Checkbox-backed, draggable, swipeable and clickable switch that can be used as a form element.
👉 Demo
☑️ Works with both checkbox and radio inputs.
☑️ Works with disabled inputs.
☑️ Swipeable with mouse or touch.
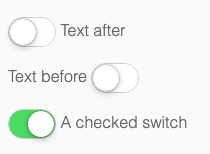
☑️ Position text labels before or after.
☑️ Built in colour themes.
☑️ Built in scales (small, default, large).
<link rel="stylesheet" href="switchy.min.css"><script src="switchy.min.js"></script><label class="switchy">
<input type="checkbox">
Text after
</label>
<label class="switchy">
Text before
<input type="checkbox">
</label>
<label class="switchy">
<input type="checkbox" checked>
A checked switch
</label>