本项目为个人项目, 主要使用 Vue 3, Echarts 5, Element Plus 进行开发. 使用原生 JavaScript 实现元素的拖拽与缩放.
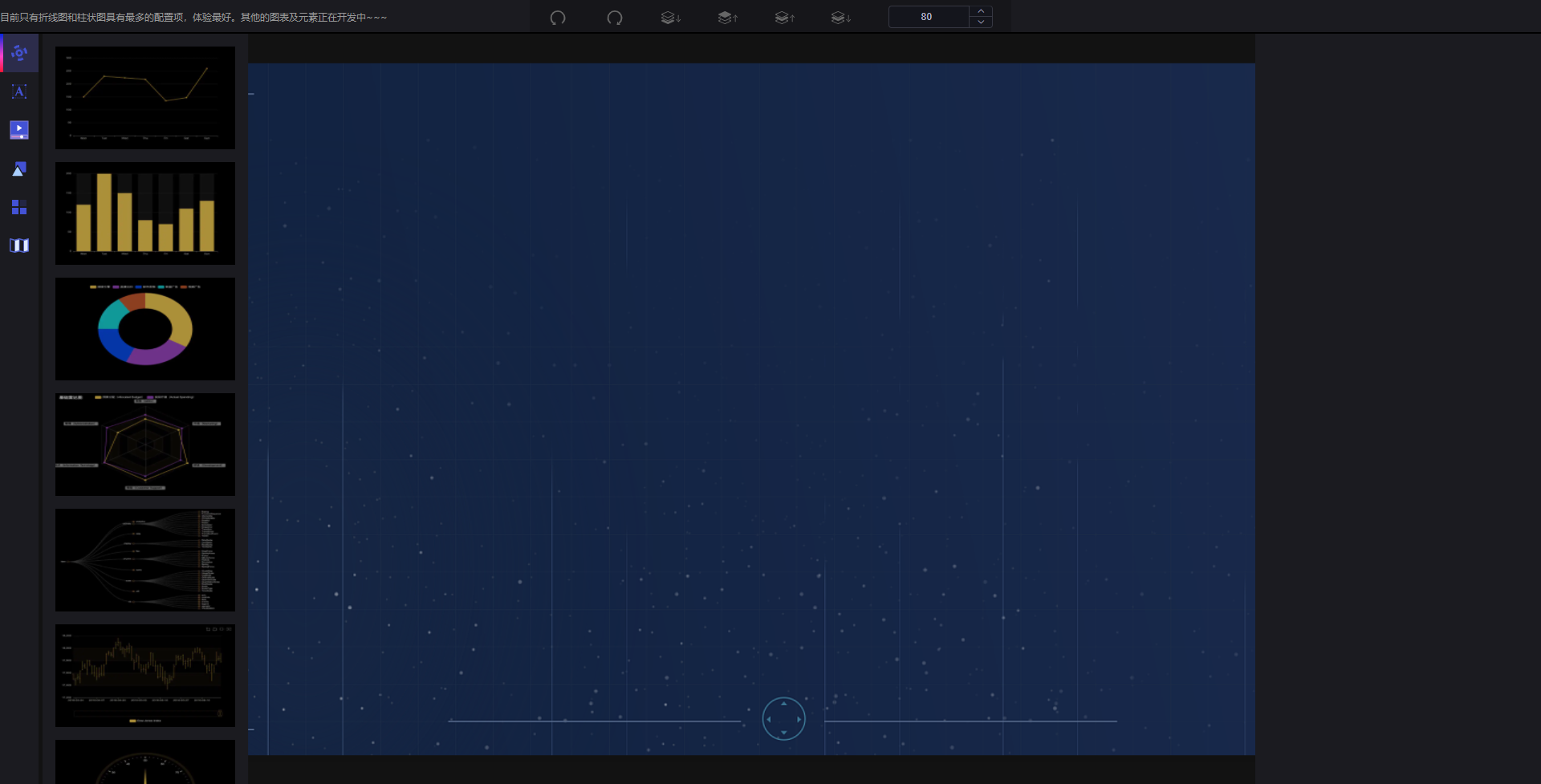
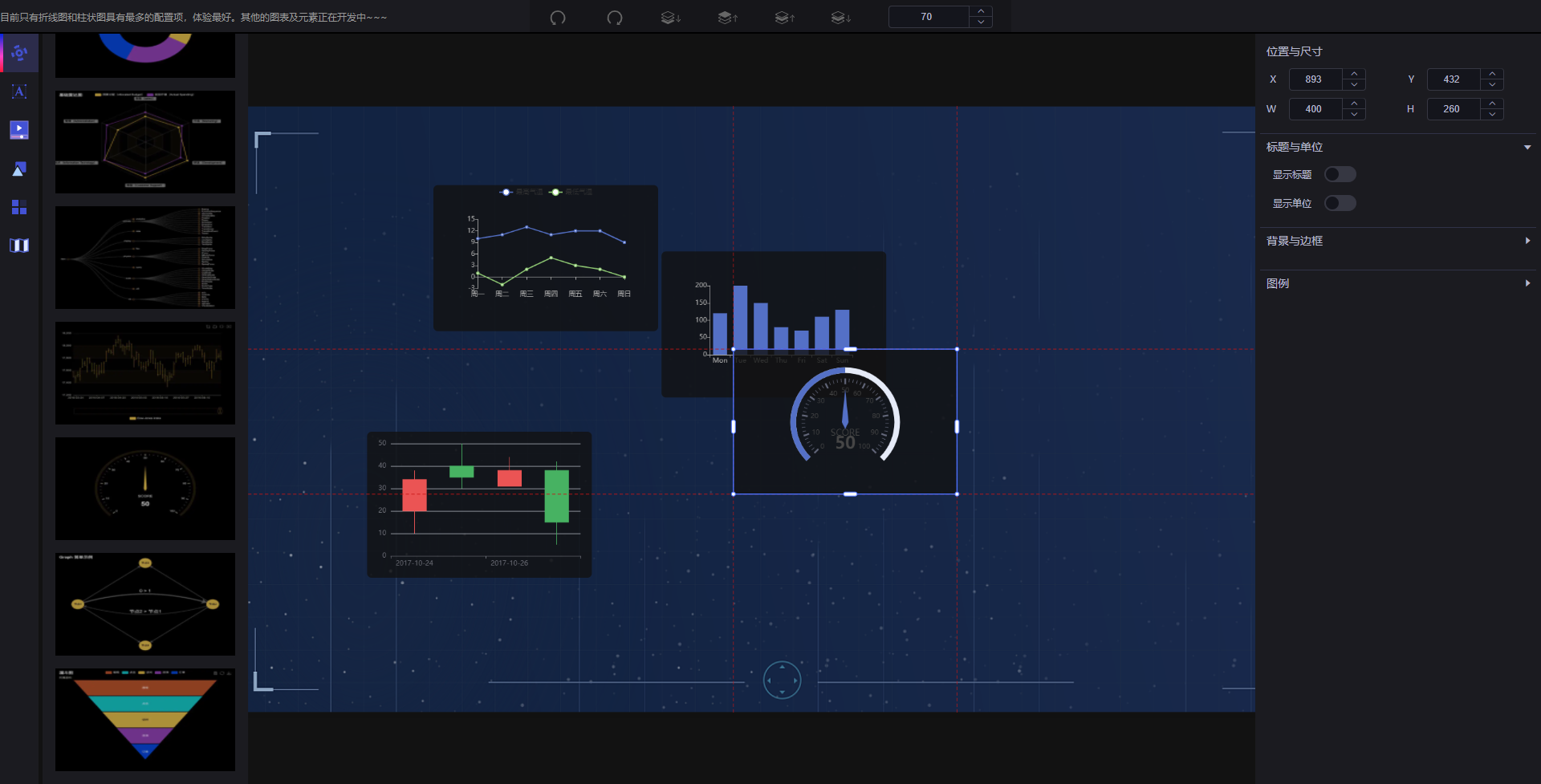
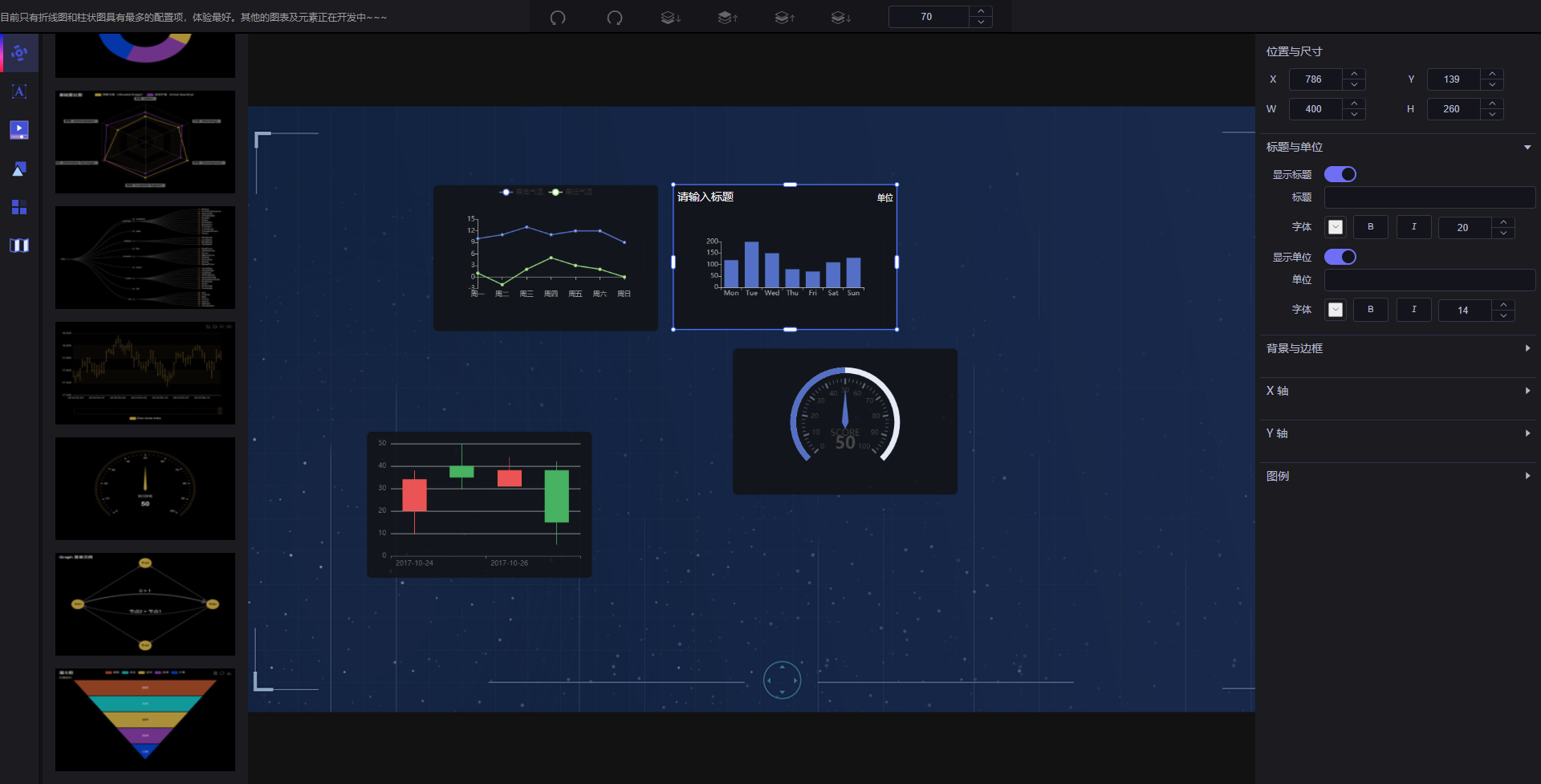
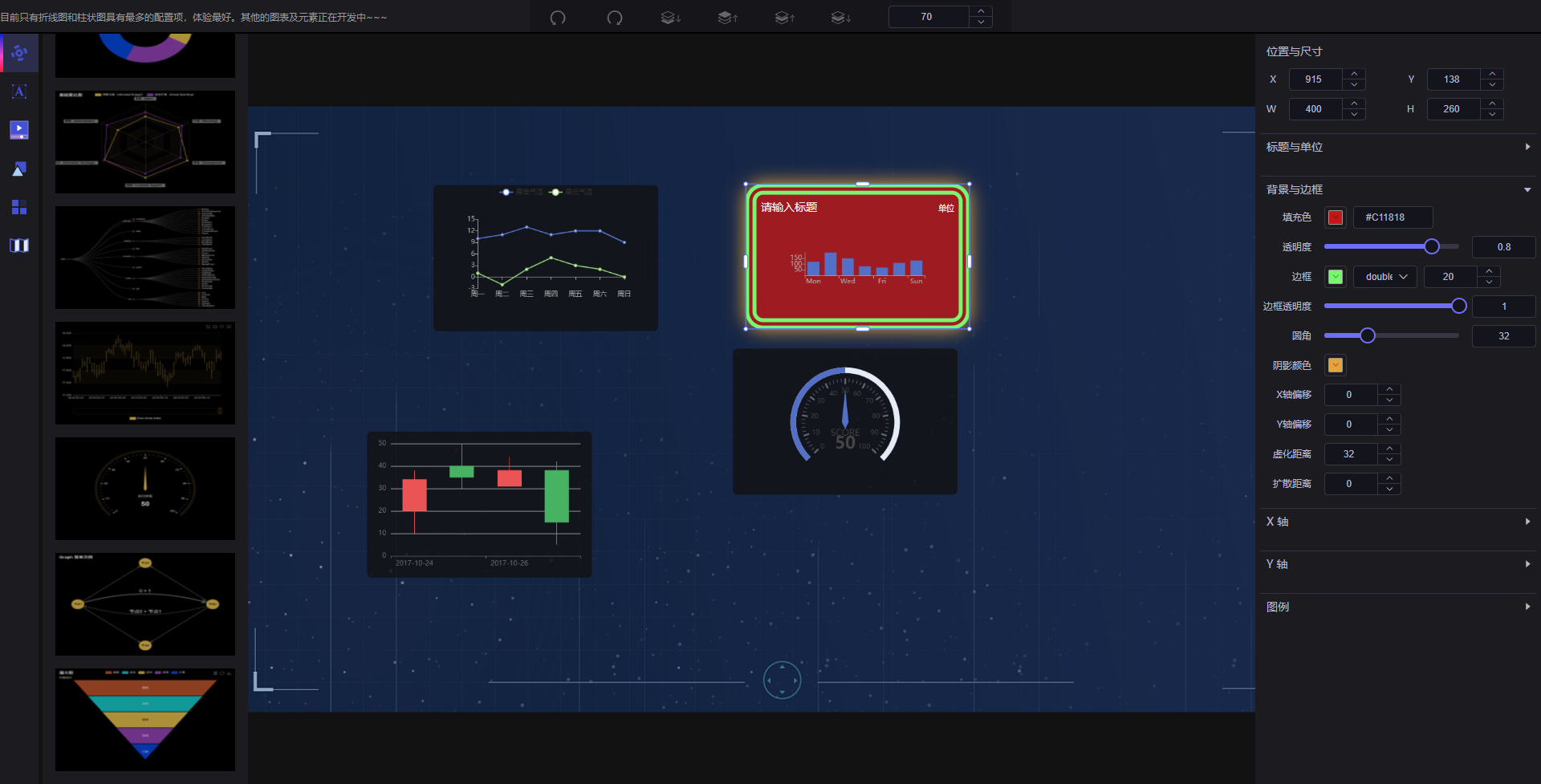
该项目主要为实现通用的可视化大屏的简单配置, 对于特殊图表仍然需要二次开发.
项目预览: https://miyuesc.github.io/data-visualization/
国内同步镜像: https://miyuesc.gitee.io/data-visualization/
预览地址可能会存在版本不符的问题, 建议下载运行
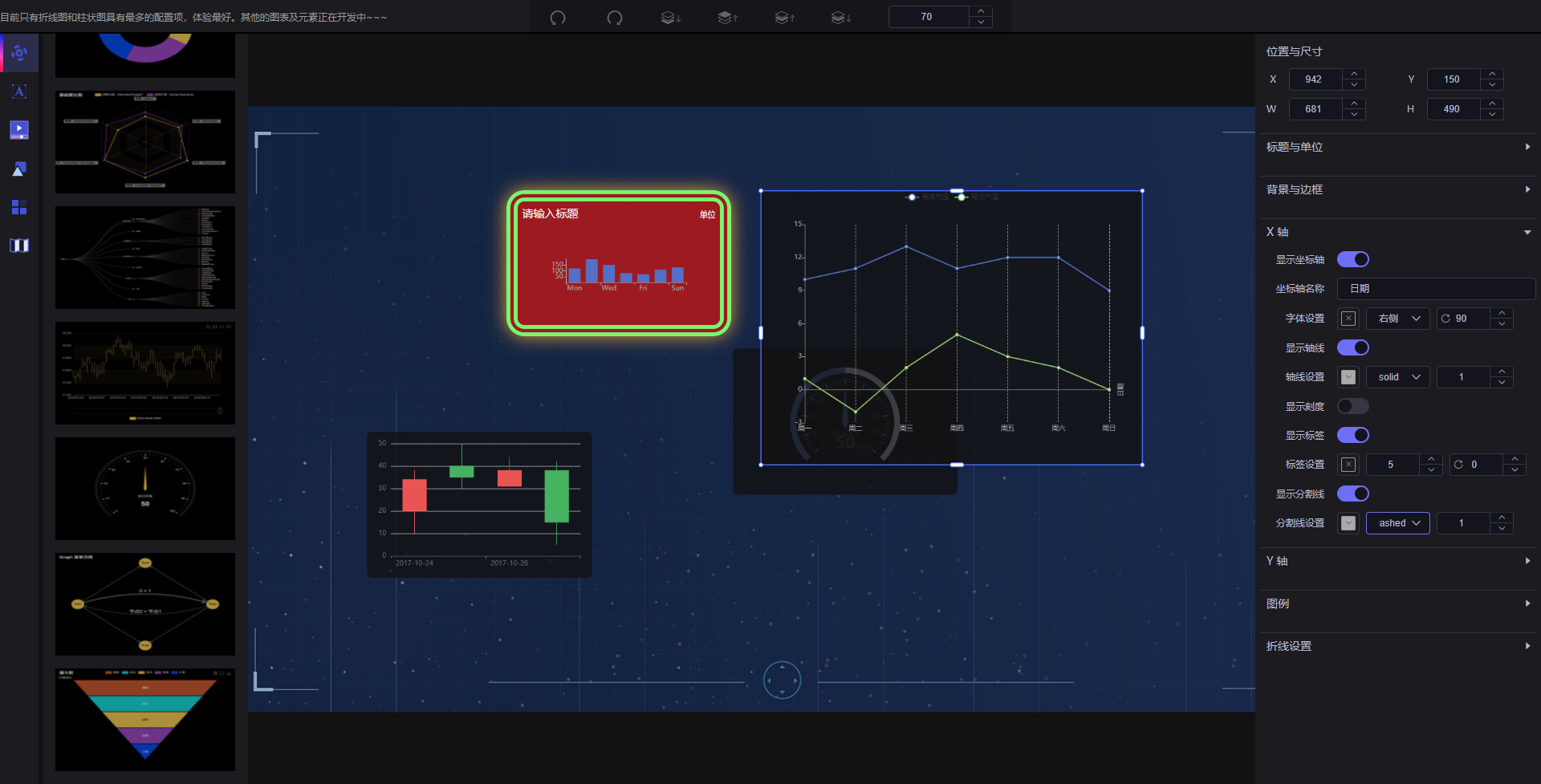
已实现 缩放/拖拽, 标题单位, 背景边框, 坐标轴, 层级移动, 画布缩放 等.
git clone https://github.com/miyuesc/vue-data-visualization.git -b main// yarn run install
npm run install// yarn run build
npm run build