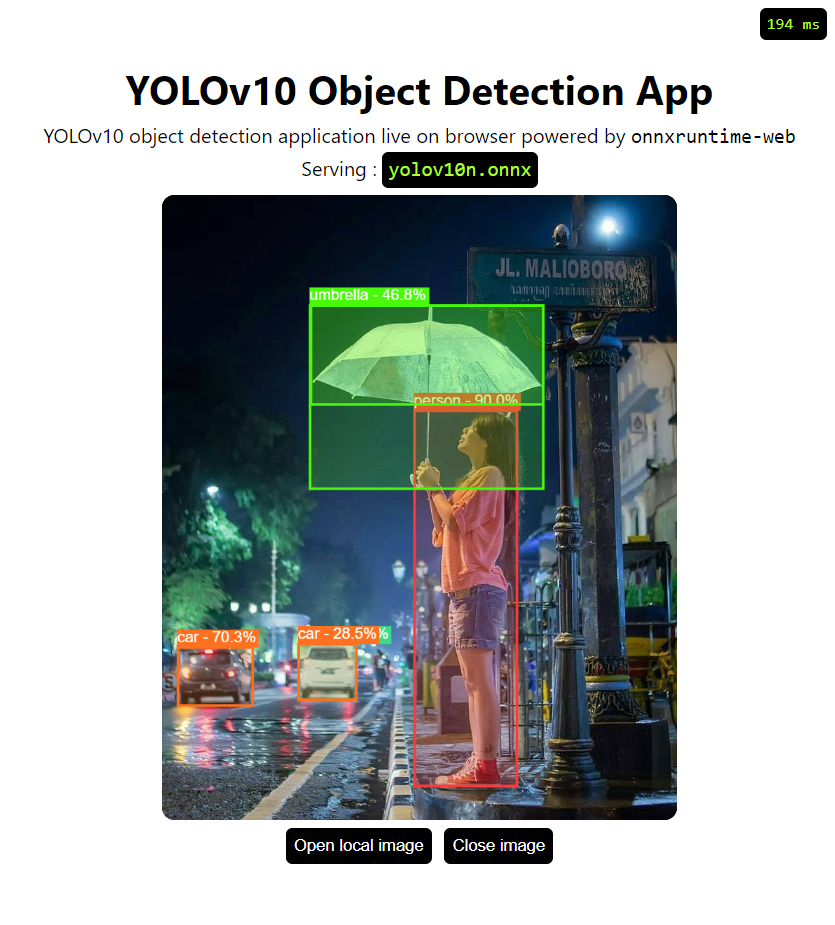
Object Detection application right in your browser.
Serving YOLOv10 in browser using onnxruntime-web with wasm backend.
git clone https://github.com/Hyuto/yolov10-onnxruntime-web.git
cd yolov10-onnxruntime-web
yarn # Install dependenciesyarn start # Start dev server
yarn build # Build for productionsMain Model
YOLOv10n model converted to onnx.
used model : yolov10n.onnx
size : 8.95 MB
Preprocessing
ONNX model to perform image preprocessing [CUSTOM].
⚠️ Size Overload : used YOLOv10n model in this repo is the smallest with size of 8.95 MB, so other models is definitely bigger than this which can cause memory problems on browser.
Use another YOLOv10 model.
- Export YOLOv10 model to onnx format. Read more on the official documentation
- Copy
yolov10*.onnxto./public/model - Update
modelNameinApp.jsxto new model name... // configs const modelName = "yolov10*.onnx"; // change to new model name const modelInputShape = [1, 3, 640, 640]; const scoreThreshold = 0.2; ...
- Done! 😊
Note: Custom Trained YOLOv10 Models
Please update src/utils/labels.json with your custom YOLOv10 classes.