A dependency-free WebAssembly build of Rust Regex for Javascript
Rust has a powerful Regex library with a lot of features that don't exists en the standard Regex object
See the official documentation for more detail
# NPM
npm install rregex
# Yarn
yarn add rregex
# PNPM
pnpm add rregex
# Deno
deno add @rregex/rregex
# JSR
npx jsr add @rregex/rregexThis package includes builds for multiple runtimes
| Runtime | Import | version |
|---|---|---|
| Node.js (esm) | import { RRegex, RRegexSet } from 'rregex' |
* |
| Node.js (commonjs) | const { RRegex, RRegexSet } = require('rregex') |
* |
| Deno | import { RRegex, RRegexSet } from '@rregex/rregex' |
>=1.10.8 |
| Bun | import { RRegex, RRegexSet } from '@rregex/rregex' |
>=1.10.8 |
| Cloudflare Workers | import { RRegex, RRegexSet } from 'rregex/lib/cf.mjs' |
>=1.10.8 |
| Browser | TODO | |
| Standalone | TODO |
In general terms rregex is at least 1 order of magnitud slower than the native RegExp object, but still have a good performance. Unless you required some of the features that rregex provides, you should always consider using the native RegExp object
Benchmarks are executed using test/deno.bench.mjs, and test/node.bench.mjs
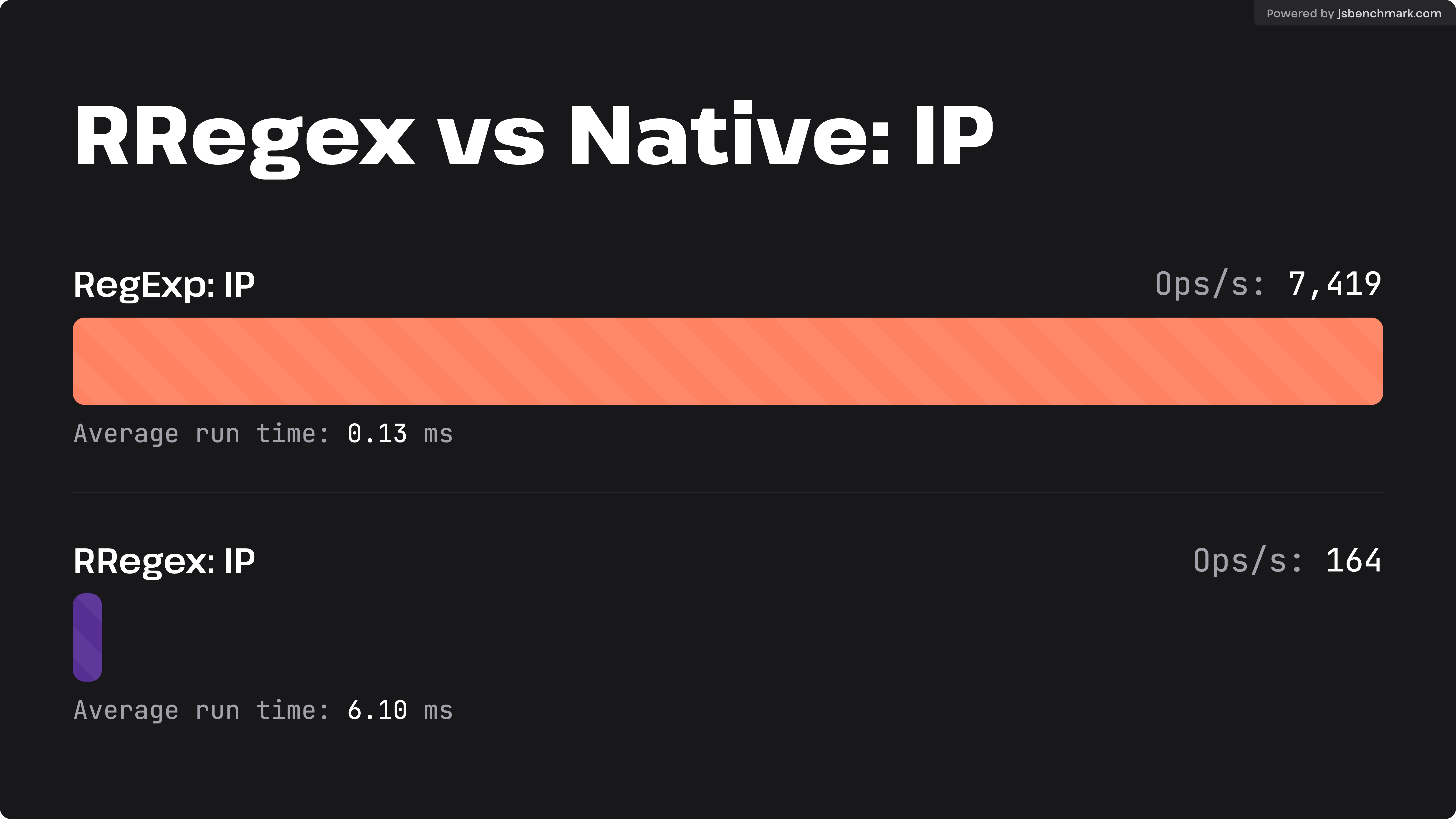
| benchmark | time (avg) | iter/s |
|---|---|---|
| RegExp | 342.91 µs/iter | 2,916.2 |
| RRegex | 7.27 ms/iter | 137.6 |
summary:
RegExpis 21.19x faster thanRRegex
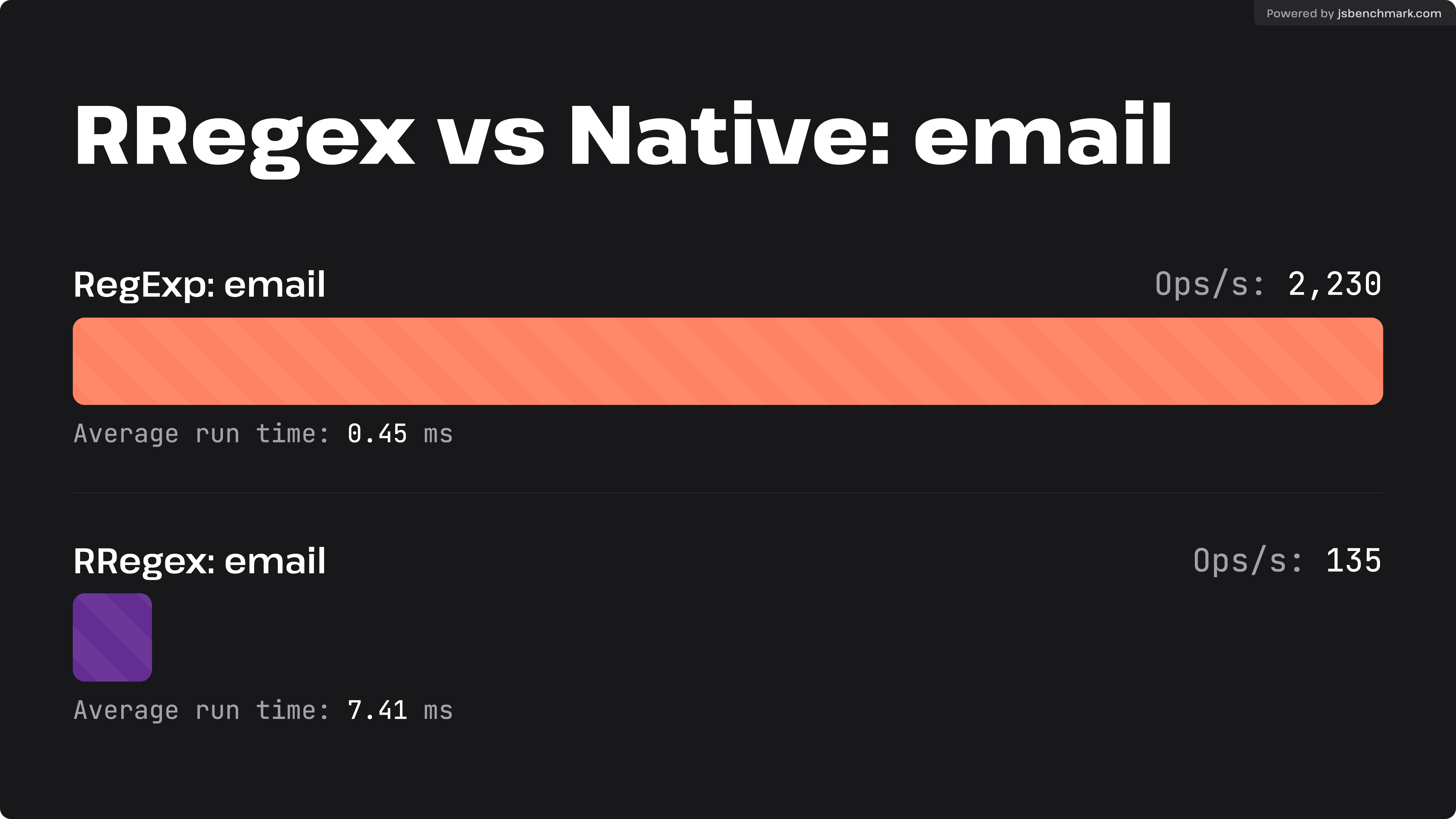
| benchmark | time (avg) | iter/s |
|---|---|---|
| RegExp | 72.63 µs/iter | 13,767.7 |
| RRegex | 7.02 ms/iter | 142.5 |
summary:
RegExpis 96.59x faster thanRRegex
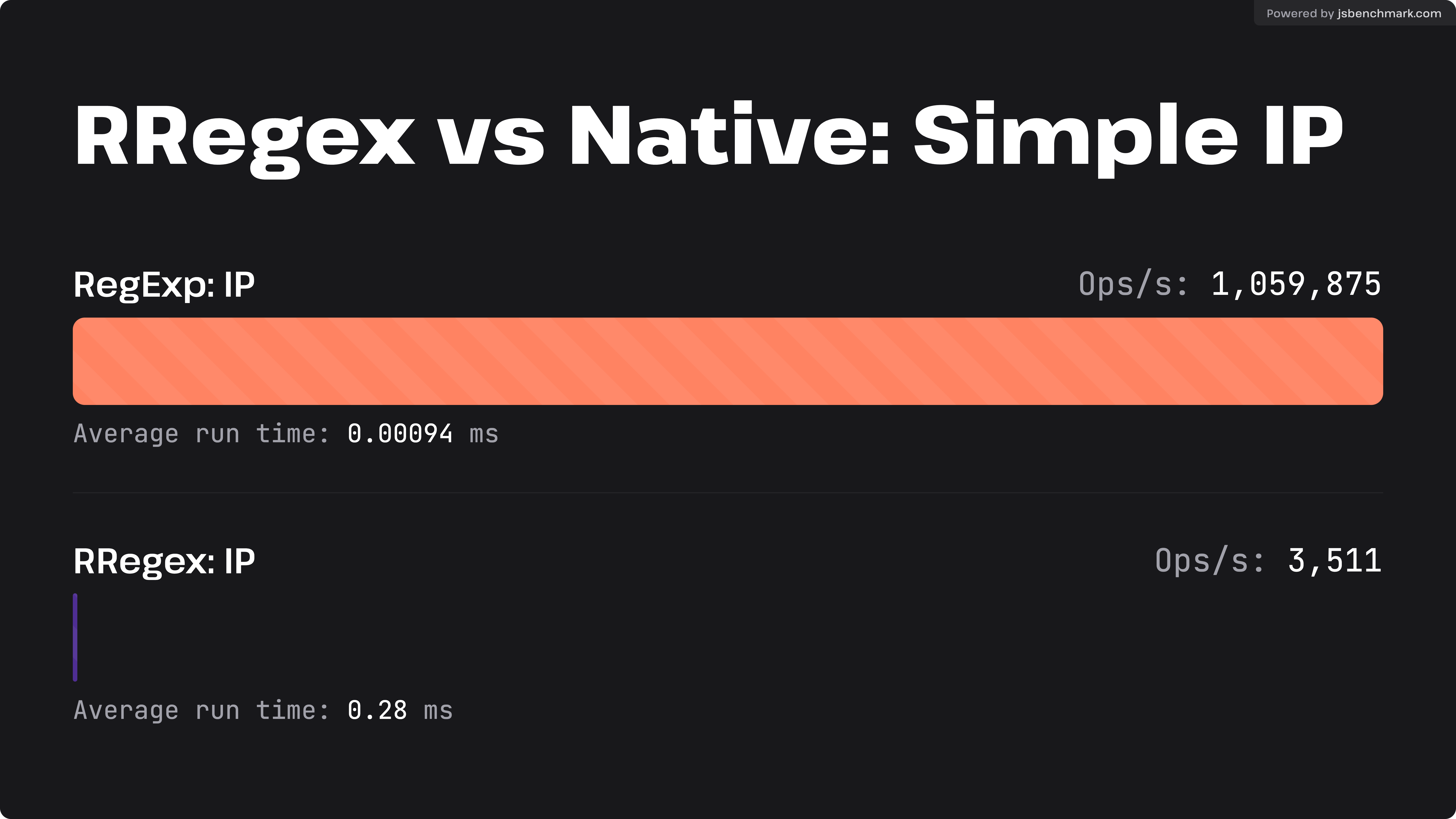
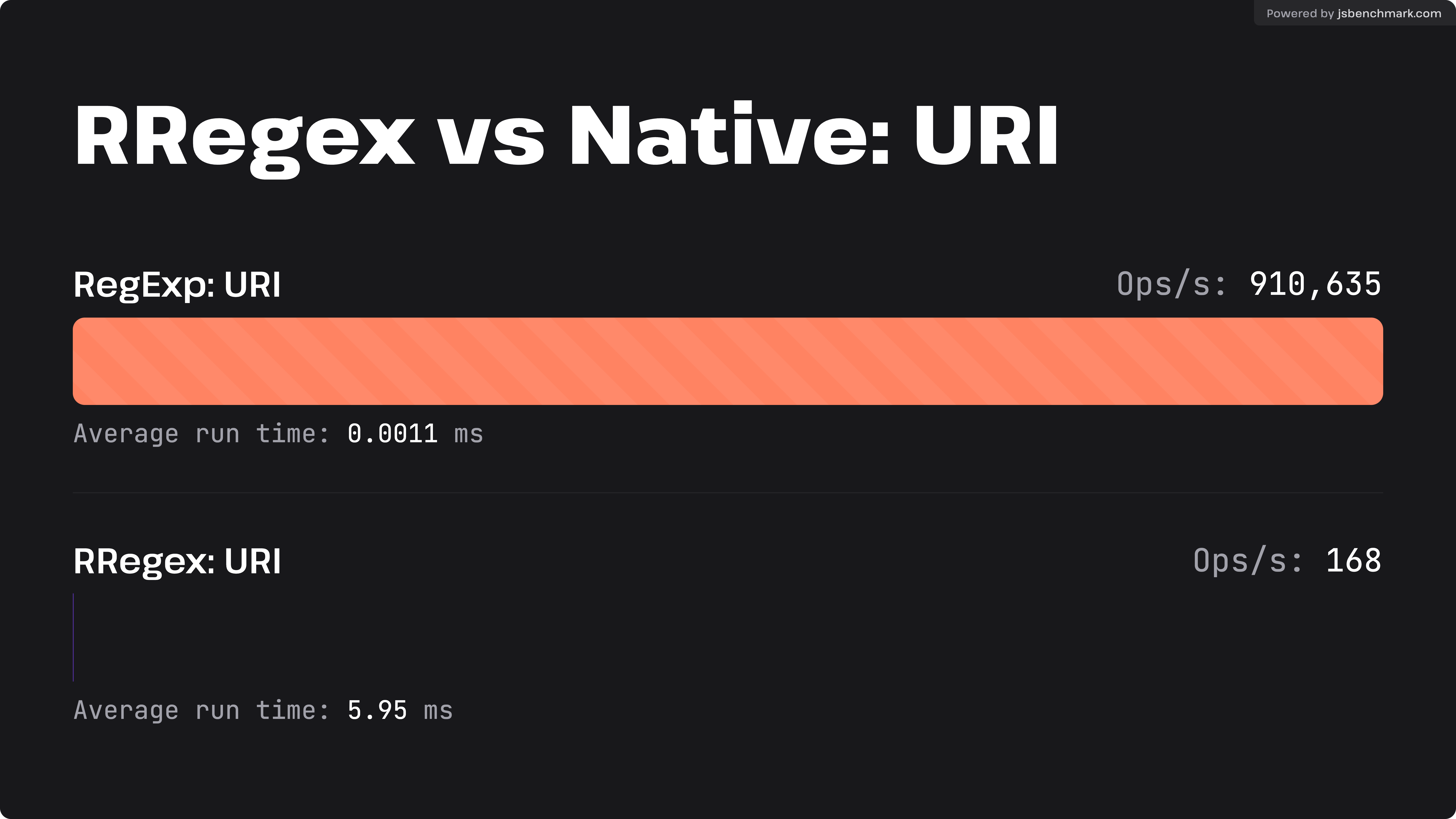
| benchmark | time (avg) | iter/s |
|---|---|---|
| RegExp | 688.79 ns/iter | 1,451,825.0 |
| RRegex | 22.52 ms/iter | 44.4 |
summary:
RegExpis 32689.42x faster thanRRegex
| benckmarks | benckmarks |
|---|---|
 |
 |
 |
 |
Note: In order to compare with native regex these benchmarks follow the
mariomka/regex-benchmarkstructure
If you call splitn(text, limit) and the expected result length is equal to limit - 1 the result will include an extra item "", this behavior does not happen if limit es greater. fixed at >=1.3
const regex = new RRegex(",");
expect(regex.splitn("a,b,c", 0)).toEqual([]);
expect(regex.splitn("a,b,c", 1)).toEqual(["a,b,c"]);
expect(regex.splitn("a,b,c", 2)).toEqual(["a", "b,c"]);
expect(regex.splitn("a,b,c", 3)).toEqual(["a", "b", "c"]);
// This result includes an unexpected extra item
expect(regex.splitn("a,b,c", 4)).toEqual(["a", "b", "c", ""]);
expect(regex.splitn("a,b,c", 5)).toEqual(["a", "b", "c"]);
expect(regex.splitn("abc", 0)).toEqual([]);
expect(regex.splitn("abc", 1)).toEqual(["abc"]);
// This result includes an unexpected extra item
expect(regex.splitn("abc", 2)).toEqual(["abc", ""]);
expect(regex.splitn("abc", 3)).toEqual(["abc"]);

