Mumemo is screenshot-driven note application. Mumemo is also No-UI(User Interaction) note application.
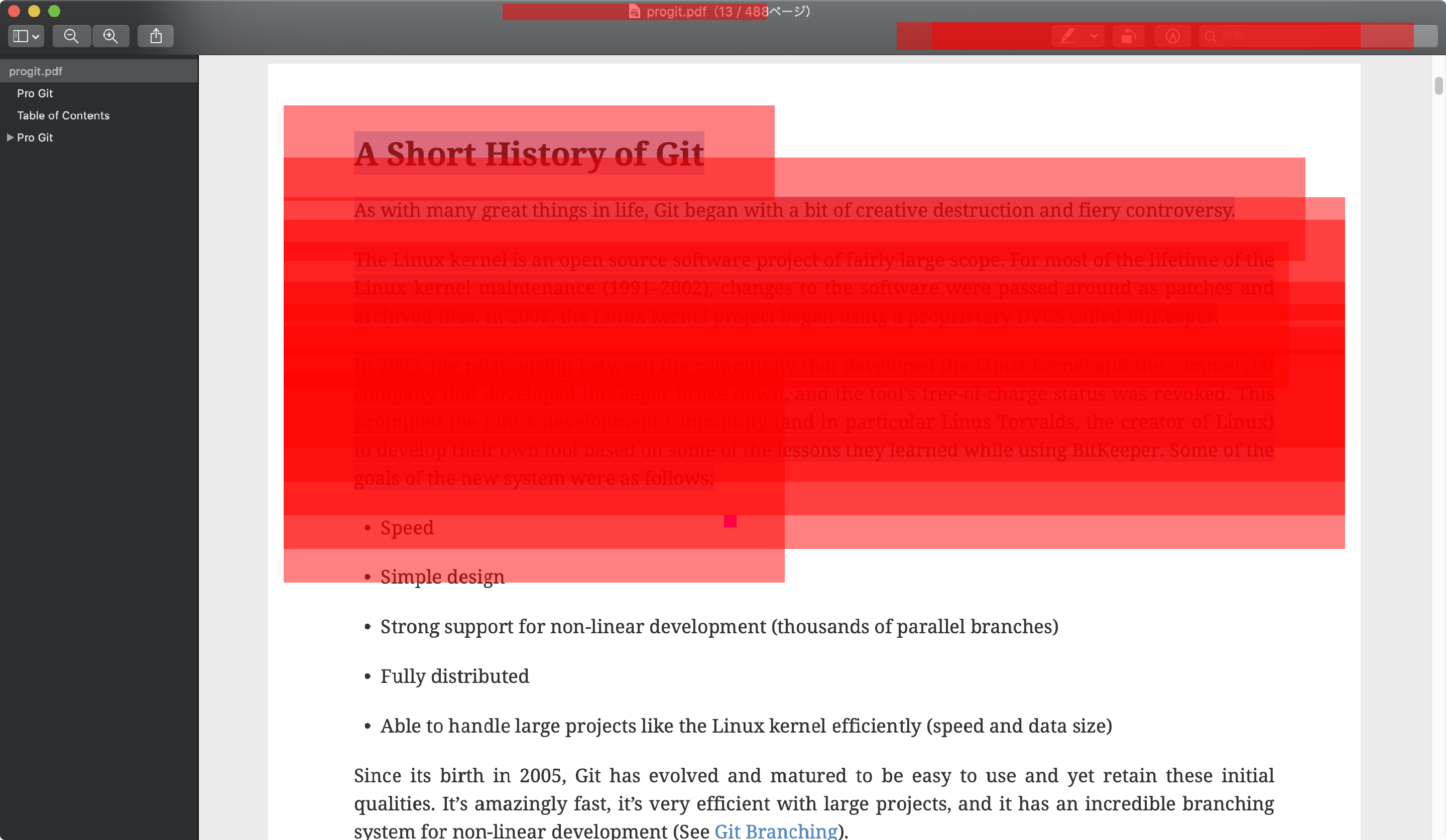
- Screenshot focus area automatically and add note about it
- Support No-UI(User Interaction) mode
mumemo decide focus area according to followings:
- Cursor point
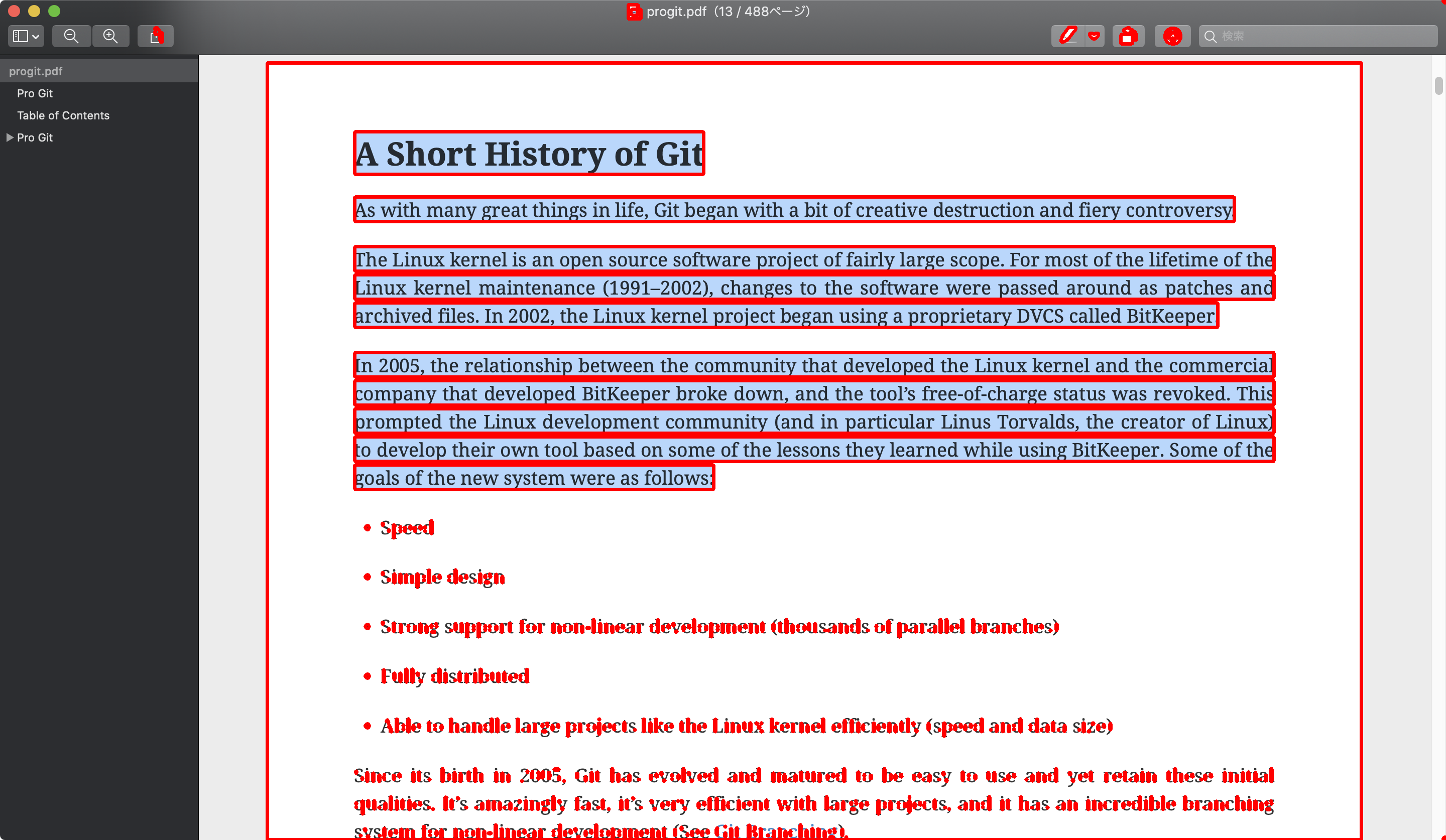
- Highlight ares like sections in the screenshot
- mumemo use OpenCV.js
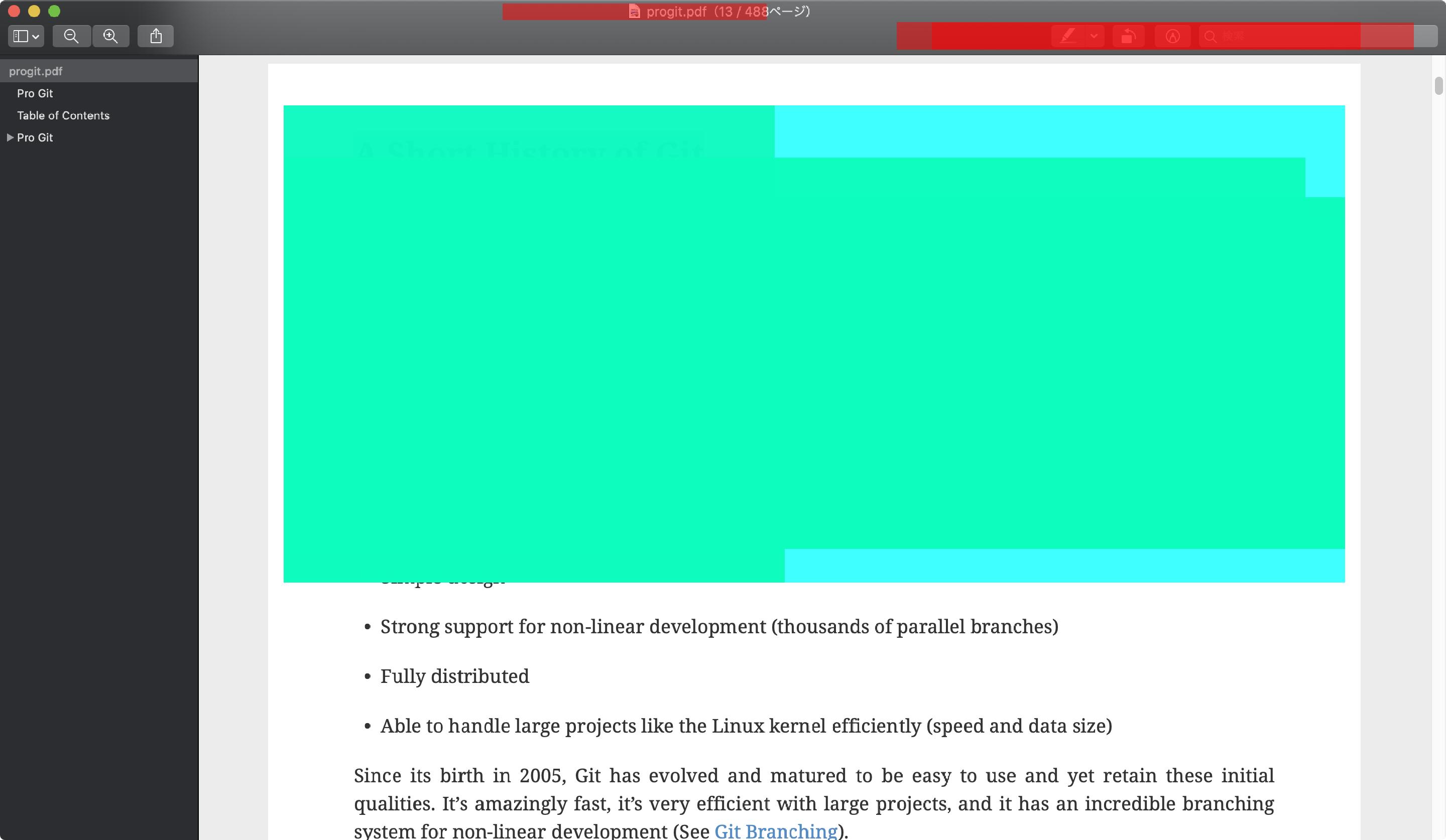
Example of focus area workflow(DEBUG:true):
| Input | Step 2 | Step 3 | Step 4 | Output |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Screenshot from https://git-scm.com/book/ja/v2
- Download a binary from the latest releases
- Install app
Additional installation steps on macOS:
- Select
mumemo.app - Open context menu and Click "Open"
- Setup output directory
This app writes Markdown note(README.md) and screenshots into the output directory.
📝 You need to allow mumemo.app to access "Accessibility" and "Screen recording" on macOS's Privacy options This app requires the permission for get active window information.
-
Press CommandOrControl+Shift+X (It can be customized by
mumemo.config.js) -
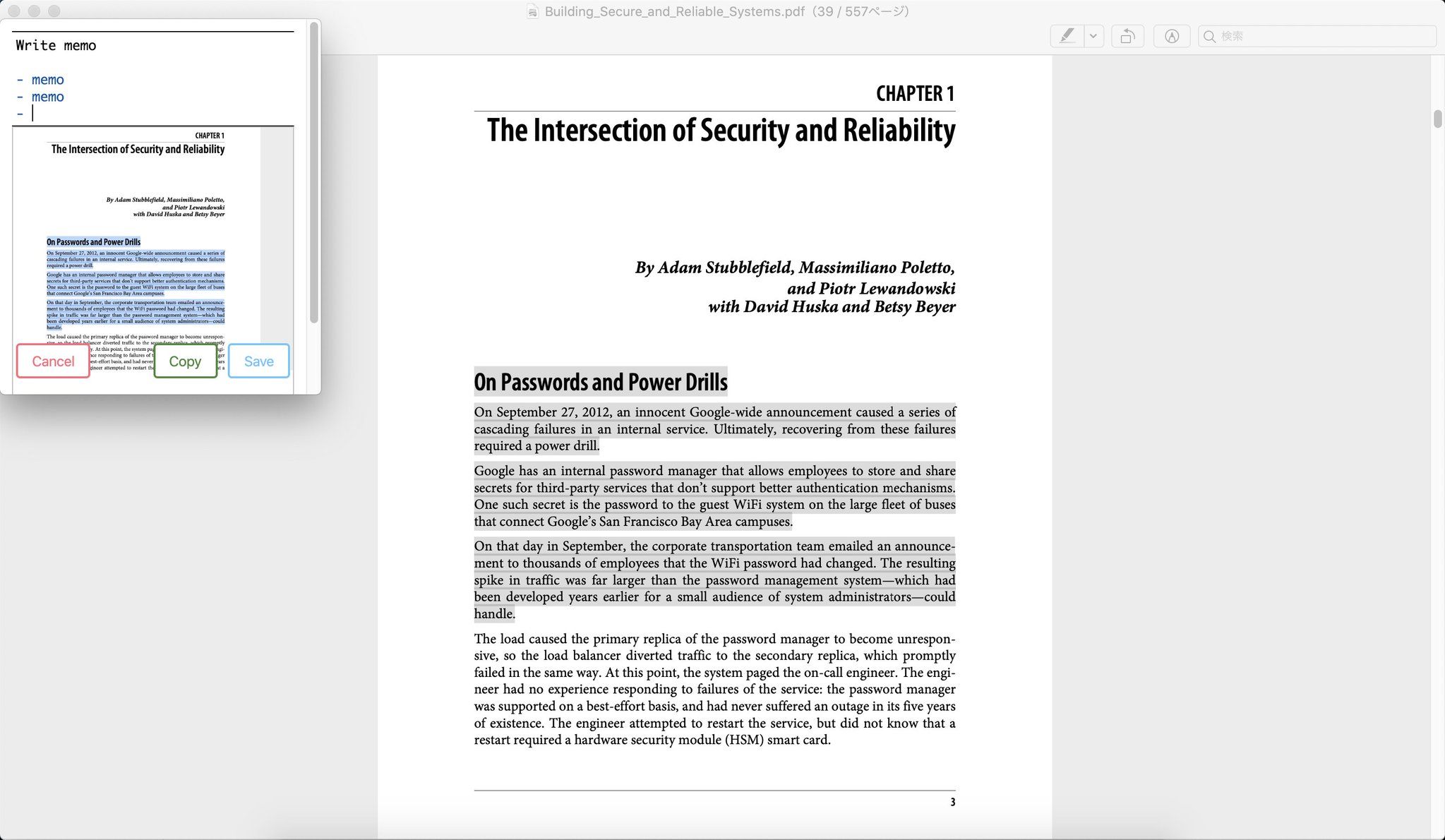
Capture focus area and show note window
-
Note your memo into the window
-
Save it
The app writes the input memo and captured image into output directory.
You can customize key config and others by ~/.config/numemo/numemo.config.js.
shortcutKey: shortcut key for launch- See also the key syntax: https://www.electronjs.org/docs/api/accelerator
create(): This function create config and return it- This function is called when shortcut key was pressed
module.exports.shortcutKey = "CommandOrControl+Shift+M"
/**
* app is electron app
* path is Node's path module
* activeWindow is https://github.com/sindresorhus/active-win result
**/
module.exports.create = ({ app, path, activeWindow }) => {
return {
autoFocus: true,
autoSave: true,
autoSaveTimeoutMs: 5 * 1000,
// DEBUG,
DEBUG: false
};
}UserConfig inteface is following.
export type UserConfig = {
/**
* Enable debug mode
* Default: false
*/
DEBUG: boolean;
/**
* Output file name
* Default: README.md
*/
outputContentFileName: string;
/**
* format input by this function and append the result
* Default: for markdown
*/
outputContentTemplate: (args: OutputContentTemplateArgs) => string;
/**
* Auto focus when open input window
* Default: true
*/
autoFocus: boolean;
/**
* Save content automatically without no focus the input window after autoSaveTimeoutMs
* Default: true
*/
autoSave: boolean;
/**
* config for autosave
* Default: 30 * 1000
*/
autoSaveTimeoutMs: number;
/**
* bound ratio for screenshot
* Increase actual focus area using this ratio.
* Default: 1.2
*/
screenshotBoundRatio: number;
/**
* Search count for related content that is included into screenshot result
* The higher the number, screenshot size is large.
* Default: 5
*/
screenshotSearchRectangleMaxCount: number
};For more details, see src/main/Config.ts
mumemo works with No-UI(User Integration).
The combination of autoFocus: false and autoSave: true that allow to save without user interaction.
- Press shortcut
- Preview the result in popup window
- You can add a note if you want
- Close the window and save it after 3 seconds
~/.config/numemo/numemo.config.js:
module.exports.shortcutKey = "CommandOrControl+Shift+X"
module.exports.create = ({ app, path }) => {
return {
autoFocus: false,
autoSave: true,
autoSaveTimeoutMs: 3 * 1000,
};
}You can change config by each app.
module.exports.create = ({ app, path, activeWindow }) => {
// Note: macOS's activeWindow has owner.bundleId
const isKindle = activeWindow?.owner?.bundleId?.includes("Kindle")
return {
autoFocus: true,
autoSave: true,
quoteFrom: isKindle ? "clipboard" : "selectedText"
};
}I've liked to write note and capture the screenshot during reading a book.
This behavior take two steps.
- Capture the screenshot
- Go to another note application like OneNote and paste it
- Add a note about the screenshot(page)
- Back to viewer application
mumemo reduce the steps.
- Press key -> Capture the screenshot and save it
- [Options] Add a note if I want
mumemo output debug log using electron-log
on Linux: ~/.config/{app name}/logs/{process type}.log
on macOS: ~/Library/Logs/{app name}/{process type}.log
on Windows: %USERPROFILE%\AppData\Roaming\{app name}\logs\{process type}.log
Tail logging
$ tail -F ~/Library/Logs/mumemo/main.log
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
MIT