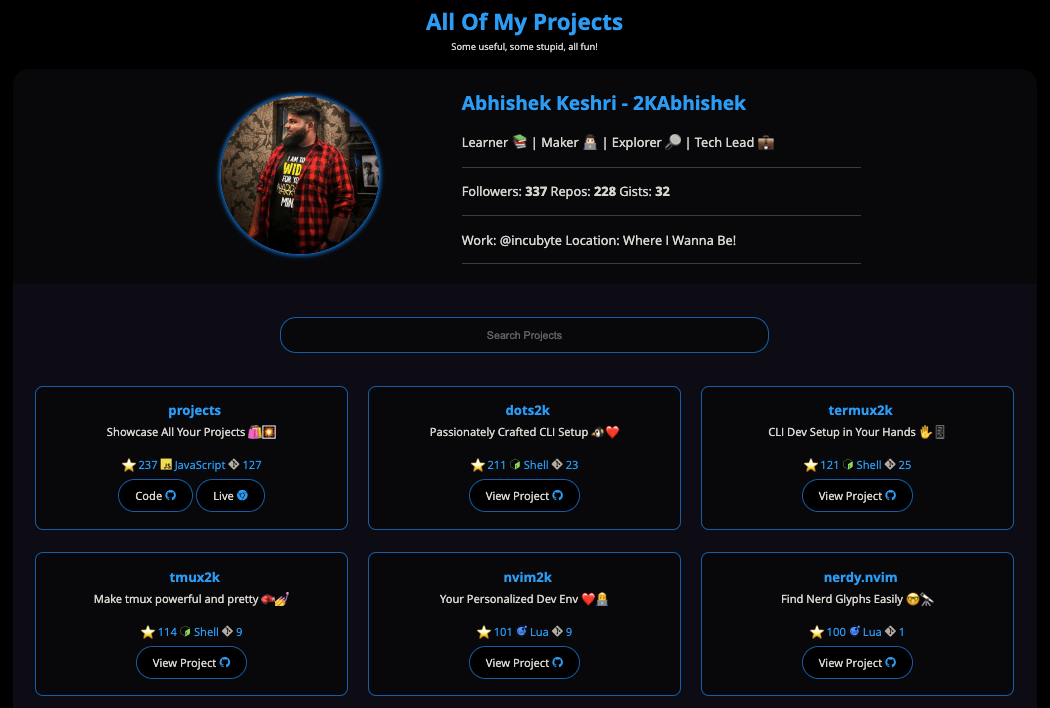
Present all your projects in style with a super customizable web app! ✨
Projects uses the GitHub API to list all your GitHub projects in a nice searchable grid.
Also shows pretty programming icons using devicons.
Needed a way to display all my projects, that should auto update from GitHub
To get projects, follow these steps:
git clone https://github.com/2kabhishek/projects
cd projectsYou can set up projects for yourself by following these steps:
- Fork the repo: https://github.com/2kabhishek/projects
- Clone it locally / Open it in GitHub Codespaces
- Open up
script.jsand update theusernamevariable to your GitHub username. - Open up
index.htmland update thetitletag to make it your own. - You may also want to update the favicon by updating the
linktag inindex.html - Commit and push your changes
- Go to repo settings on GitHub, under
Pagesenable GitHub Pages.- Choose 'Deploy from a branch' with the
mainbranch and/as the root directory.
- Choose 'Deploy from a branch' with the
- Done!
The site should be live on https://<your-username>.github.io/projects
The number of repos shown changes with the maxPages variable, the GitHub API supports 100 repos per page max.
If you have less than 100 repos, set maxPages to 1, if you have 300 then 3.
You can also edit the fetch query to reduce the per page repo count.
There's no pagination, all repos show up on the same page.
To show forked repos set hideForks = false in script.js
If you are working locally and notice the API is not sending over data, it might be because of rate limit on GitHub API requests.
You can either wait for an hour or setup a personal access token on GitHub and pass that into the fetch request in script.js
Comes with a dark and light theme by default, depends upon your system and browser settings.
Edit the variables under :root in styles.css to change color scheme.
This project uses Devicon for adding language icons, if the language name and icon are not
displayed, for any of your repos, update devicons mapping in script.js.
I built Projects using HTML CSS JavaScript and Neovim
- Learned about some quirks of the fetch API, during implementation of
maxPages. - Revisited Flex, box-shadow and some other CSS tricks
You tell me!
Hit the ⭐ button if you found this useful.