🍞📈 Spread your data on TOAST UI Chart. TOAST UI Chart is Beautiful Statistical Data Visualization library
- Browser Support
- True Cross Browser Charts
- Features
- Install
- Load
- Usage
- Development
- Documents
- Contributing
- TOAST UI Family
- License
 Chrome Chrome |
 Internet Explorer Internet Explorer |
 Edge Edge |
 Safari Safari |
 Firefox Firefox |
|---|---|---|---|---|
| Yes | 8+ | Yes | Yes | Yes |
| IE8 | CHROME |
|---|---|
 |
 |
No one likes legacy, but sometimes it matters.
We started TOAST UI Chart because we could not find a project supporting legacy browsers, maintained reliably, and free for commercial use.
The visuals of the charts in IE8 are exactly as it looks in Chrome.
The TOAST UI Chart guarantees an identical look for all browsers. Draws fast and requires no polyfill, ToastUI uses of the native browser formats, such as SVG and RVML.
The TOAST UI Chart will continue to support legacy browsers under the MIT license
With over 50 releases since June 2015 under MIT License, the TOAST UI Chart is the answer if you have the same requirements as us.
- Intuitive and easy to apply.
- Is an open-source JavaScript library.
- Can be used in legacy browsers including IE8.
- Change the chart in detail using many options and custom themes.
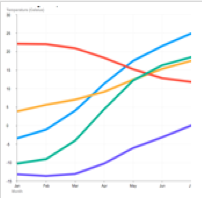
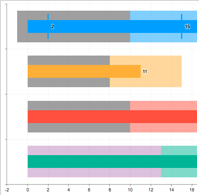
The TOAST UI Chart provides many types of charts to visualize the various forms of data.
| Bar Column |
Line Area Radial |
Bubble Scatter |
Pie(General) Pie(Donut) |
|---|---|---|---|
 |
 |
 |
 |
| Heatmap Treemap |
Map | Boxplot | Bullet |
|---|---|---|---|
 |
 |
 |
 |
The TOAST UI Chart covers complex data visualization.
| Column-Line | Pie-Donut | Line-Area | Line-Scatter |
|---|---|---|---|
 |
 |
 |
 |
Visualize the data in different styles by customizing the details of the charts.
| Various expressions | Custom theme | Stack option | Diverging option | Group tooltip |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Check out Example and wiki to discover more.
The TOAST UI products can be installed by using the package manager or downloading the source directly. However, we highly recommend using the package manager.
The TOAST UI products are registered in two package managers, npm and bower. Install by using the commands provided by each package manager. When using npm, be sure Node.js is installed in the environment.
$ npm install --save tui-chart # Latest version
$ npm install --save tui-chart@<version> # Specific version$ bower install tui-chart # Latest version
$ bower install tui-chart#<tag> # Specific versionThe TOAST UI Chart is available over a CDN.
- You can use cdn as below.
<link rel="stylesheet" href="https://uicdn.toast.com/tui.chart/latest/tui-chart.min.css">
<script src="https://uicdn.toast.com/tui.chart/latest/tui-chart.min.js"></script>- Within the download you'll find the following directories
tui.chart/
├─ latest
│ ├─ tui-chart.js
│ ├─ tui-chart.min.js
│ ├─ tui-chart.css
│ ├─ tui-chart.min.css
│ ├─ maps/
│ │ ├── (china | japan | singapore | south-korea | taiwan | thailand | use | world).js
├─ v3.0.1/
Add the container element where TOAST UI Chart will be created.
<div id="chart"></div>The TOAST UI Chart can be used by creating an instance with the constructor function. To get the constructor function, import the module using one of the following three ways depending on your environment.
var chart = tui.chart; /* namespace */var chart = require('tui-chart'); /* CommonJS in Node.js */import chart from 'tui-chart'; /* ES6 in Node.js */Factory function needs three parameters: container, data, options
- Container: Wrapper HTMLElements that will contain charts as a child
- data: numeric data need to make charts
- options: functional options like legend aligment or tooltip visiblities
var container = document.getElementById('chart-area');
var data = {
category: [...], series: [...]
};
var options = {
chart: {width: 700, height: 400}
};
chart.barChart(container, data, options);See details for additional informations.
The TOAST UI products are open-source. After fixing issues, create a pull request(PR). Run npm scripts and develop with the following process.
Fork develop branch into your personal repository.
Clone to local computer.
Install node modules.
Before starting development, check for any errors.
$ git clone https://github.com/{username}/tui.chart.git
$ cd tui.chart
$ npm install
$ npm run testLet's start development! Run a server and see the code reflected. Add test cases and then make them green.
$ npm run serve
$ npm run serve:ie8 # Run on Internet Explorer 8$ npm run testBefore creating a PR, test and check for any errors. If there are no errors, then commit and push!
For more information, please refer to the Contributing section.
$ npm run deploy
$ npm run testSee the older versions of API page on the releases page.
This software is licensed under the MIT © NHN Entertainment.







