This repository 📂 displays my progress 🚴 in taking self-study part of 📚 frontend course from ![]() "Kottans" development community.
"Kottans" development community.
Following
- ✅ Intro to HTML and CSS,
- ✅ Responsive Web Design,
- ✅ HTML & CSS Practice,
- ✅ JavaScript Basics,
- ✅ Document Object Model;
- ✅ Building a Tiny JS World,
- ✅ Object-Oriented JavaScript,
- ✅ JavaScript OOP exercise,
- 🎯 Offline Web Applications,
- 🎯 Memory - Pair game,
- ⬜ Website Performance Optimization,
- ⬜ Friends App;
📎 Some additional projects, extra tasks or optional content that I have covered running this course:
📝 During the course "Version Control with Git" and "try.github.io" I learned several new commands that I didn't know before and also found new tips to help me in the future.
🔝 Back to Top
📝 Linux Survival - definitely pumped up my knowledge on the command line (ls, cs, mkdir, kill, ps, aux) to the next level (mv, pwd, cp, rm, rmdir, find, df, lpr, lpq, lprm, cat), but I certainly should practice it more 🔨 !
📝 HTTP articles - extended my knowledge (200, 400 & POST, GET) around status codes as well as verbs. I also discovered more about https and ssl certificates. But, there is no doubt, that I should extra study in order to understand HTTP caching and authentication.
🔝 Back to Top
📝 The "GitHub & Collaboration" course has certainly improved my understanding of working with forked repositories and , this knowledge will surely be useful in teamwork on the project! I also became more familiar with the CONTRIBUTING.md files.
🔝 Back to Top
📝 The "Intro to HTML and CSS" course from "udacity" was too easy-peasy task, which I handled very rapidly.
📝 The "Learn HTML" course from "codecademy" was another really easy-breezy task that I did very quickly, despite the fact that I bought "pro" account which allowed me to cover every topic.
📝 The "Learn CSS" course from "codecademy" was one more pretty lightweight task that I did quite quickly. Frankly speaking, there was a theme that made me refresh my knowledge and remember everything I had learned before, it was - Grid. So I should do more research 🔍 and practice on this topic.
🔝 Back to Top
📝 The "Responsive Web Design Fundamentals" course from "udacity" showed me the result of interesting research 💡 , which I will certainly use in the future 📌 , in particular that the average number of characters per line should be about 65, so that people do not skimming text. But other than that, it just refreshed my knowledge about breakpoints and @media 👍
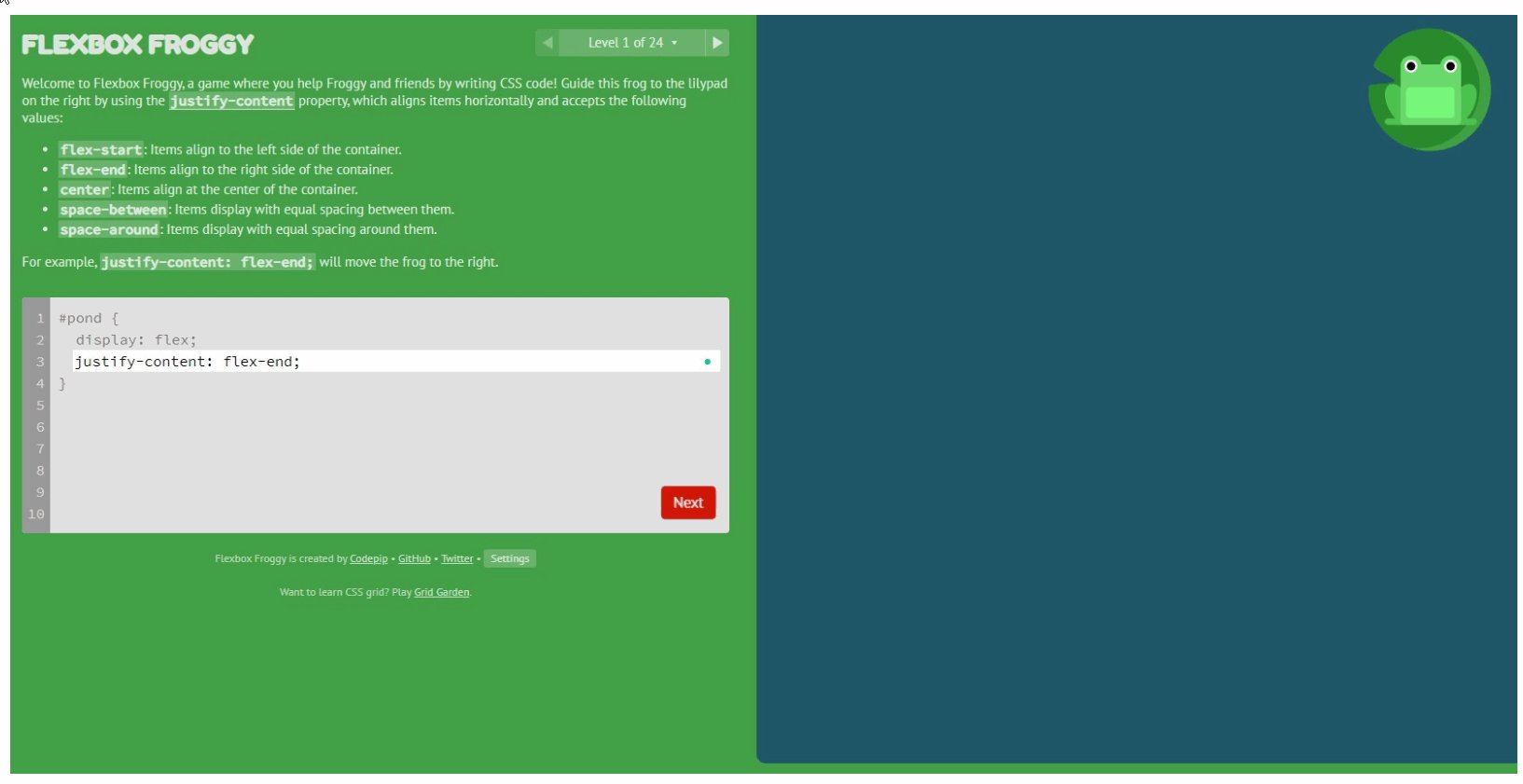
📝 The "Flexbox Froggy" is "crash course" game which help me to practice CSS Flexbox, was easy task, which I managed pretty fast.
📝 The "Grid Garden" is another "crash course" game which help me to practice CSS Grid, was one more quite easy task, even though last lvls were challenging.
🔝 Back to Top
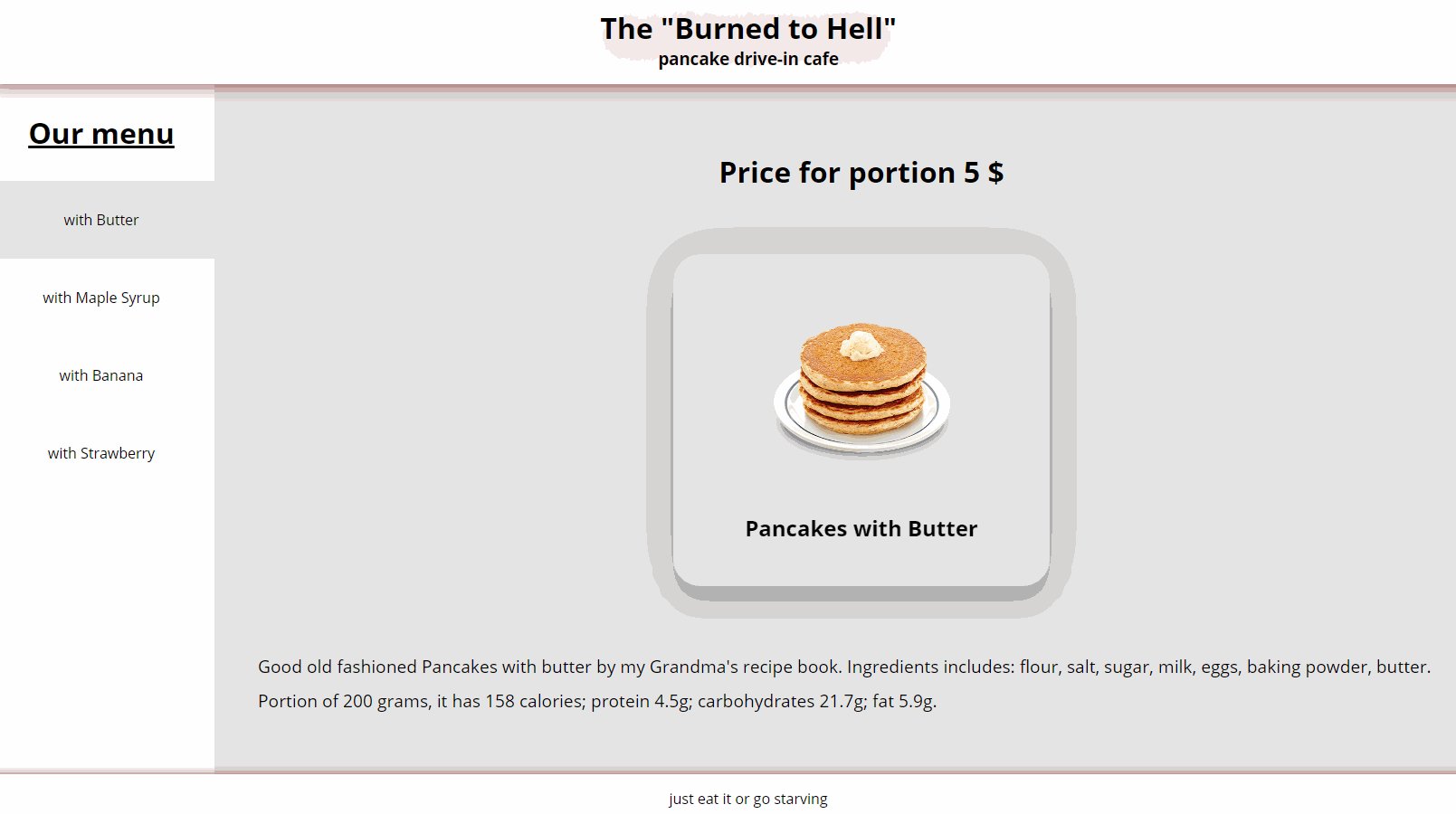
📝 Well, HTML & CSS Practice was really awesome task in order to complete which I had to make a pop-up menu using only pure HTML and CSS, without JS or any other libraries. It was a great practice that definitely made my brain get tense.
🔗 to code 📂 of app - pure html/css popup
🔗 to how the App 🔍 like - pure html/css popup
🔝 Back to Top
📝 The Intro to JavaScript course from "udacity" wasn't something new to me, but nevertheless it gave me the possibility to recall and repeat the fundamental knowledge of JS such as data types & variables, conditionals, loops, functions, arrays and objects as well.
📝 Well, I will be frank, freecodecamp was not so simple for me as I first thought, its passage took me a couple of days. I had to look at the hint and google in order to come up with the idea of solving problems (especially in the algorithms challenges). There are also several new topics for me, such as recursion or currying, for which I really should do more research and practice in future!
❗❗ While passing one of the challenges, I even managed to find a bug 🪲 in the description of the test suites of the task. After that I successfully opened new issue in the project repository, and I believe that fixing this bug will improve understanding ☝️ of the task.
🔝 Back to Top
📝 The JavaScript and the DOM course material from "udacity" was quite well-known to me, but I still highlighted a number of new JS features I didn't know, and took a deeper look at the call stack logic ! The new features I found were cssText; performance.now(); createDocumentFragment();
📝 So, one more part of the algorithms from freecodecamp was successfully completed. Again, I had to look at the hint and Google 🔍. To be honest, building the logic of an app is not about creating pop-ups or so :)
📝 Well, I wouldn't say that DOM API was a difficult task until I started optimizing 🔀 and improving 🔂 the code following mentors' recommendations. I think it really gave me a proper understanding of the approach to write ⌨️ eligible code, gratitude a lot! 🤝
🔗 to code 📂 of app - DOM API task
🔗 to how the App 🔍 like - DOM API task
🔝 Back to Top
📝 When I was performing this task, I have faced up with several approaches that I could use to handle this project. For instance:
const a = {a:a, b:b},
b = {a:a, b:b},
c = {a:a, b:b};
const arr = [a, b, c];
for(let el of arr) {
let smth = `bla ${el.a}, bla ${el.b} bla, ${el.c} bla`;
print(smth, 'div');
}
cosnt arr = [a, b, c];
const someFunc = () => {
let smth = '';
for(let el of arr) {
smth += `bla ${el.a}, bla ${el.b} bla, ${el.c} bla`;
}
return smth;
};
const anotherFunc = () => {
print(someFunc(), 'div'));
}
anotherFunc();
cosnt arr = new Array(a, b, c);
const someFunc = (el) => {
return `bla ${el.a}, bla ${el.b} bla, ${el.c} bla`;
};
arr.forEach(el => print(someFunc(el), 'div'));
const someFunc = (el) => {
return bla ${el.a}, bla ${el.b} bla, ${el.c} bla`;
};
Array.from([a, b, c], el => print(someFunc(el), 'div'));
cosnt arr = [a, b, c];
const someFunc = (el) => {
return `bla ${el.a}, bla ${el.b} bla, ${el.c} bla`;
};
arr.map(el => print(someFunc(el), 'div'));
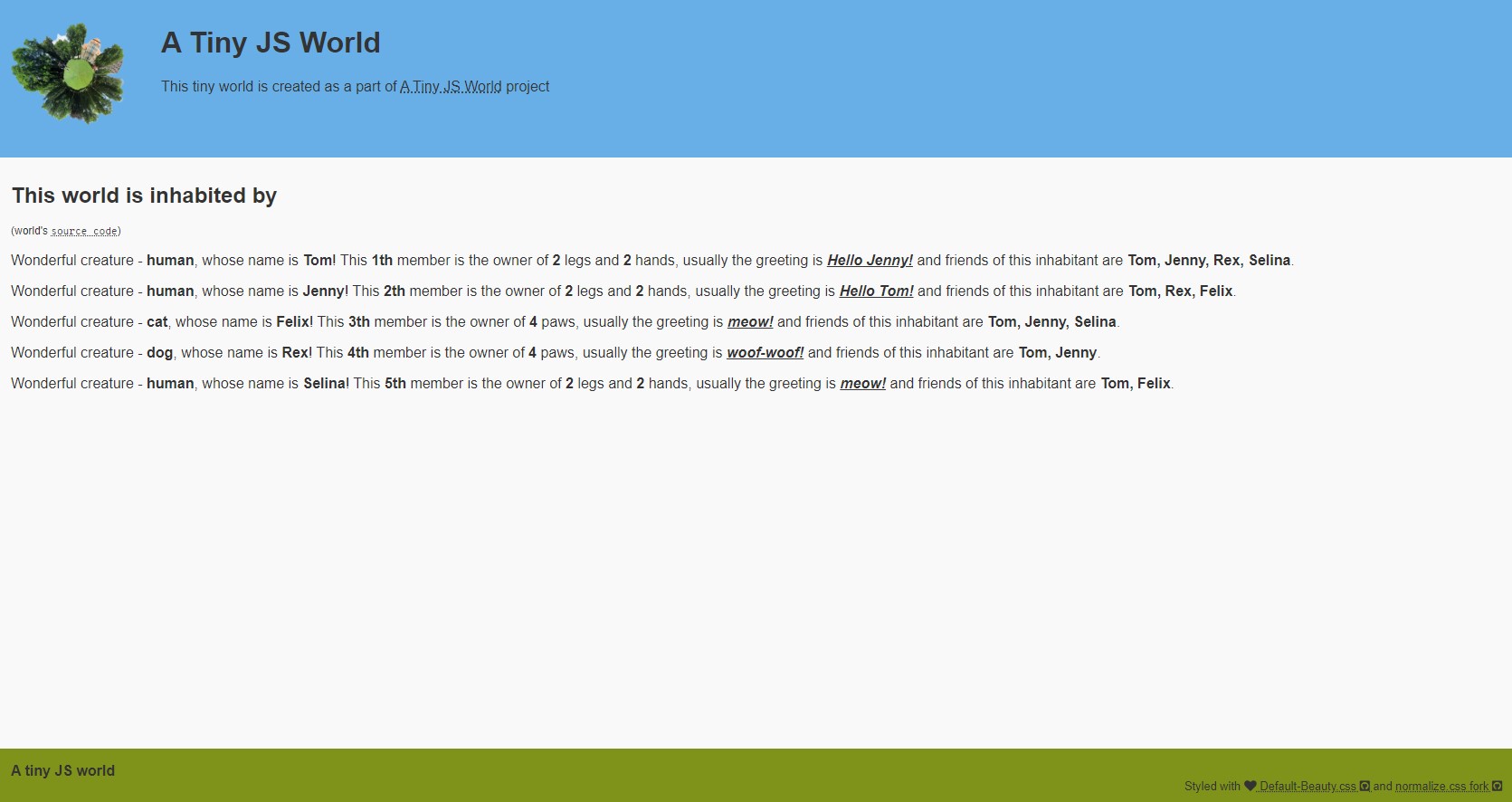
📝 Sure, there are also other tools to perform this assignment, which are faster, shorter, and so on, but my final solving was the last one on this list
p.s. the main idea of this project`s solutions is that you aren't familiar with OPP approaches...
🔗 to 📂 with index.js - a Tiny JS World
🔝 Back to Top
📝 Well, the materials of the Object-Oriented JavaScript course (old version) from "udacity", I have to say, were a bit complicated for me 😕. In my opinion, the examples were quite poor, and and I really didn't catch the point of all the stuff. IMHO - If you really came to this course without previous OOP familiarity, knowledge obtained in this course to complete the last task (frogger arcade game) - won't be enough 😑.
📝 I discovered 🔦 a similar and I would even say updated version of this course
Anyway, through these courses, I have renewed my knowledge about scope, private scope, closures and so on. I also studied the various methods, such as Object.create(), .call(), .bind(), .hasOwnProperty(), .isPrototypesOf(), .getPrototypesOf(), .Object.assign() and the most curiosity became for me - IIFE (function(){statements})();
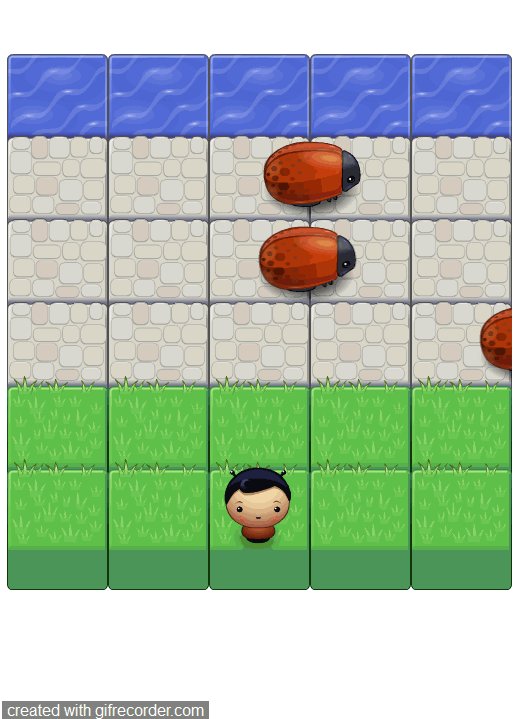
🔗 to 📂 with index.js - Frogger game
🔗 to how output 🔍 like - Frogger game
📝One more part of tasks related to algorithms and logic
🔝 Back to Top
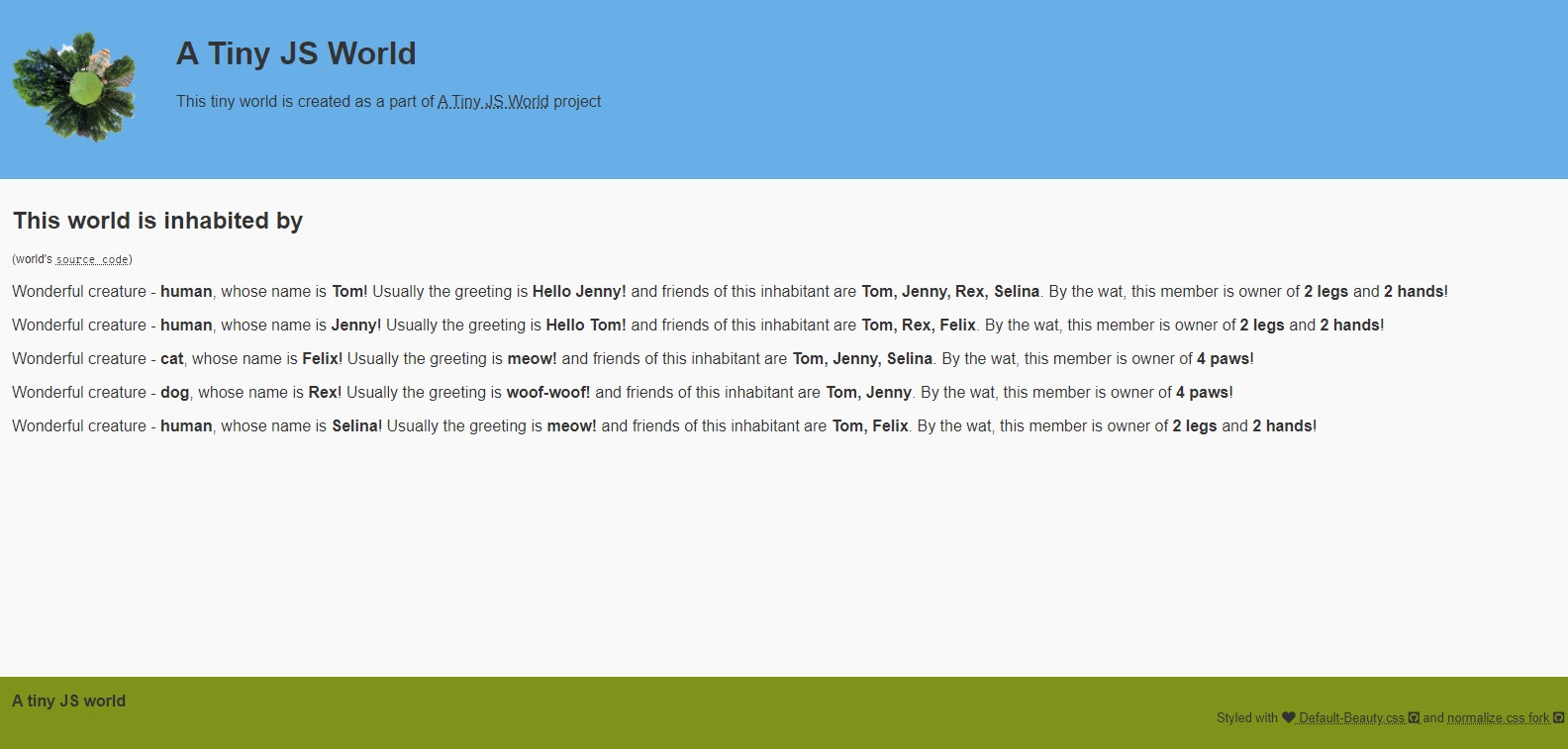
📝 During accomplishing this task, I was able to put into practice the gained knowledge about object-oriented JavaScript.
🔗 to 📂 with index.js - a Tiny JS World
🔗 to how output 🔍 like - a Tiny JS World
🔝 Back to Top
❗ The task completion of this section is ongoing...
🔝 Back to Top
❗ The task completion of this section is ongoing...
🔝 Back to Top