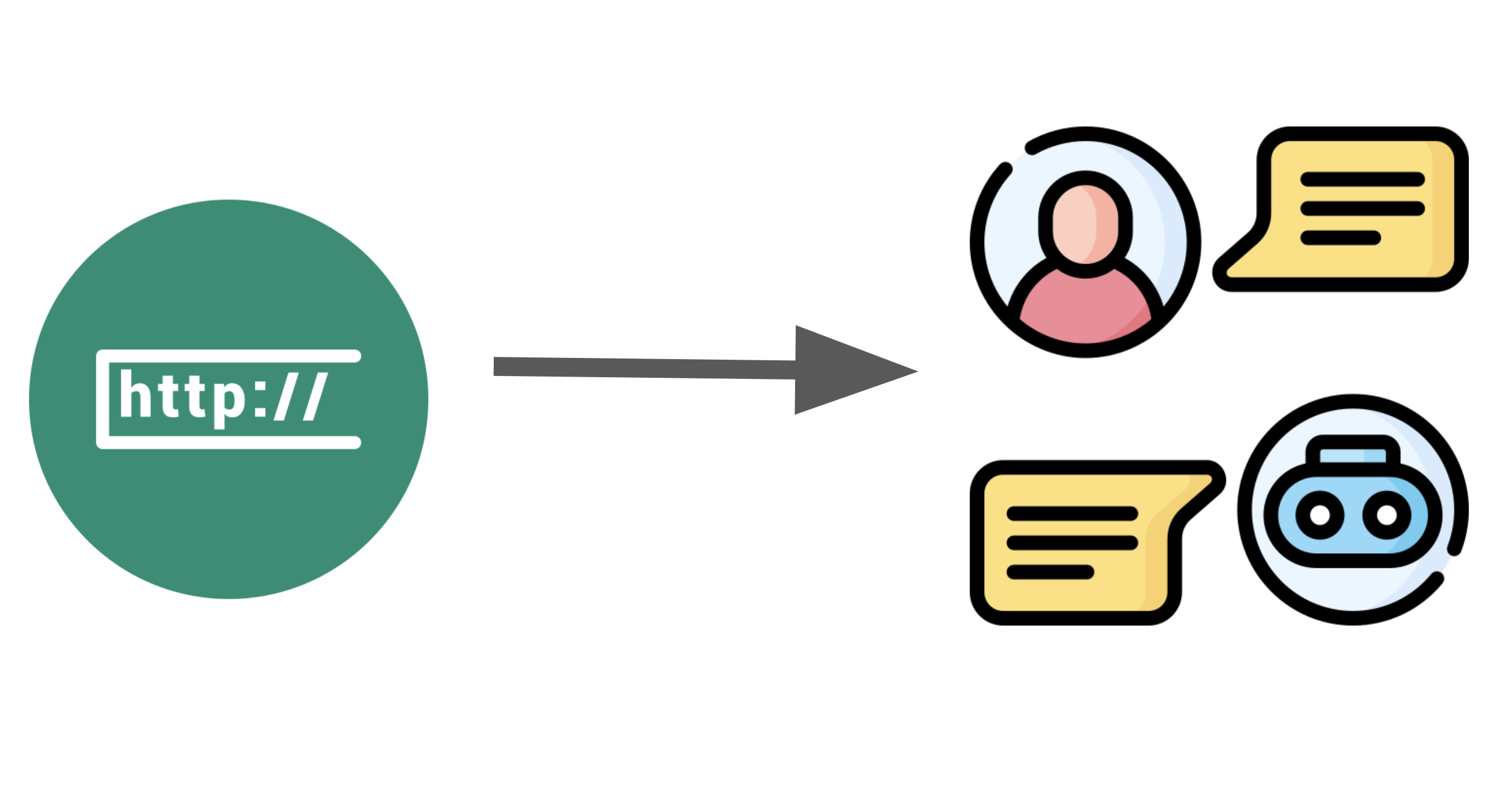
- Description: This demo allows you to create a chatbot using a URL of your choice. The system scrapes the provided URL, extracts data such as title and content, and converts the content into embeddings using OpenAI embedding. The data and embedding values are stored in a Vector Database, allowing you to chat with your own data.
- Showcases:
- Scraping a URL and its child URLs.
- Extracting data from web pages.
- Converting content to embeddings.
- Storing data in a Vector Database.
- Chatting with your own data.
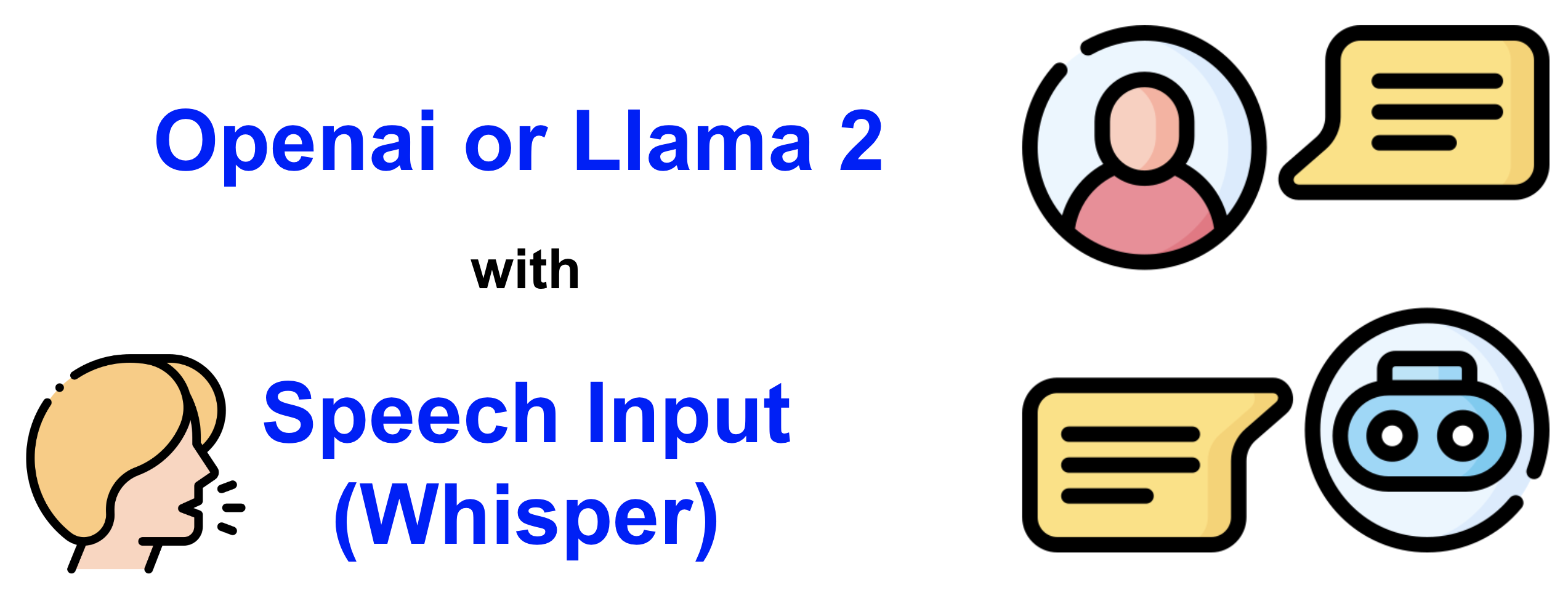
- Description: In this demo, you can chat with a chatbot using either text or speech input. You have the flexibility to select the model for the chatbot, choosing between OpenAI GPT3 or Llama2. Additionally, you can provide voice input, and OpenAI Whisper is used internally to convert speech to text.
- Showcases:
- Chatting with your own data.
- Selecting the chatbot model.
- Voice input support using OpenAI Whisper.
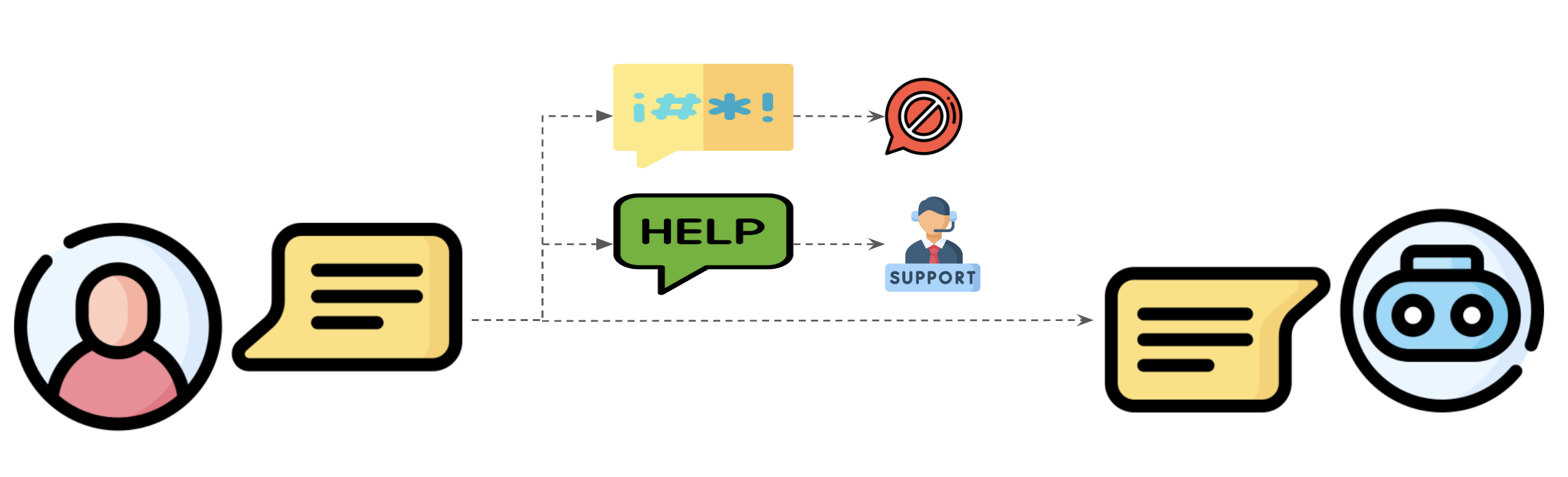
- Description: This chatbot demo includes an added layer of checks to validate user input. It assesses user inputs to determine if they contain harmful content or if the user requires human support. OpenAI functions are used for user data checks.
- Showcases:
- Adding OpenAI Functions for user input validation.
- Safeguarding against harmful user inputs.
- Redirecting users to human support when needed.
- Adding generative conditions based on user input.
You can explore and interact with these demos by visiting the following URLs:
- Create Your Own Chatbot
- Chatbot with OpenAI or Llama2 Models
- Chatbot with Data Checks for Reliability
For any inquiries or to learn more about Gaurav Chauhan's work, you can contact Gaurav through the GitHub profile or via email at [2796gaurav@gmail.com].
Thank you for visiting My website! We hope you find these demos interesting and informative.