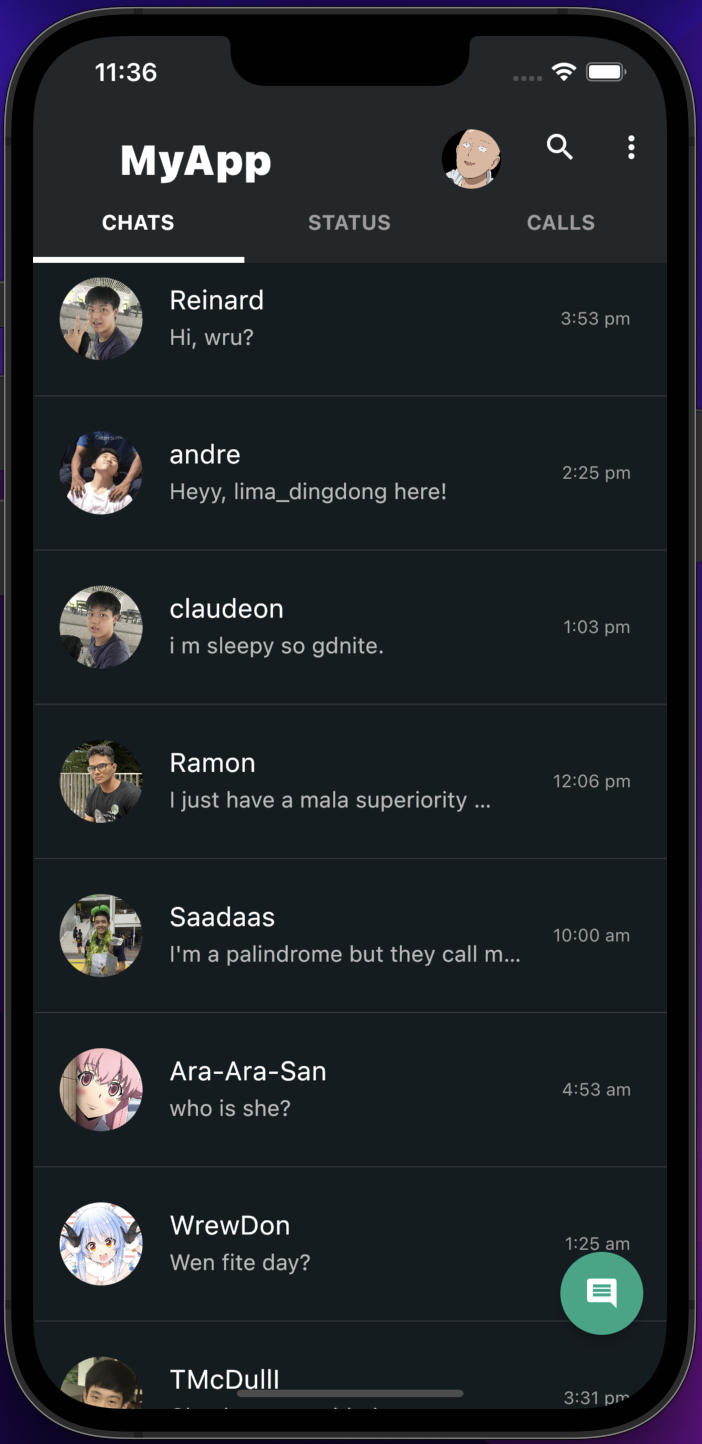
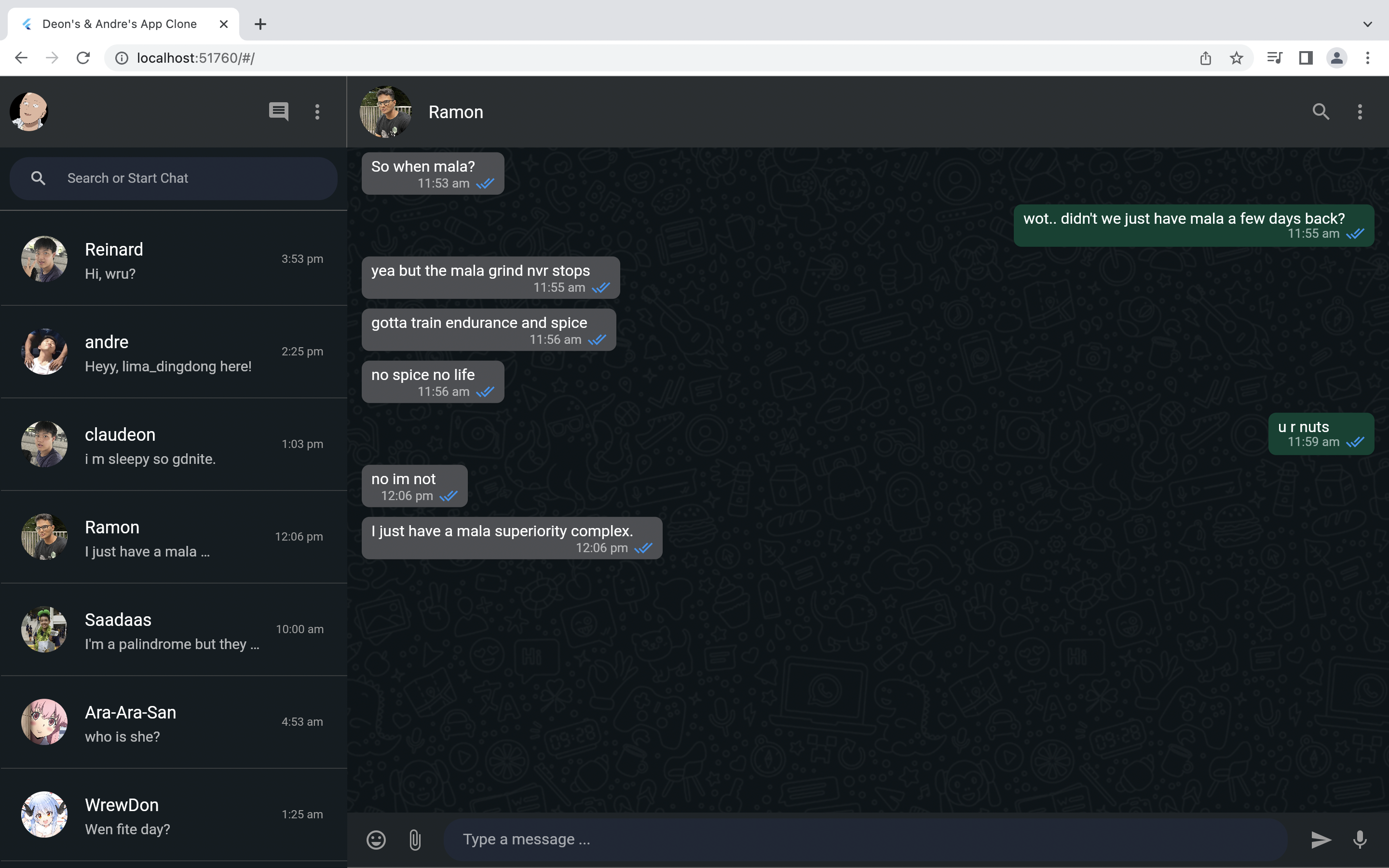
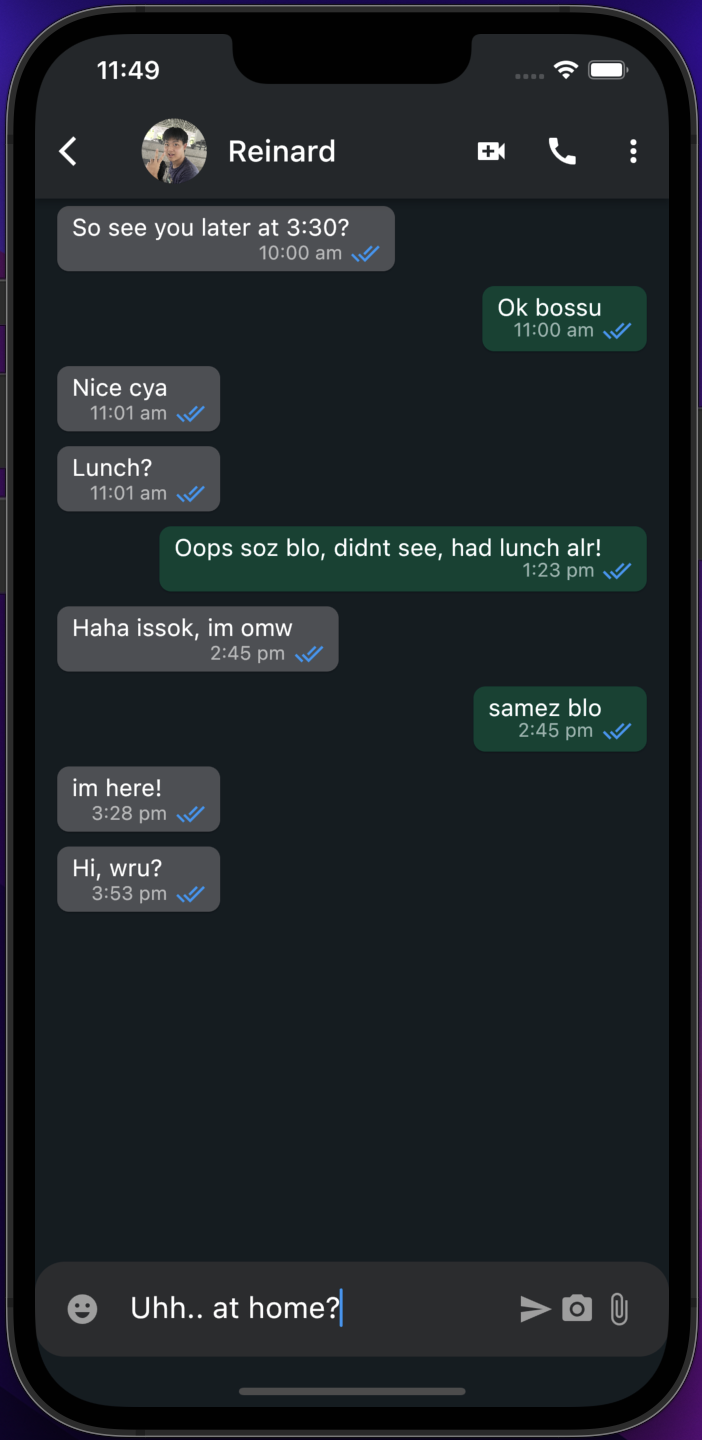
This repository contains code for a responsive, albeit simplified, clone of a popular messaging app. Project was done with a friend while learning Flutter. See here for our full-stack IG clone!
Front-end: Flutter Back-end: Firebase / TBC (to be implemented.. )
Note: The database is currently hard-coded since Firebase has yet to be mounted. But the front-end features have been (mostly navigation aspect) implemented and functional.
Note: this layout is responsive, if the window is small, it transitions to mobile home screen's display.
The front-end portion of this project can be used entirely and independently. Users can also implement their preferred backend framework for data storage & loading. A sample backend code coming soon!
-
Make sure you have Flutter installed: Refer to this comprehensive installation guide
-
Clone with
git clone https://github.com/4ndrelim/ChatAppClone.git
-
[Optional] (IPhone display) Install Xcode here. MacOS users should already have Xcode installed.
-
Display, at the root folder in the terminal:
- IPhone simulator; run:
$ open -a Simulator$ flutter run- Webpage; run:
$ flutter run -d chromeor just
$ flutter runand select your browser / simulator. Chrome install if you wish.
- Android Phone; connect Android phone to PC using micro USB to USB-A; run:
flutter run
Claudeon Reinard Susanto
&
Andre Lin