- Background audio streaming of remote stream
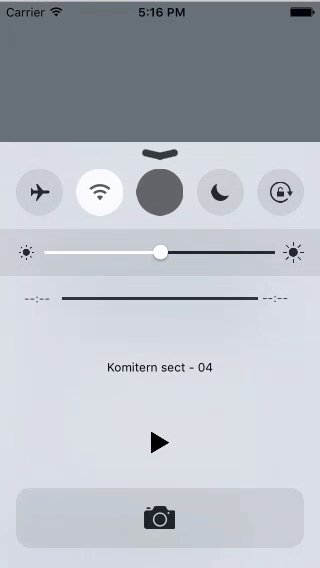
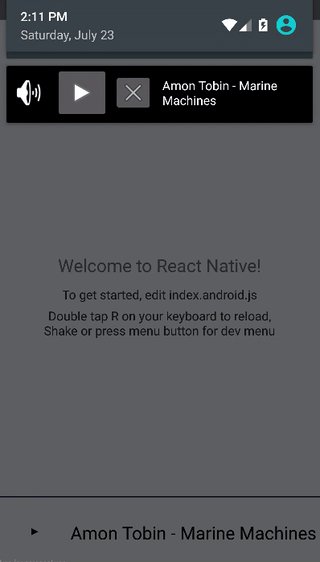
- Control via sticky notification on android and media center on iOS
- Shoutcast/Icy meta data support
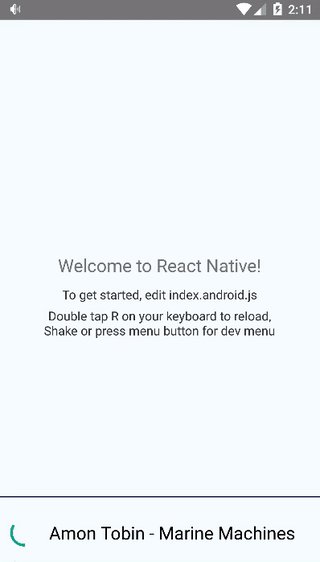
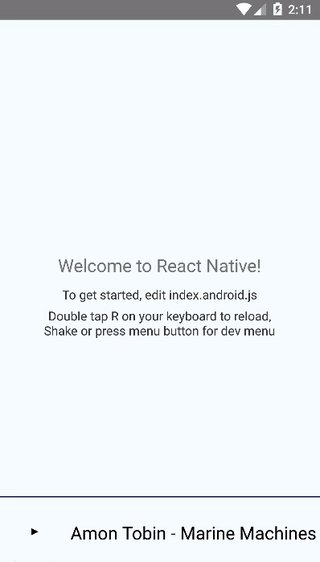
- Simple UI player component (if needed, an api to control the sound is available)
$ npm install react-native-audio-streaming --save
$ react-native link react-native-audio-streaming
Go to node_modules ➜ react-native-audio-streaming => ios and add Pods.xcodeproj
In XCode, in the project navigator, select your project. Add libReactNativeAudioStreaming.a and libStreamingKit.a to your project's Build Phases ➜ Link Binary With Libraries
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-audio-streaming=>ios- run
pod installto download StreamingKit dependency - add
ReactNativeAudioStreaming.xcodeproj - add
Pods/Pods.xcodeproj
- run
- In XCode, in the project navigator, select your project. Add
libReactNativeAudioStreaming.aandlibStreamingKit.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.reactlibrary.ReactNativeAudioStreamingPackage;to the imports at the top of the file - Add
new ReactNativeAudioStreamingPackage(MainActivity.class)to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-audio-streaming' project(':react-native-audio-streaming').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-audio-streaming/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-audio-streaming')
import { ReactNativeAudioStreaming } from 'react-native-audio-streaming';
const url = "http://lacavewebradio.chickenkiller.com:8000/stream.mp3";
ReactNativeAudioStreaming.pause();
ReactNativeAudioStreaming.resume();
ReactNativeAudioStreaming.play(url);
ReactNativeAudioStreaming.stop();For more information see the Example app.
import { Player } from 'react-native-audio-streaming';
class PlayerUI extends Component {
render() {
return (
<Player url={"http://lacavewebradio.chickenkiller.com:8000/stream.mp3"} />
);
}
}- Allow to specify custom style for the android notification (maybe a custom view ?)
- Allow to specify custom styles for the player
- Handle artwork of artist
- Add tests
- Android version based on the work of @EstebanFuentealba https://github.com/EstebanFuentealba/react-native-android-audio-streaming-aac
- iOS version based on the work of @jhabdas https://github.com/jhabdas/lumpen-radio