Página de búsqueda y filtrado de personajes de la serie de TV Rick & Morty. Toda la información se consigue a través del API de Rick & Morty. Tras hacer la búsqueda, los personajes encontrados se muestran en tarjetas que podrán clickarse para obtener más información sobre el personaje.
Se ha utilizado JavaScript, React, HTML y CSS para la realización de esta SPA.
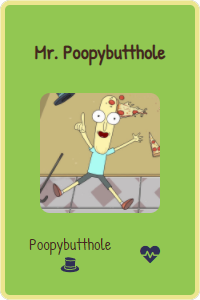
Listado en tarjetas de los 20 primeros personajes que devuelve la API, con la foto, nombre y especie.
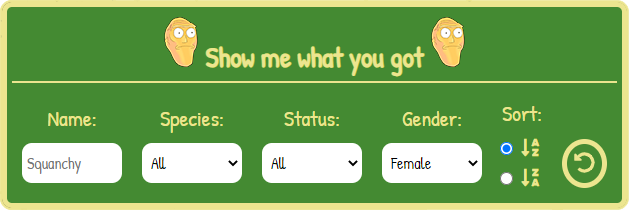
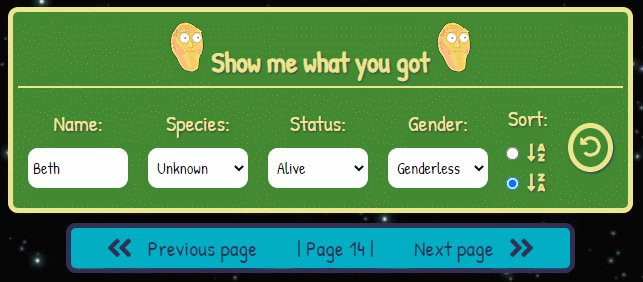
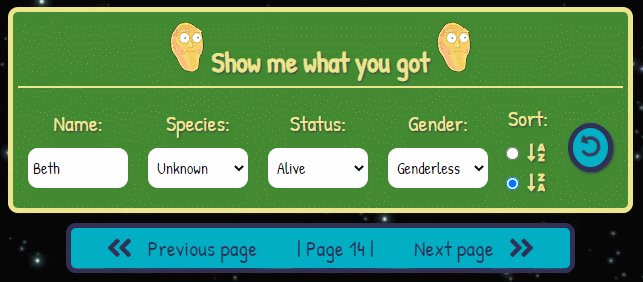
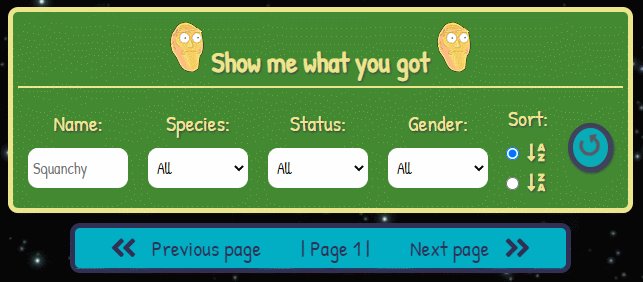
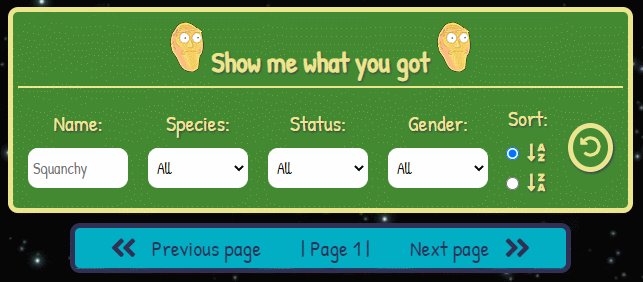
Filtro por nombre de personaje.
La APP está dividida en diferentes componentes que permiten la reutilización de código y funcionalidades:
- Filtros.
- Listado.
- Tarjeta de cada personaje.
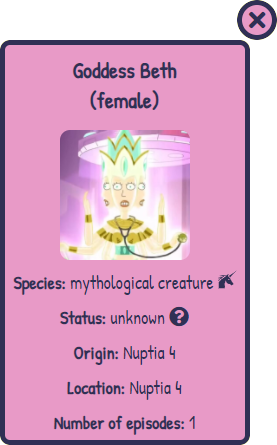
- Detalle de cada personaje.
Funcionalidad que permite, al hacer click sobre la tarjeta del personaje de la búsqueda, acceder a una tarjeta con más información sobre el personaje (planeta de origen, localización , número de episodios en los que aparece y género).
- Semántica de las etiquetas de HTML correcta.
- Evitar navegación al hacer intro en la búsqueda.
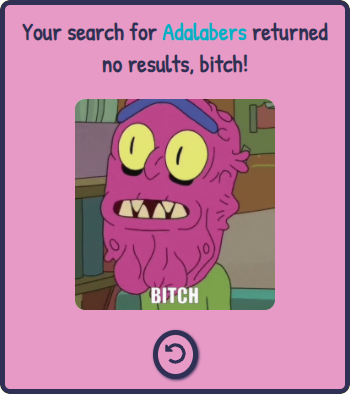
- Aparición de alertas cuando la búsqueda no arroja ningún resultado.
- Filtrado con independencia de mayúsculas y minúsculas.
- Implementación del almacenamiento local para guardar las búsquedas cuando la usuaria entra y sale de las tarjetas de detalle del personaje.
- Mejoras visuales: mostrar información con iconos, usar grid para las tarjetas, maquetación responsive.
- Añadir un botón de reset para limpiar todos los campos de búsqueda y filtrado.
- Añadir la posibilidad de navegar por las diferentes páginas de personajes del API.
- Almacenar en el local storage la información de la búsqueda realizada.
- Descarga el respositorio de GitHub y descomprime la carpeta.
- Abre una terminal en la carpeta raíz del ejercicio.
- Instala las dependencias locales ejecutando en la terminal el comando:
npm installUna vez instaladas las dependencias, arranca el proyecto ejecutando el comando:
npm startSe abrirá una ventana del explorador y ya podrás usar la aplicación.