by: Ziwei Zong
- LinkedIn: Ziwei Zong
- Twitter: @zzammie_zz
- Overview
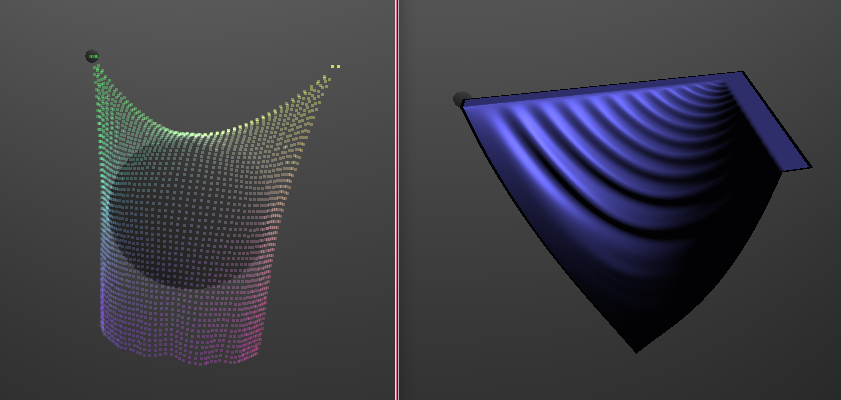
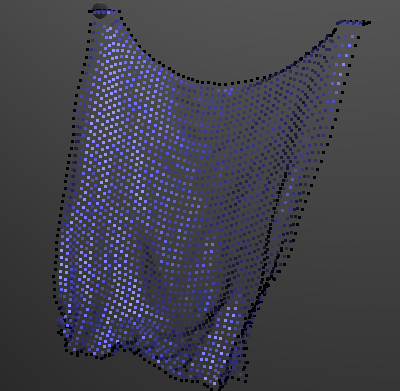
Cloth Simulation using transform feedback for WebGL 2.0 supported browsers and ping-ponging texture method for browsers only supporting WebGL 1.0.
Using Brandon Jones's WebGL 2 Particle Simulation as framework.
WebGL 2.0 version tested successfully on Chrome(Windows), Chrome Canary (Windows), FireFox(Mac)
WebGL 1.0 version tested successfully on Chrome(Windows,Mac), Chrome Canary (Windows), FireFox (Windows)
- Instructions
Follow the instruction from WebGL Wiki to enable your browser with WebGL2.
-
WebGL 1.0 & WebGL 2.0
If the project is running on browser that supports only WebGL 1.0, there would be a "WebGL Cloth Simulaiton" object in the scene. Otherwise, if the browser supports WebGL 2.0, there would be "WebGL 2 Cloth Simulation" instead and the simulation is using transform feedback.
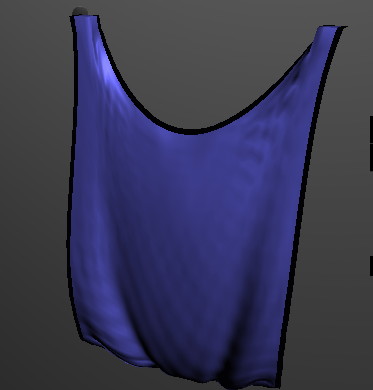
WebGL 1.0 ScreenShot WebGL 2.0 ScreenShot -
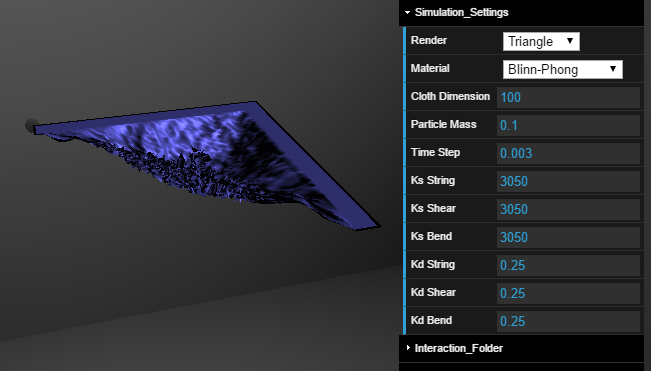
Settings and Basic Animation Control
-
Interactions
-
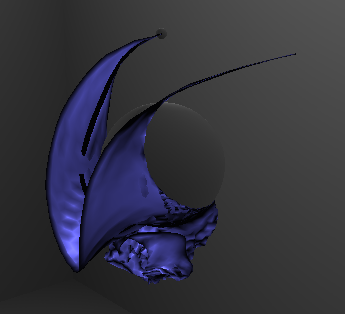
RigidBody
Cloth-Rigidbody collision is more stable in WebGL2 implementation than in WebGL1.
WebGL 1.0 Rigidbody WebGL 2.0 Rigidbody -
Wind
TODO: add pic here
-
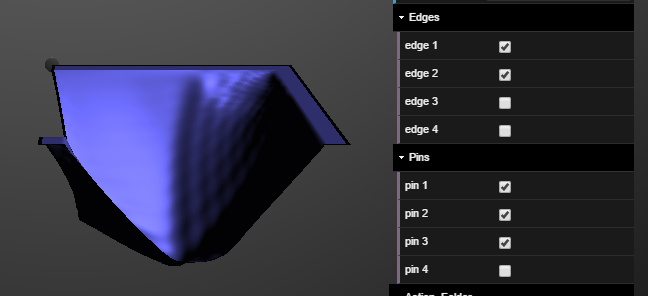
Pins
There are two kinds of pins: pin points and pin edges. Select them under Interaction_Folder->Edges or ->Pins
WebGL 2 version is supporting movable pin.
TODO: movable pin gif.
-
-
Different Browsers
-
Uniform Buffer Object
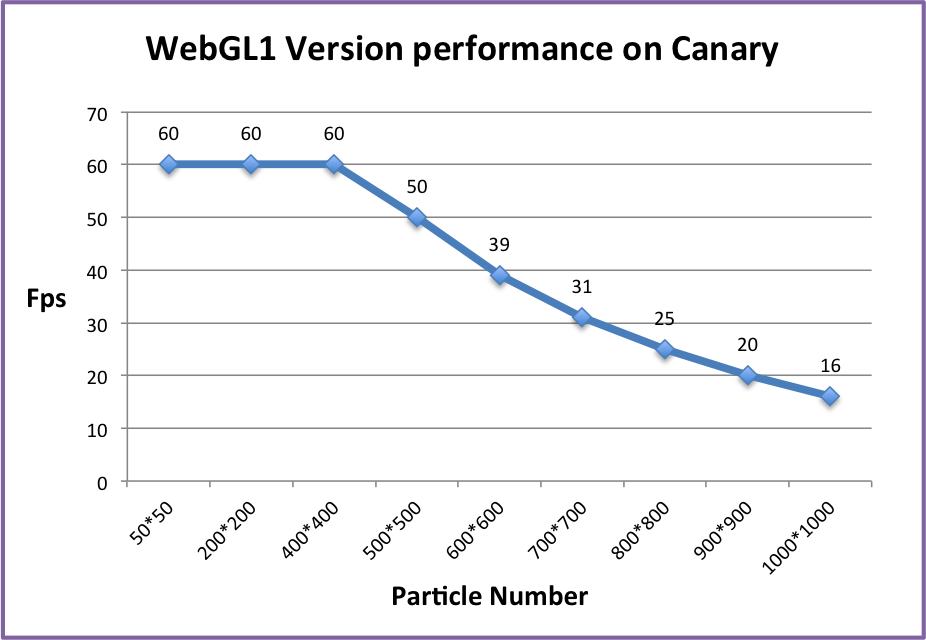
- Performance Analysis
Cloth Dimension could also effect simulation results.
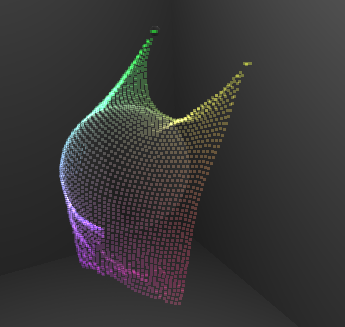
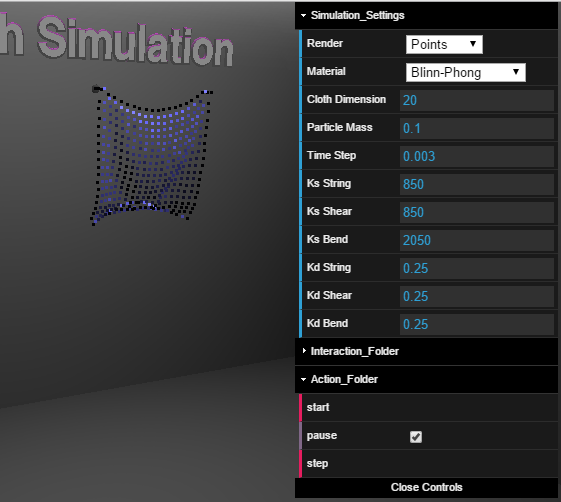
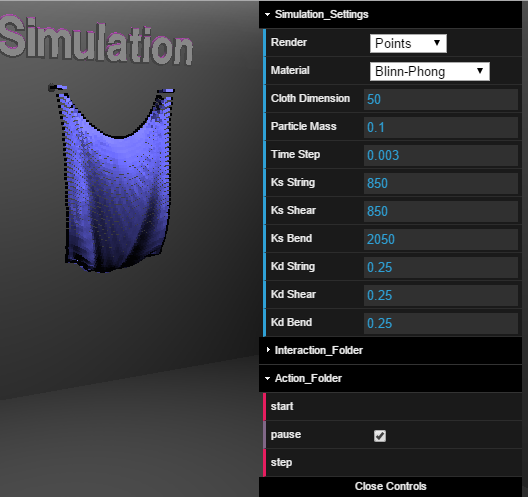
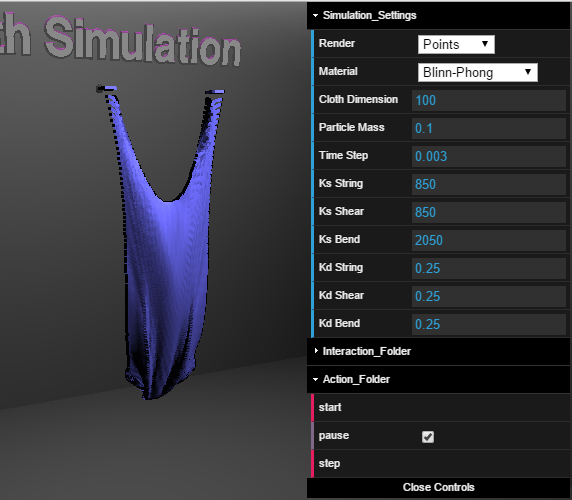
When the mass of single cloth particle is constant. Same set of string parameters could turn into different cloth behavior with differenct particle counts. Below are clothes with 2020, 5050, 100100 and 150150 particles respectively and they are simulated with the same set of settings.
| 20*20 | 50*50 | 100*100 | 150*150 |
|---|---|---|---|
 |
 |
 |
 |
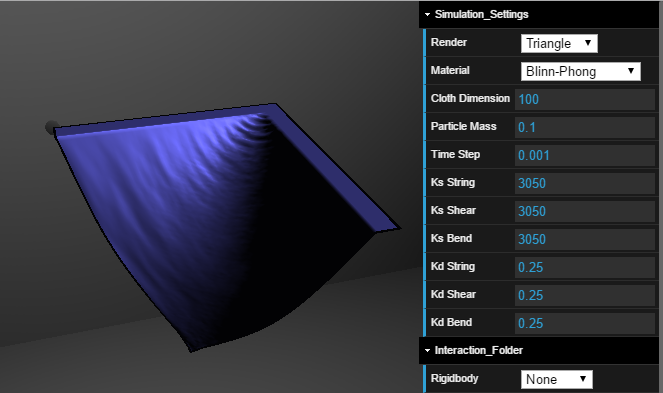
To get the same simulation result as cloth with lower particle count, we need to decrease the value of single particle mass, or increase the value of string parameters. Either way, a smaller timestep is always needed to ensure a stable system.
| timestep:0.001 | timestep:0.003 |
|---|---|
 |
 |
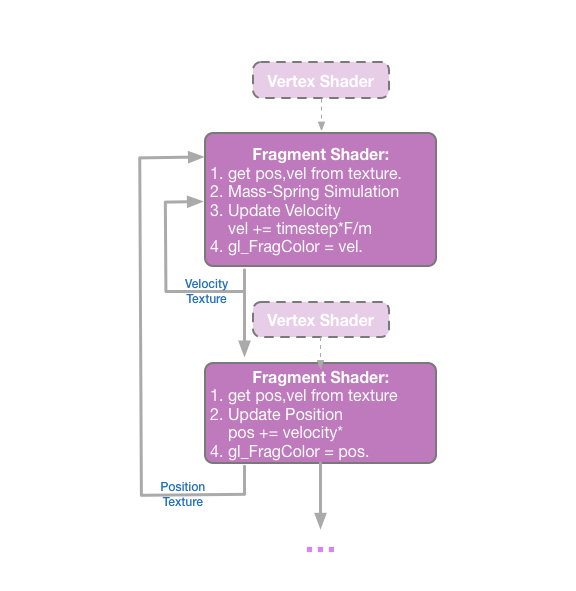
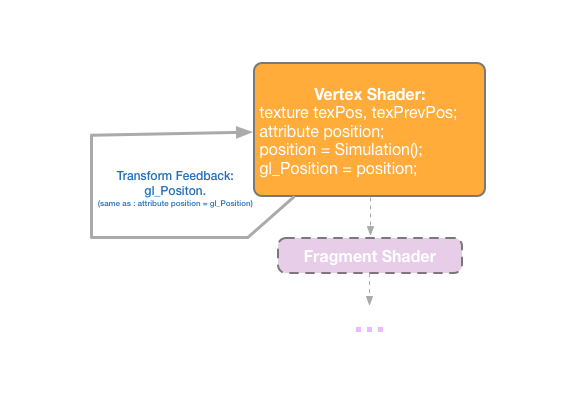
- WebGL1 version is simulating within fragment shader. Most of the code are through Three.js shaderMaterial. WebGL2 version is using transform feedback and doing the simulation in the Vertex Shader. Thus, there are more OpenGL codes and operations. This makes the WebGL1 version's code more readable and compact.