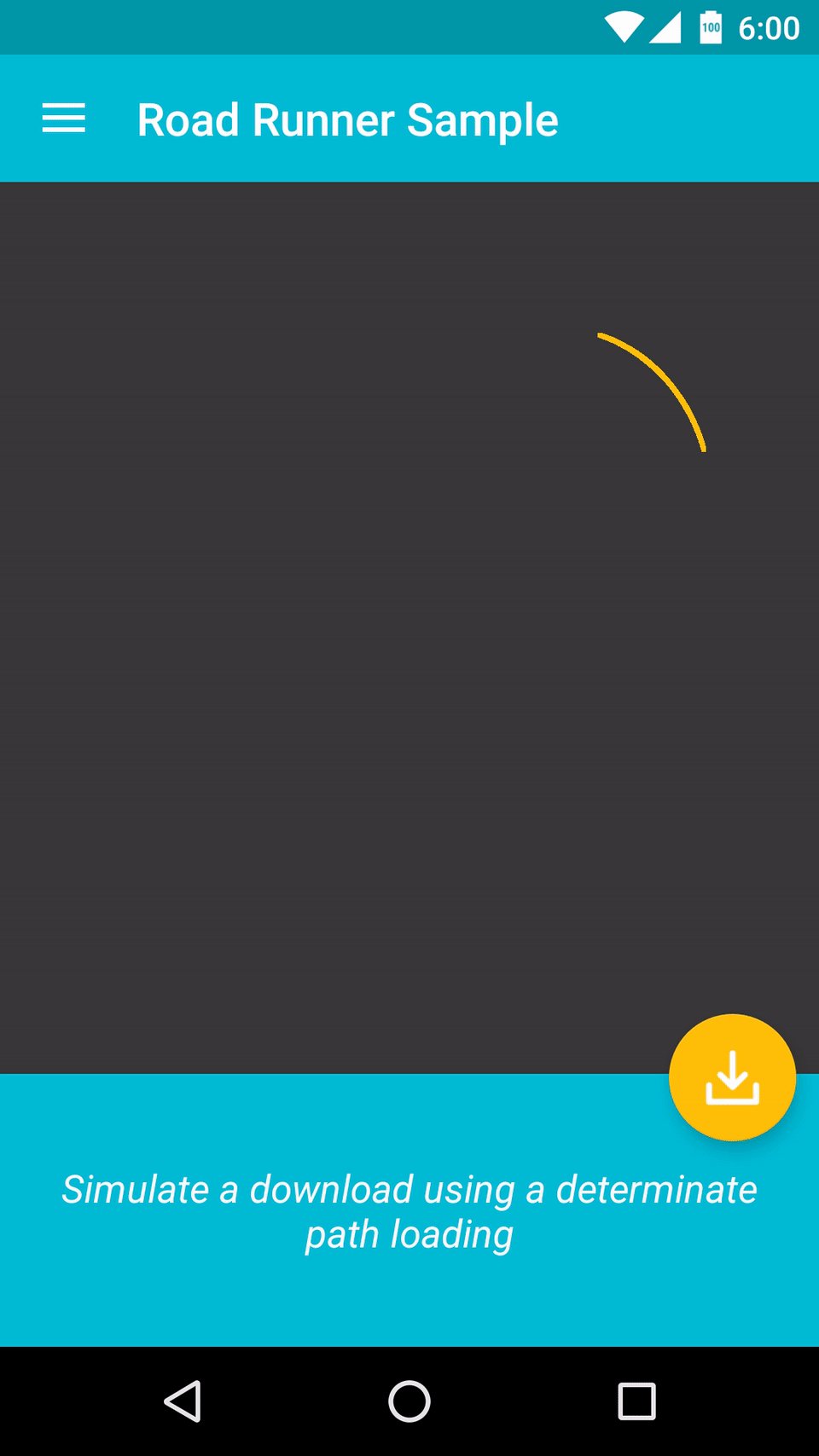
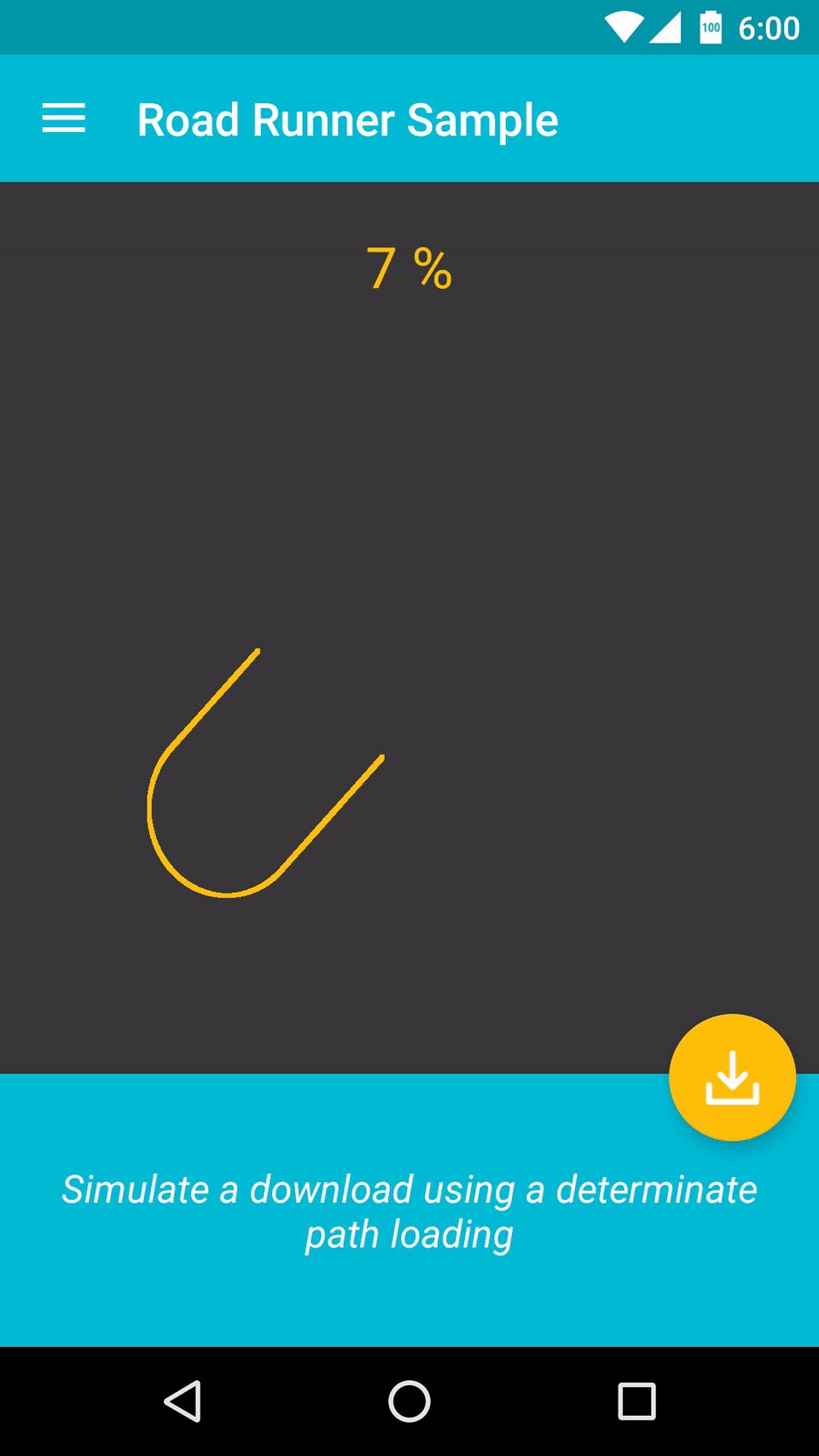
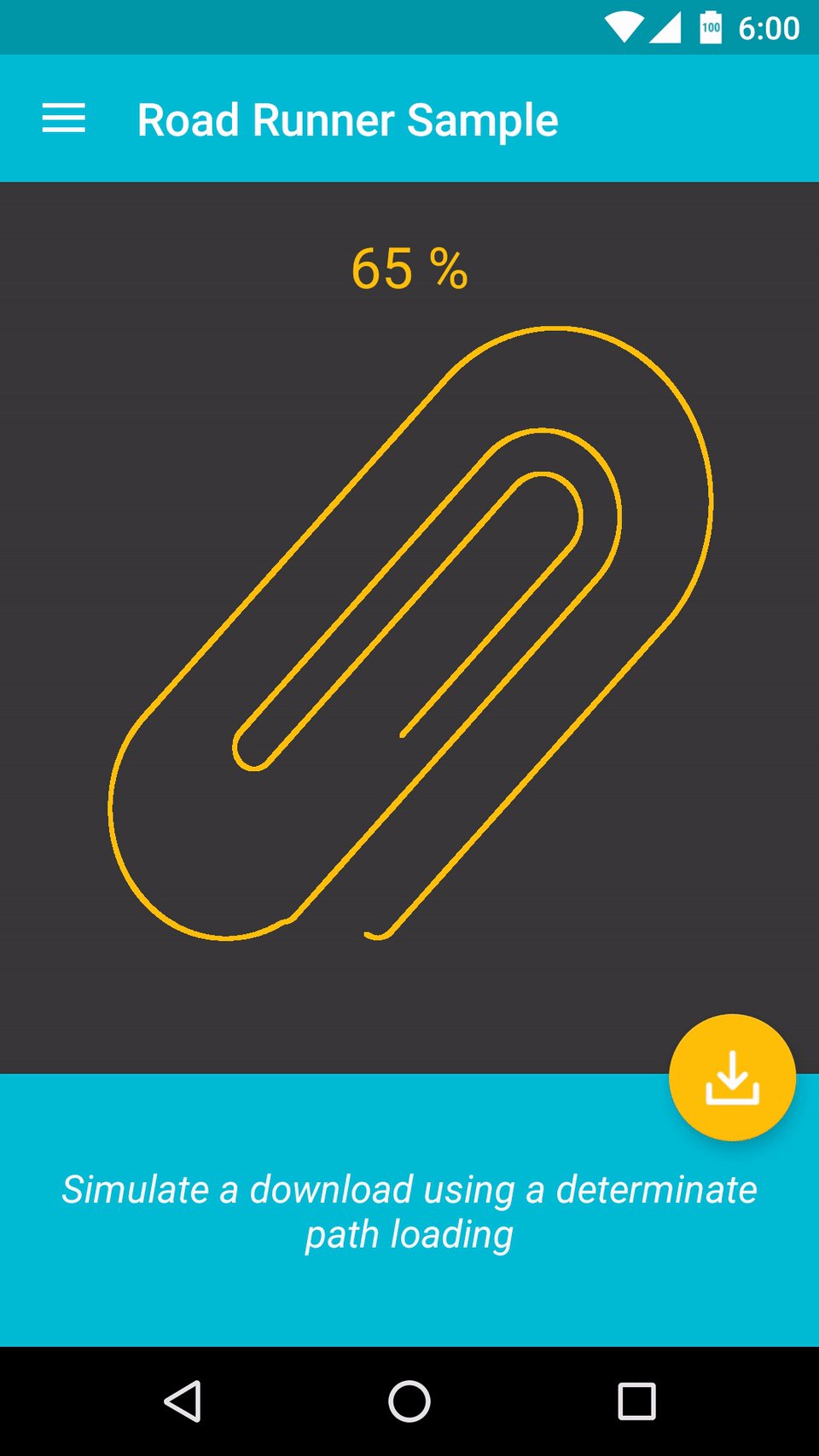
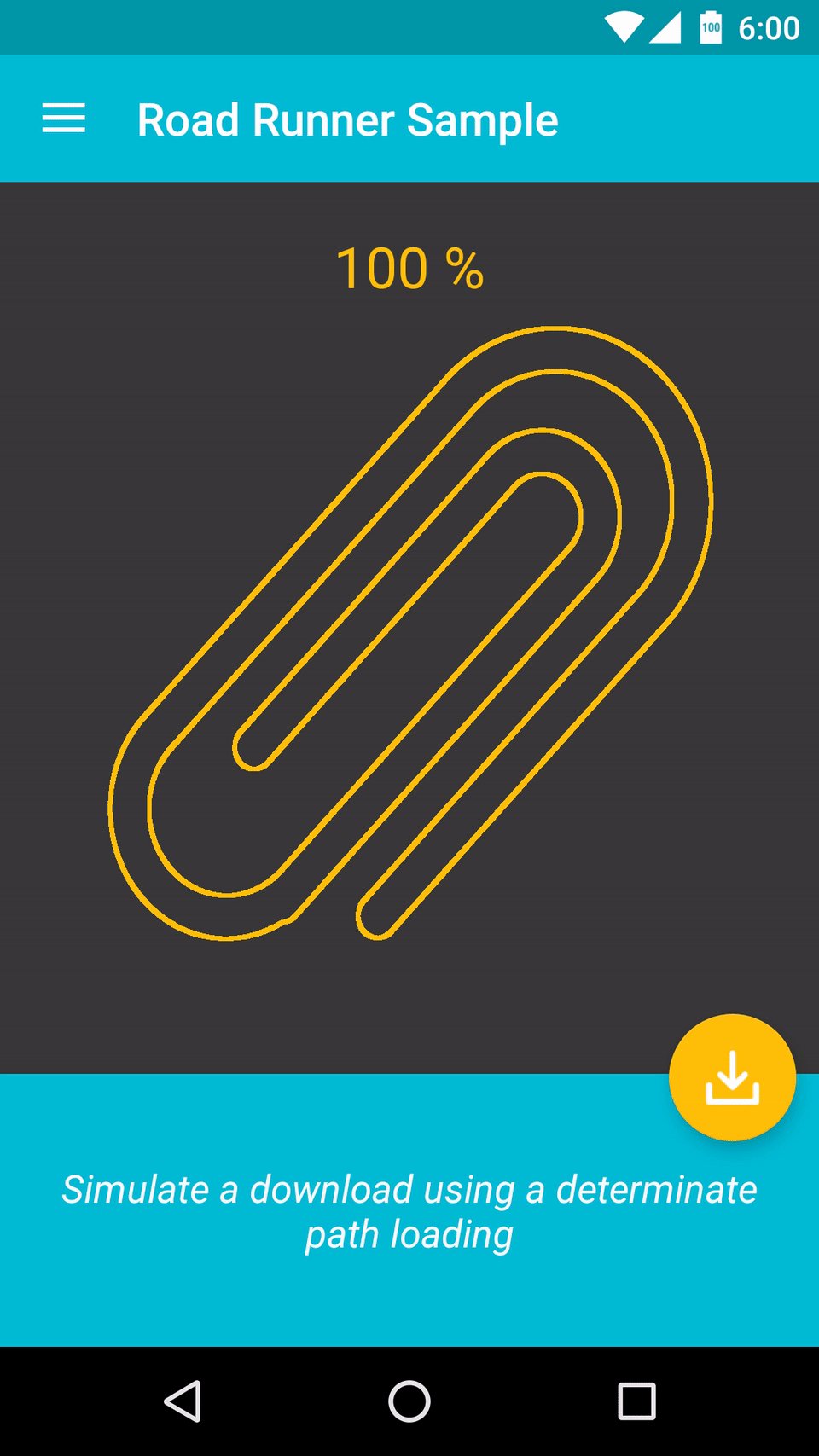
Road Runner is a library for android which allow you to make your own loading animation using a SVG image
 #### Road Runner intro
#### Road Runner intro
The library use the standard String path information (only one path) and the original size to works, you need to obtain it using a external tool, the path information look like this:
M306.314,58.9801 C275.235,27.9011,224.837,27.9011,193.759,58.9801
L39.0019,213.736 C15.6832,237.055,15.6832,274.838,39.0019,298.158
C58.2219,317.378,87.2116,320.482,109.874,308.007
C112.241,307.888,114.569,306.993,116.38,305.202 L271.136,150.445
C286.675,134.906,286.675,109.717,271.136,94.1779
C255.597,78.6389,230.408,78.6389,214.869,94.1779 L88.2461,220.8
C84.366,224.68,84.366,230.987,88.2461,234.866
C92.1263,238.746,98.4335,238.746,102.313,234.866 L228.935,108.245
C236.715,100.465,249.309,100.465,257.07,108.245
C264.85,116.025,264.85,128.619,257.07,136.379 L109.337,284.111
C93.7979,299.65,68.6085,299.65,53.0694,284.111
C37.5304,268.572,37.5304,243.383,53.0694,227.844 L207.825,73.0468
C231.144,49.7281,268.928,49.7281,292.247,73.0468
C315.566,96.3654,315.566,134.149,292.247,157.469 L151.558,298.158
C147.678,302.038,147.678,308.345,151.558,312.225
C155.438,316.105,161.745,316.105,165.625,312.225 L306.314,171.535
C337.393,140.457,337.393,90.0591,306.314,58.98 Z
And the width and height can be found in the svg definition:
height="316"
width="512"
<com.github.glomadrian.roadrunner.IndeterminateRoadRunner
android:id="@+id/two_way"
android:layout_width="match_parent"
android:layout_height="match_parent"
lib:movement_loop_time="4000"
lib:movement_direction="counter_clockwise"
lib:path_color="@color/two_way"
lib:line_size="0.05"
lib:stroke_width="3sp"
lib:left_line_animation_time="2800"
lib:left_line_max_size="0.5"
lib:left_line_animation_start_delay="2500"
lib:right_line_animation_start_delay="2000"
lib:right_line_max_size="0.5"
lib:right_line_animation_time="2000"
lib:path_data="@string/github"
lib:path_original_width="@integer/github_original_width"
lib:path_original_height="@integer/github_original_height"
lib:path_animation_type="twoWay"
/><com.github.glomadrian.roadrunner.IndeterminateRoadRunner
android:id="@+id/material"
android:layout_width="match_parent"
android:layout_height="match_parent"
lib:movement_direction="counter_clockwise"
lib:path_color="#FFFFFF"
lib:stroke_width="3sp"
lib:path_data="@string/twitter"
lib:path_original_width="@integer/twitter_original_width"
lib:path_original_height="@integer/twitter_original_height"
lib:path_animation_type="material"
/><com.github.glomadrian.roadrunner.DeterminateRoadRunner
android:id="@+id/determinate"
android:layout_width="match_parent"
android:layout_height="match_parent"
lib:min="0"
lib:max="100"
lib:movement_direction="counter_clockwise"
lib:path_color="@color/colorAccent"
lib:stroke_width="2sp"
lib:movement_loop_time="1500"
lib:path_data="@string/clip"
lib:path_original_width="@integer/clip_original_width"
lib:path_original_height="@integer/clip_original_height"
lib:animate_on_start="false"
/>- movement_direction: clockwise or counter_clockwise
- path_color: color of the painted path
- stroke_width: width of the painted path
- path_data: String with the path information
- path_original_width: The original with defined in the SVG
- path_original_height: The original height defined in the SVG
- animate_on_start: true or false, init the animation on first paint (true by default)
- path_animation_type: Select indetermina animation type, can be:
- material
- twoWay
- Dont have any custom attributes
- movement_loop_time:** Time take to do a complete loop
- line_size:* The size of the base line
- left_line_animation_time: Time take to do a complete animation to the left line
- right_line_animation_time: Time take to do a complete animation to the right line
- left_line_max_size:* The max size that the left line can research in the animation
- right_line_max_size:* The max size that the right line can research in the animation
- left_line_animation_start_delay: Time to wait to start the left line animation (in milliseconds)
- right_line_animation_start_delay: Time to wait to start the right line animation (in milliseconds)
* From 0f to 1f, 1f is all the path
- min: Min value for the progress
- max: Max value for the progress
- movement_loop_time: Time take to do a complete loop
- movement_line_size:* The size of the line
* From 0f to 1f, 1f is all the path
- Thanks to Jorge Castillo Pérez for his AndroidFillableLoaders has been very helpful
Add repository
repositories {
maven {
url "http://dl.bintray.com/glomadrian/maven"
}
}Add dependency
compile 'com.github.glomadrian:roadrunner:1.0@aar'Adrián García Lomas - glomadrian@gmail.com
Copyright 2016 Adrián García Lomas
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.