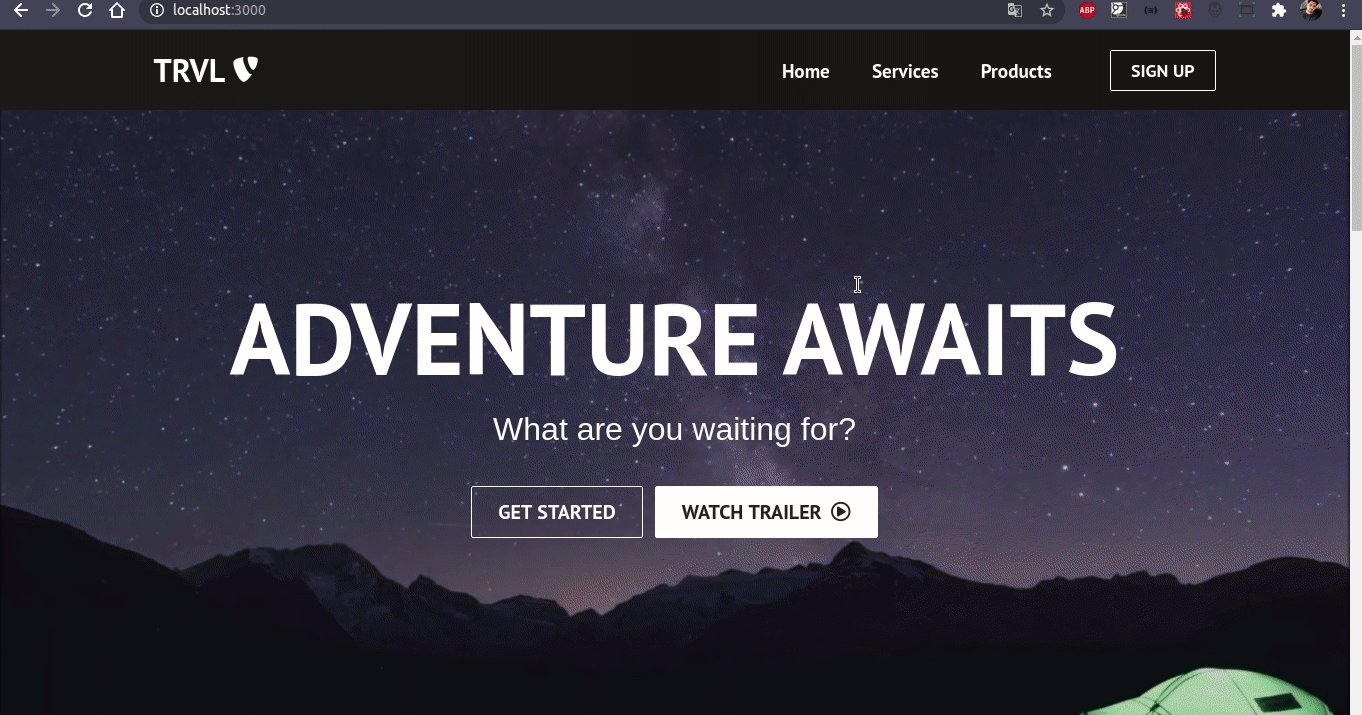
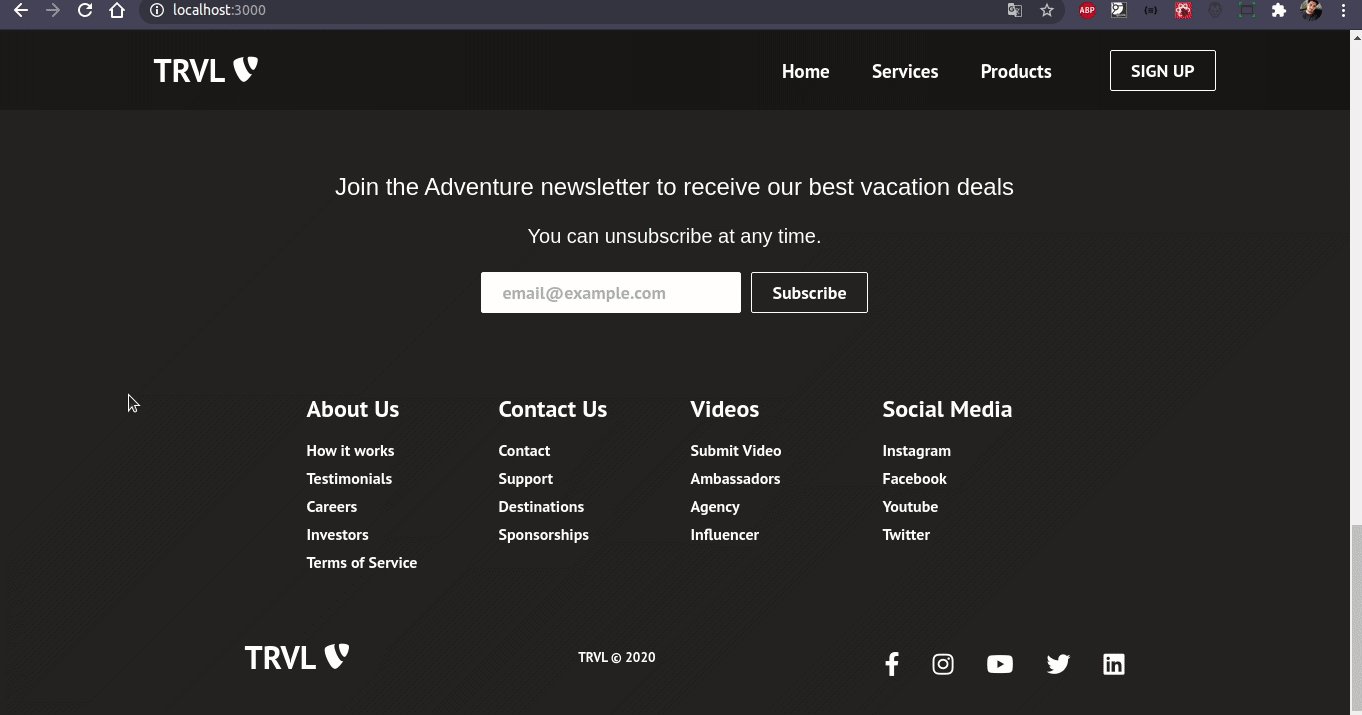
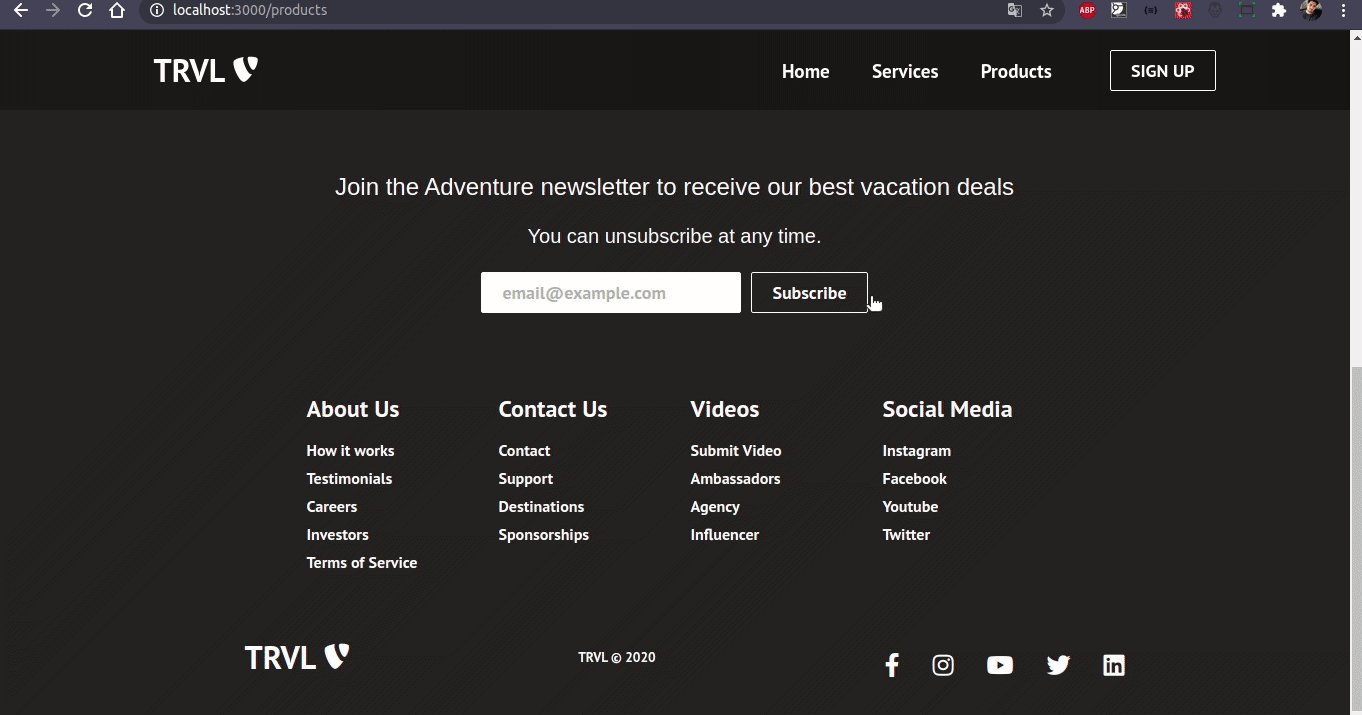
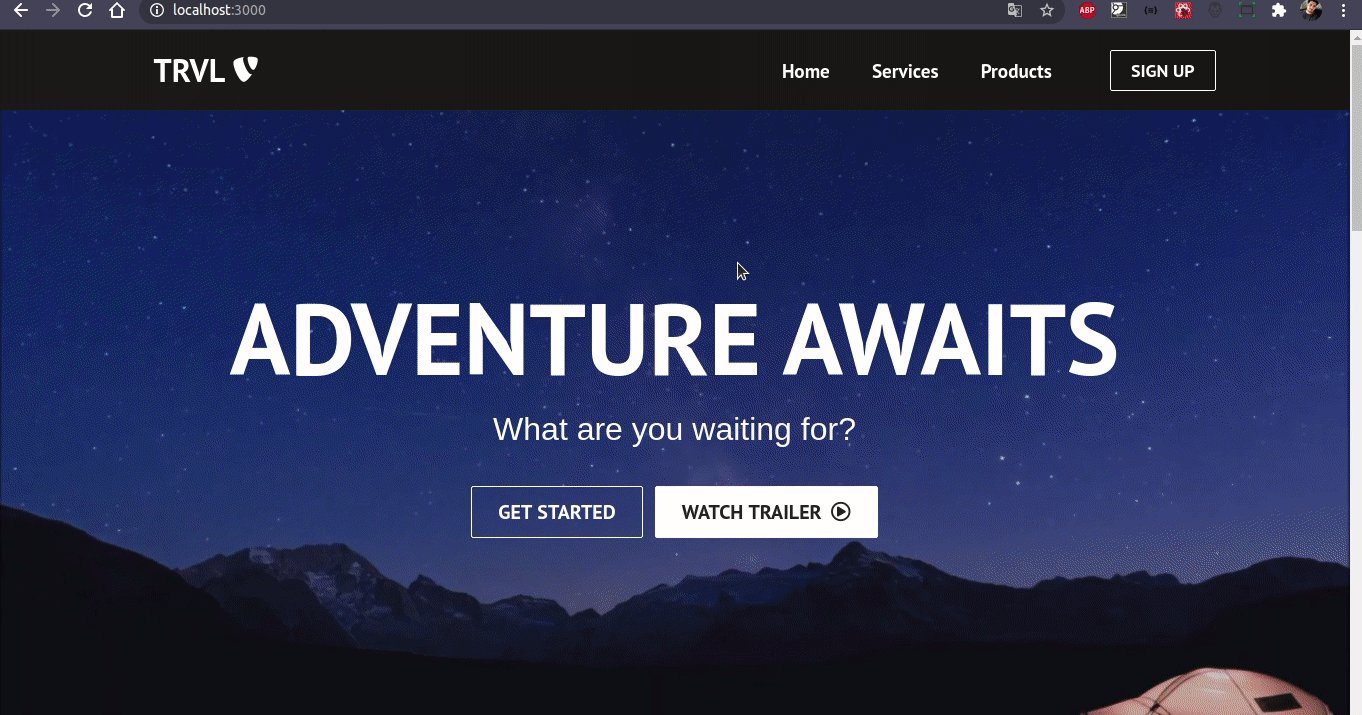
O projeto consiste em demonstrar/treinar um pouco dos conceitos de React, Hooks, assim como CSS e posicionamento de imagens, UI/UX, responsividade...
-
Clone este respositório com o comando: $git clone git@github.com:2lipe/React-travel-website.git
-
Ou faça o Fork para o seu github e clone.
-
Tenha o NPM ou Yarn instalados.
-
Instale as dependências do projeto com o comando
npm installouyarn install. -
Após instalado as dependências execute o comando
yarn start ou npm startDeixe o servidor rodando e teste o frontend, que ira abrir na porta3000.