- 01 | 02 | 03 | 04 | 05 | 06 |
- 07 | 08 | 09 | 10 | 11 | 12 |
- 13 | 14 | 15 | 16 | 17 | 18 |
- 19 | 20 | 21 | 22 | 23 | 24 |
- 25 | 26 | 27 | 28 | 29 | 30 |
- Element.addEventLister()
- Element.classList
- .add()
- .remove()
- document.querySelector()
- document.querySelectorAll()
- Event.keyCode
- audio
- .play()
- .currentTime
- Array.prototype.forEach
- transform:
- rotate()
- transform-origin
- transition-timing-function:
- cubic-bezier
- Date()
- .getSeconds()
- .getMinutes()
- .getHours()
- Element.style
- setInterval()
- :root
- variables
- grid
- Node list
- forEach
- HTMLElement.dataset
- document.documentElement
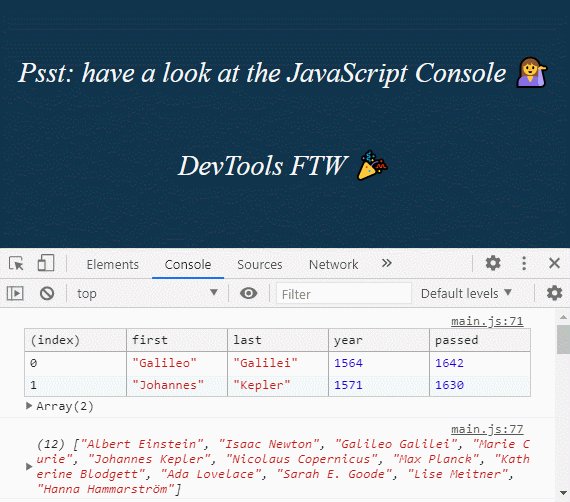
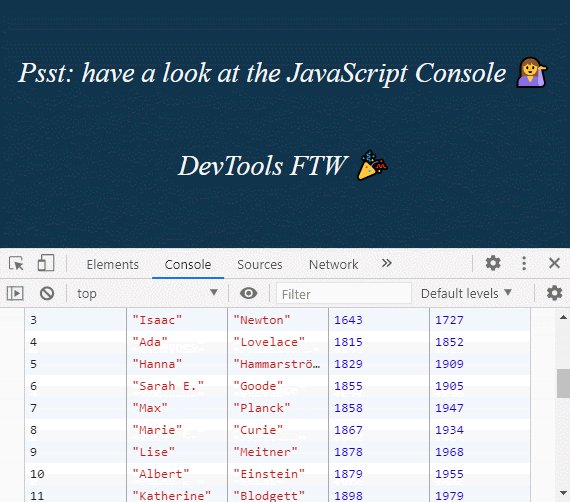
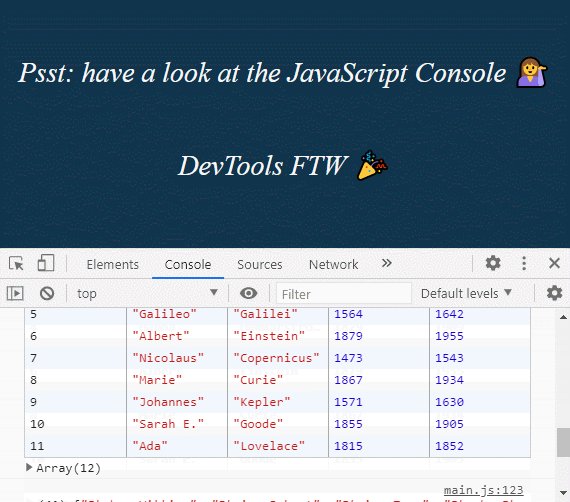
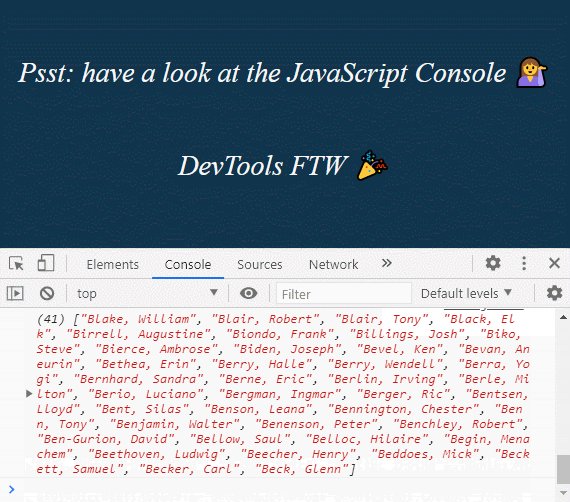
- console.table()
- .filter()
- .map()
- .reduce()
- .sort()
- Array.from
- Destructuring
- Spread operator
- Ternary conditional
- flexbox
- :first-child
- :last-child
- :nth-child()
- Element.classList.toggle()
- Document.querySelectorAll()
- .forEach()
- fetch()
- .then() → promises.
- .match()
- .replace()
- .join()
- Regular expressions
-<canvas
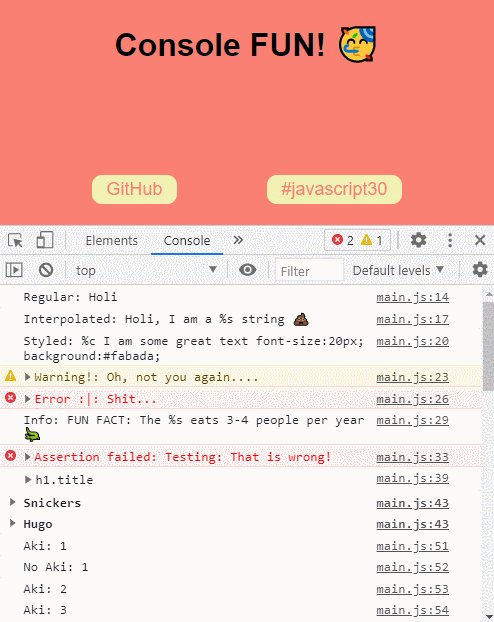
- console.log()
- Regular
- Interpolated
- Styled
- console.warn()
- console.error()
- console.info()
- console.assert()
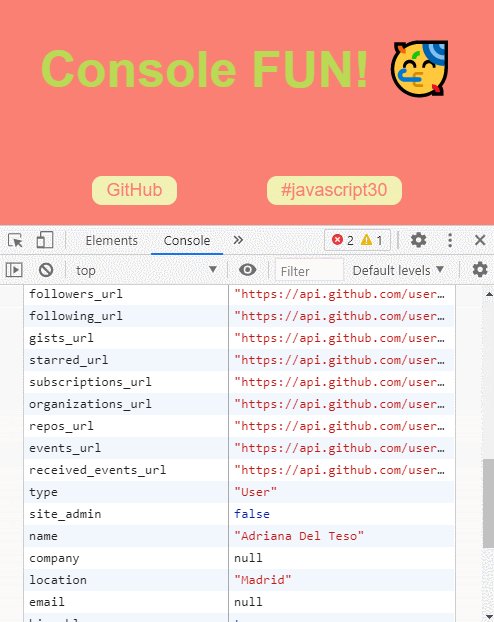
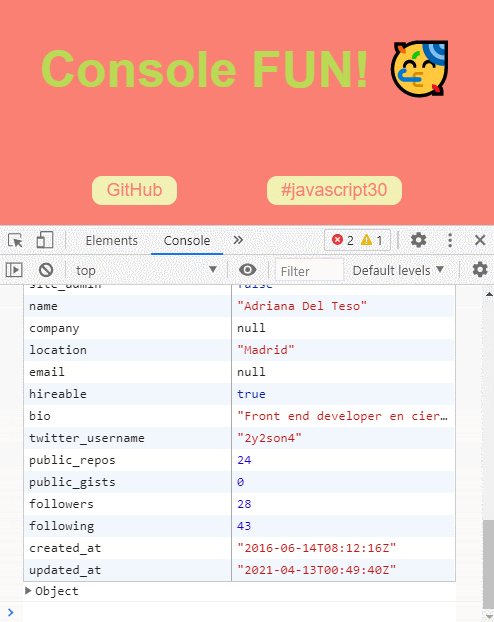
- console.dir()
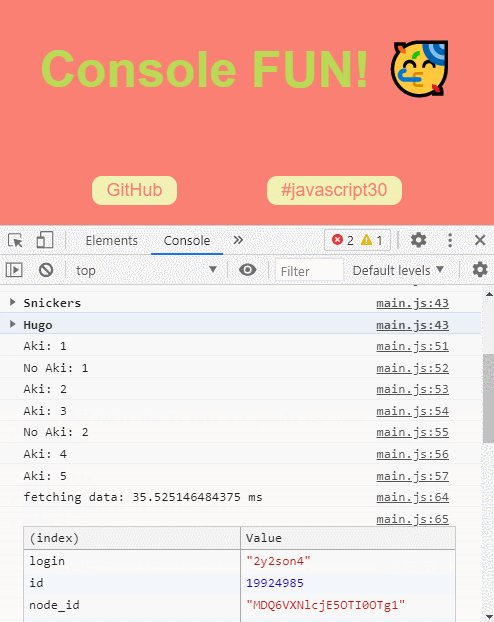
- console.group() | console.groupEnd()
- console.groupCollapsed()
- console.count()
- console.time() | console.timeEnd()
- console.table()
- setTimeout()
- clearTimeout()
- scrollY
- offsetTop
- offsetWidth, offsetHeight, offsetX, offsetY, offLeft, offsetTop...
- Element.classList
- .add()
- .remove()
- .offsetTop
- .scrollY