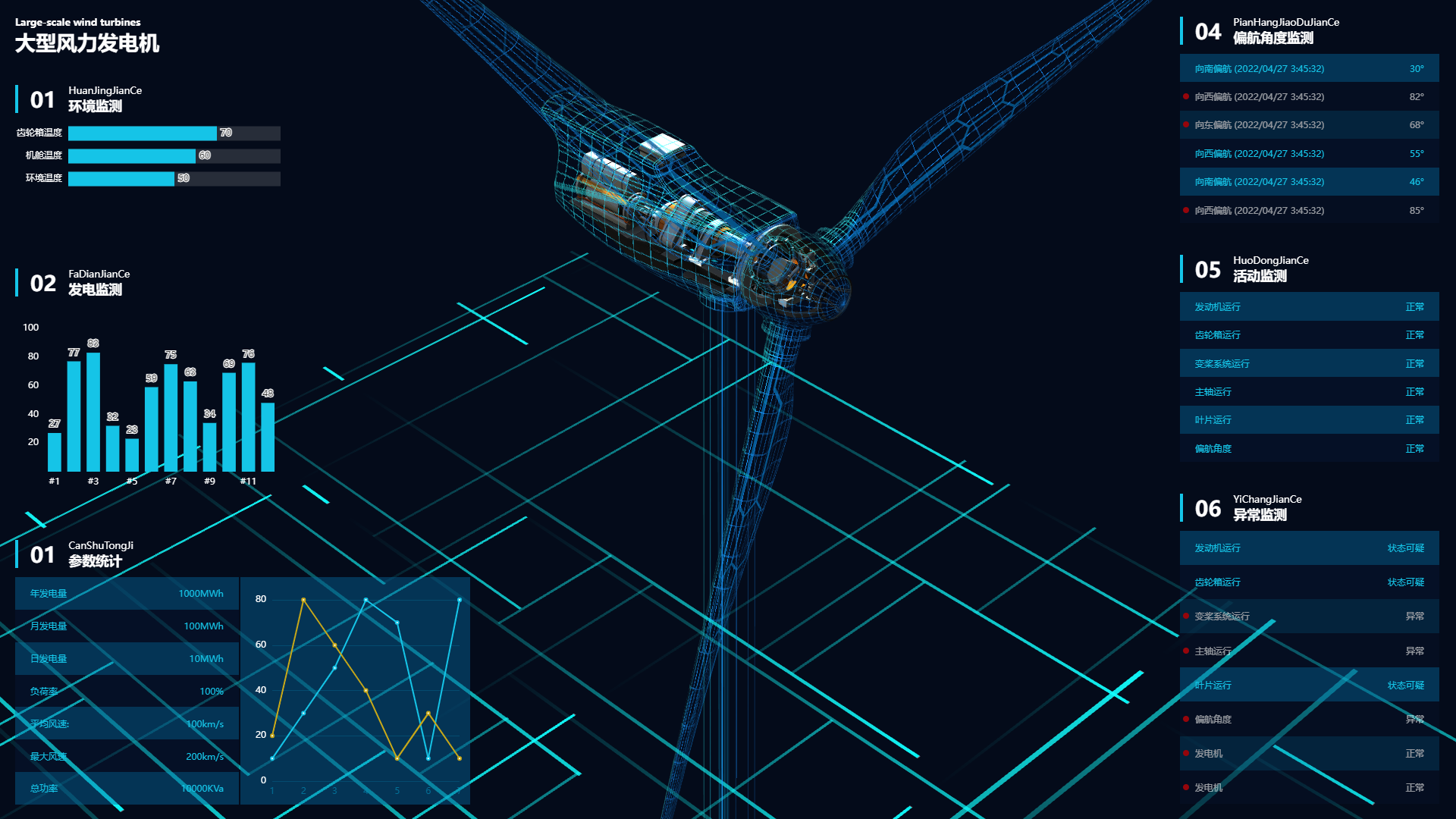
一个模仿图扑风机大屏的DEMO案例, 服务地址:https://fengtianxi001.github.io/THREE-TurbineMonitor
目前项目有两个分支
-
vue2分支是基于vue2 + webpack架构搭建的,实现大部分基本功能,但代码没有做很多的抽象和梳理, 阅读体验可能没有那么好。 -
master是使用vue3 + ts + vite对vue2版本分支进行的重构,在功能和样式上会有些许差异。master版本体验更佳,功能更新更快,将成为主要的迭代版本。
项目主要做了如下内容:
-
添加了风机平台的光线动效
-
风机零部件的高亮拾取
-
风机零部件的状态绑定
-
风机偏航角数据绑定
-
在
Vue3框架下对three.js封装的探索