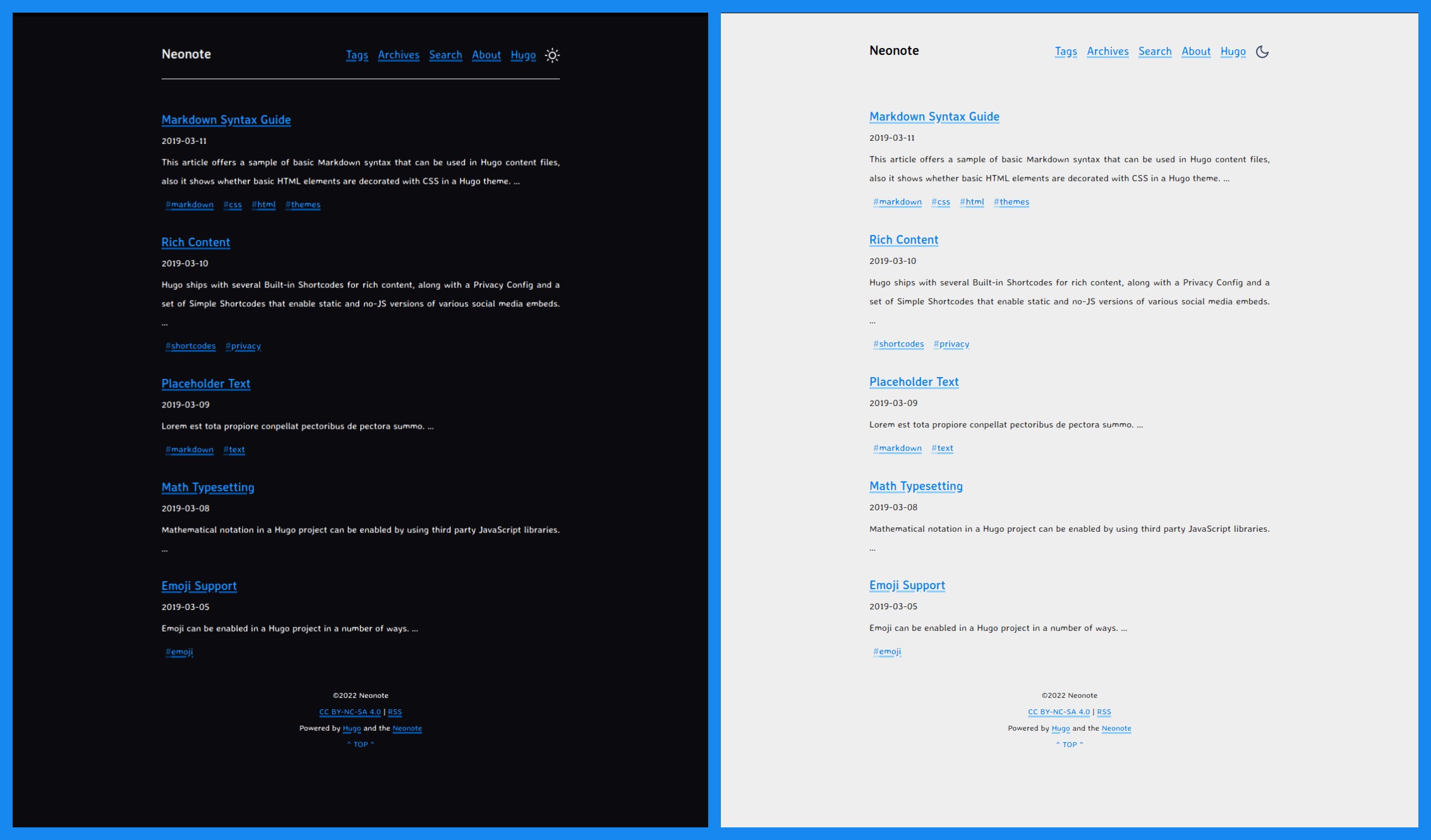
A minimalist theme for Hugo based on hugo-notepadium.
I needed a theme for my blog, that's all :)
- grid layout (Can I use grid?)
- tags cloud
- toc
- preconnect and prefetch for resourses
- inline critical css
- hugo modules
- archive page
- light & dark theme toggle button
- search in site (powered by stork)
- more useful Hugo shortcodes
- tips blocks(alert messages)
- plist for simple table in markdown
- Logo
- Navigation items
- Syntax highlighting
- Math supporting
- Pagination with large number of pages supporting
- Light & Dark
- Custom CSS supporting
- Custom JS supporting
- Custom header right items supporting
There are two ways to use this theme for Hugo site.
Use Hugo modules. Hugo Modules is powered by Go Modules. If you have installed Go, this option is recommended. More details can be found in Hugo Docs
- Initialize the hugo module system in your site root:
hugo mod init github.com/<your_user>/<your_project>- Import the theme in your config.toml:
[module]
[[module.imports]]
path = "github.com/2kabhishek/neonote"Use git submodule.
- Add theme repository as git submodule
git submodule add https://github.com/2kabhishek/neonote.git themes/neonote- Set theme in your config.toml
theme = "neonote"Almost everything can be configured in the config.toml file of your site. If you want to modify the theme, you could go to Customize theme
Check the example-config.toml or config.toml file for more details.
If you installed the theme by Hugo module
hugo mod get -u # This will update all modules
hugo mod get -u github.com/2kabhishek/neonote # This will update current themeIf you installed the theme by git submodule, first go to the theme directory, then git pull
cd themes/neonote && git pull