Welcome to the hackathon! Here’s how to get started.
-
Clone this repository to your local machine.
-
Change into the directory of the cloned repository:
cd mightymeld-memory-chakra. -
Install the dependencies:
npm install. -
Make sure you have an account at mightymeld.app.
-
If you do not prefer using VS Code, set up your favorite text editor (see below).
-
Start MightyMeld:
npx mightymeld.
You can choose “Open in Editor” in various places in MightyMeld to open files in your text editor. This project is set up to open VS Code. If you want to use a different editor, you can change the editor field in mightymeld.json to a different editor. See the editor documentation for more information.
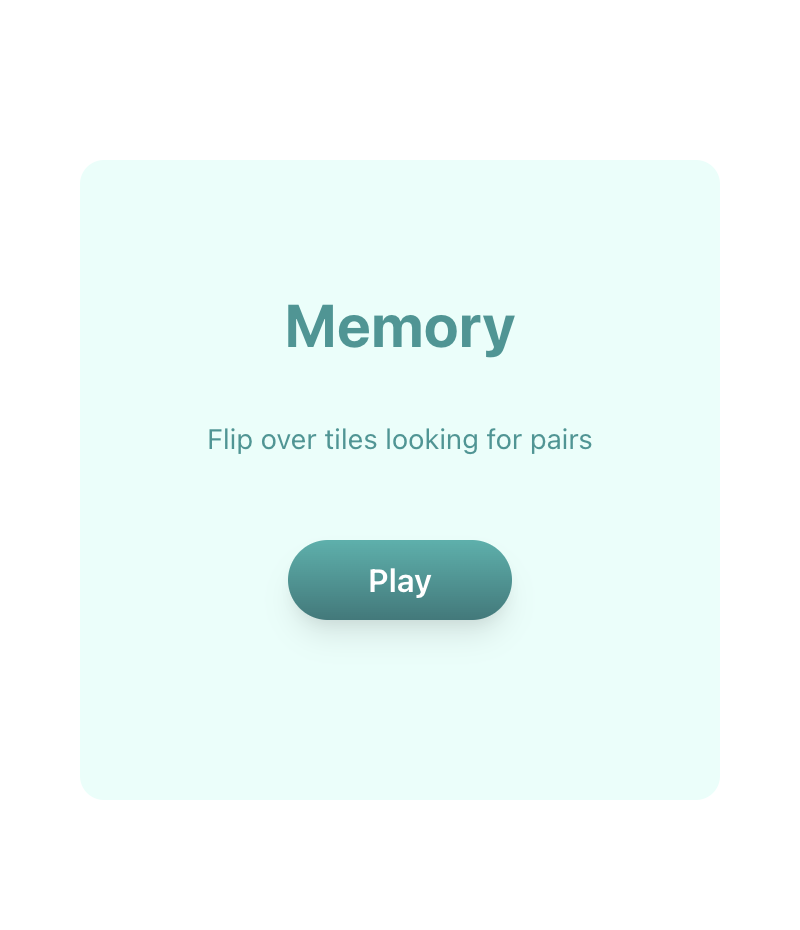
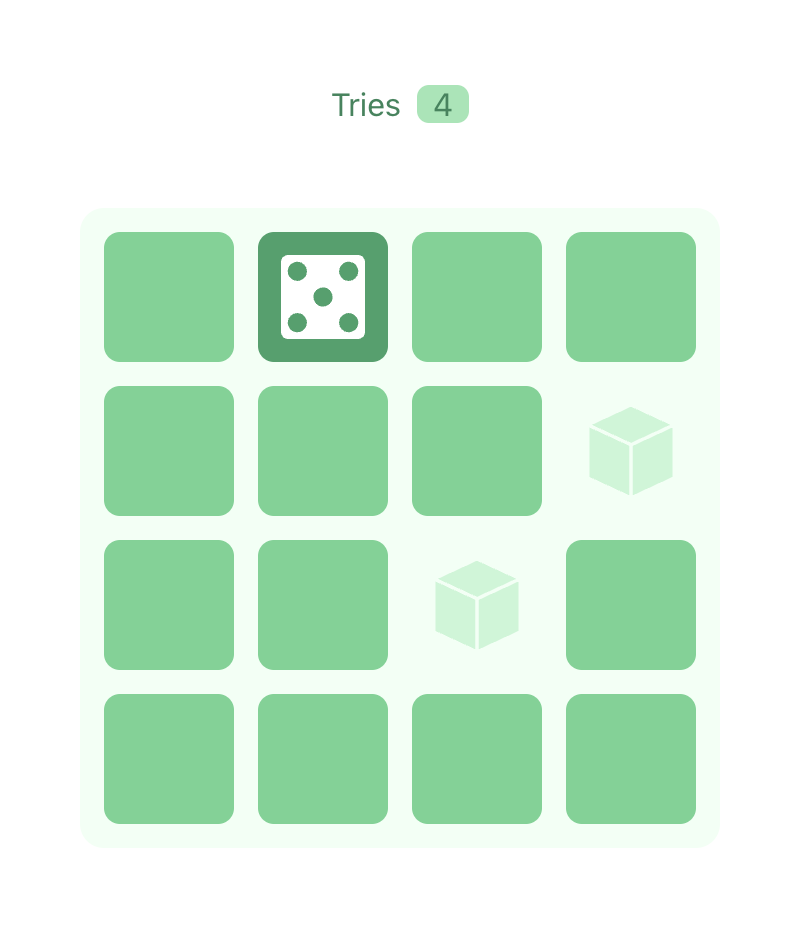
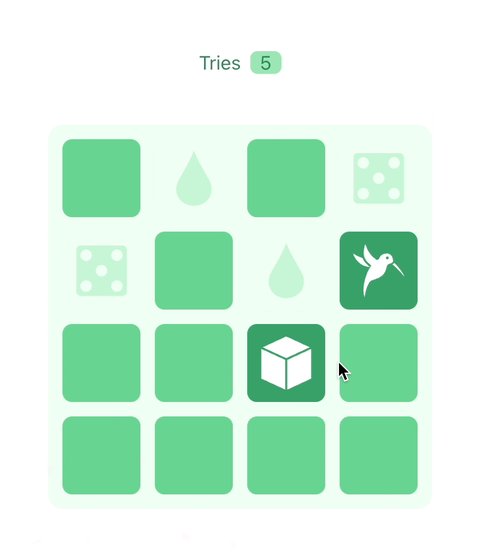
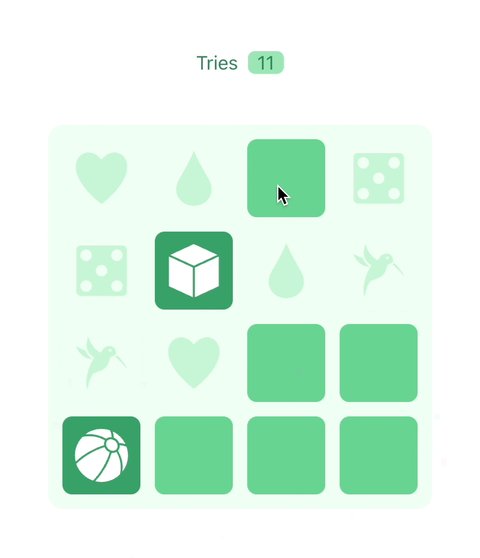
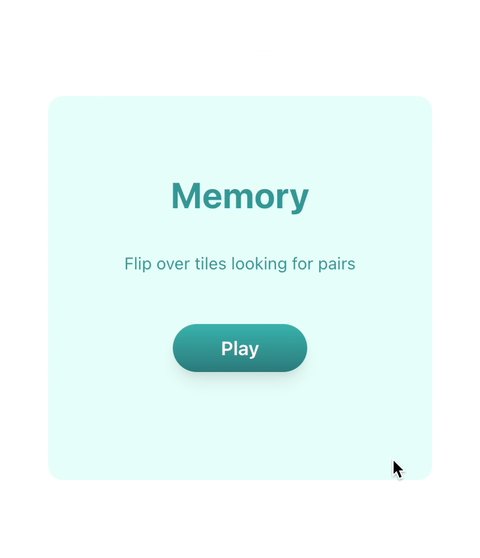
This animation shows how the game should look in it’s final form. The game mechanics are already implemented but the UI needs styling and structure.
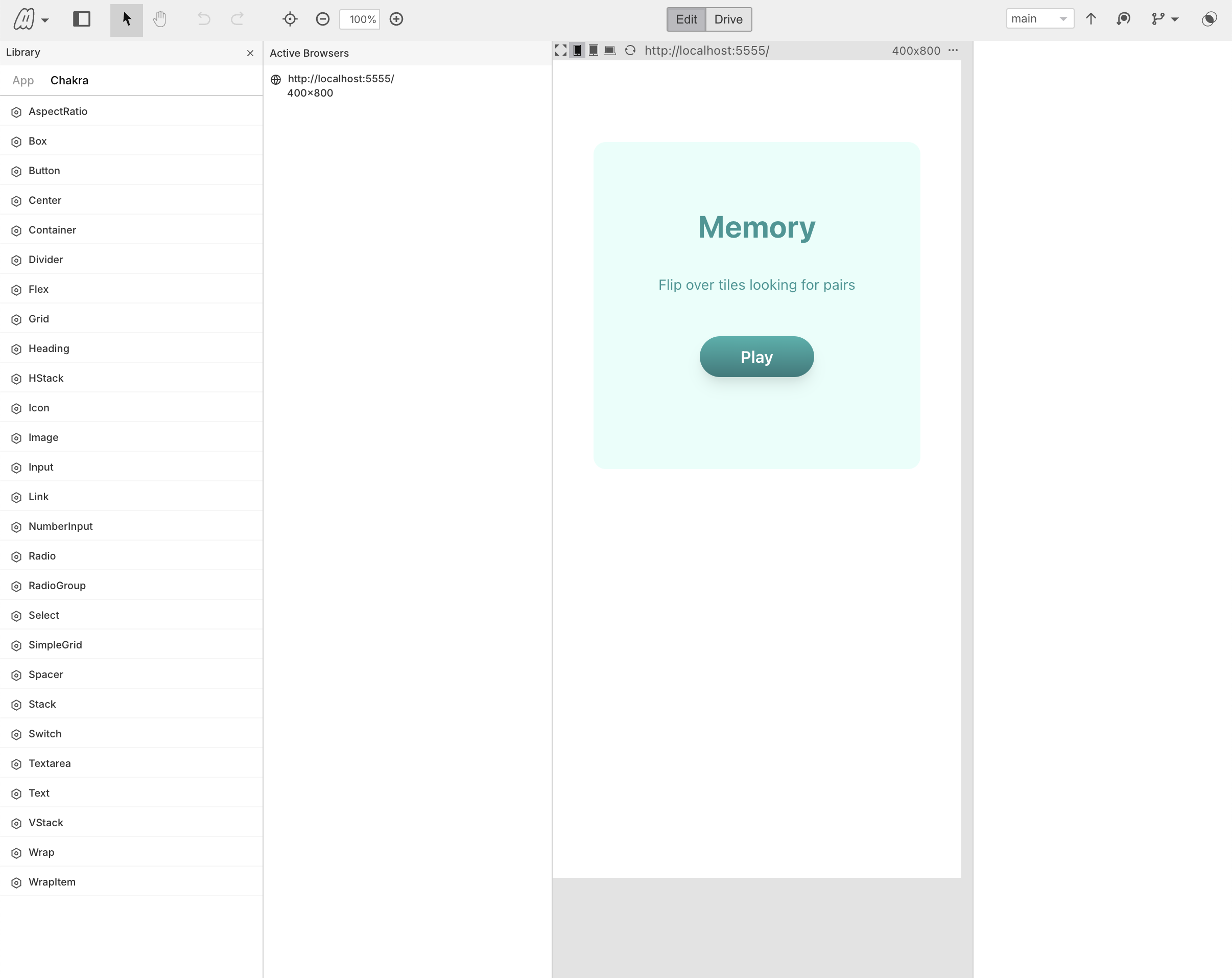
Once loaded in MightyMeld, you should set your frame(s) to 400px wide (mobile size). You only need to work on that size for the speed run challenge.
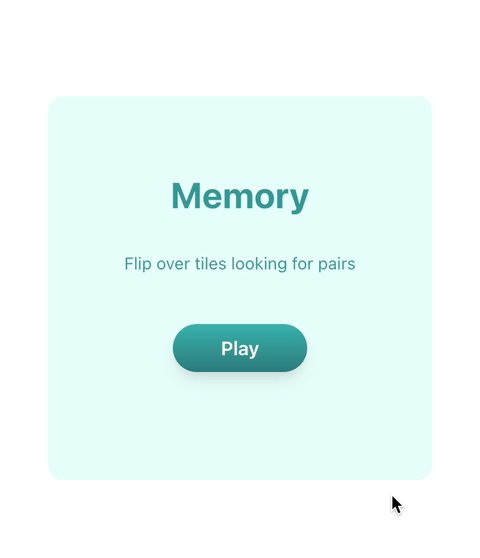
Here are full size renders of the app screens.
All colors used in the design are standard Chakra UI colors.