This setup is created using Eleventy and Sass, and each scene is available from
http://localhost:8090/[scene-name]
If you're new to streaming (I was!) check out this Learn With Jason episode where Jason does Q&A about his stream setup.
Now available: An egghead course that walksthrough the essential steps of how this comes together (requires membership) - watch the course >
Scenes are optimal at 1280x720, and are included for:
- Preshow, postshow, and break messages
- Main scene with large capture area and host webcam capture
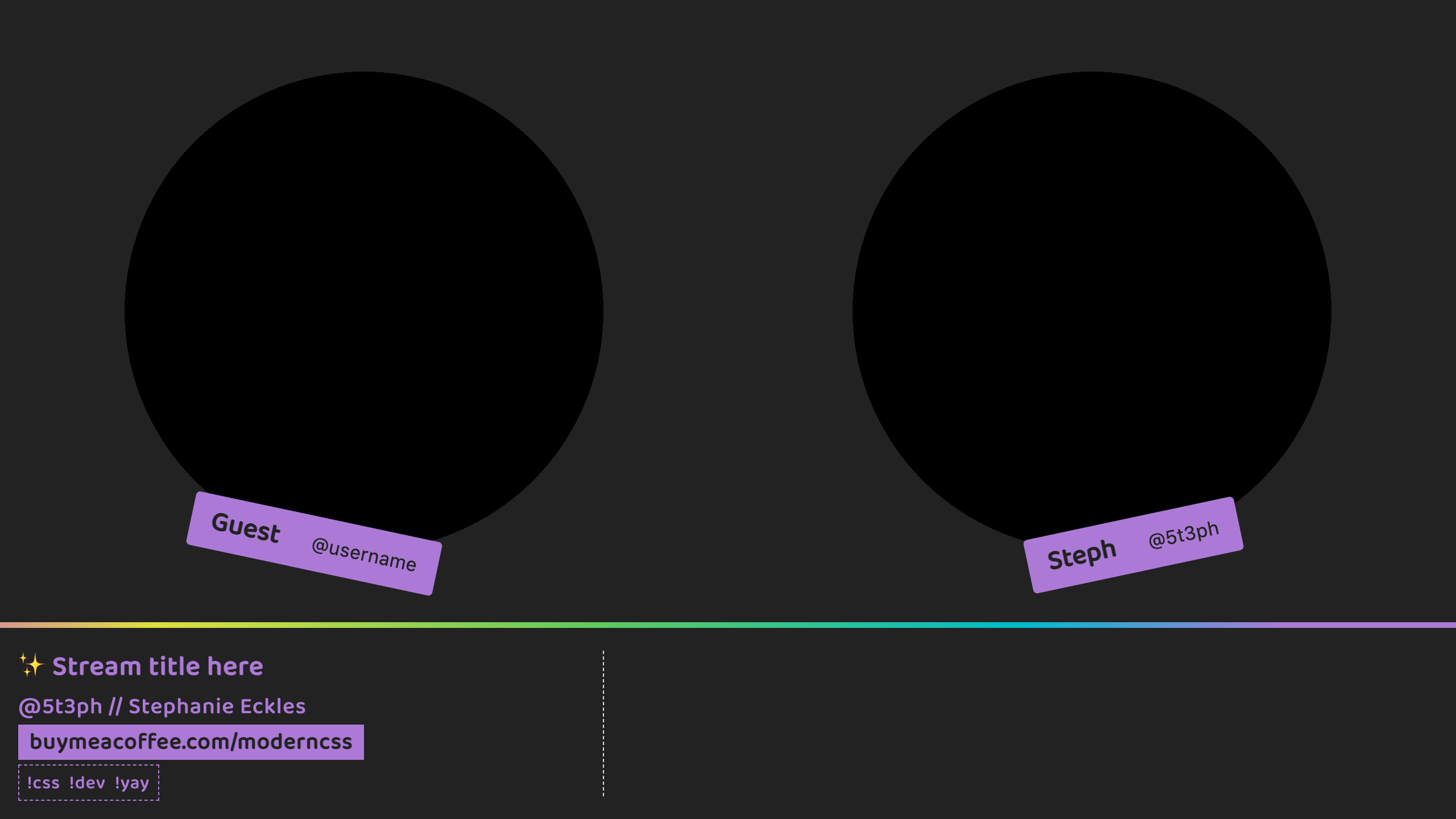
- "guest" scene with two large webcam capture areas
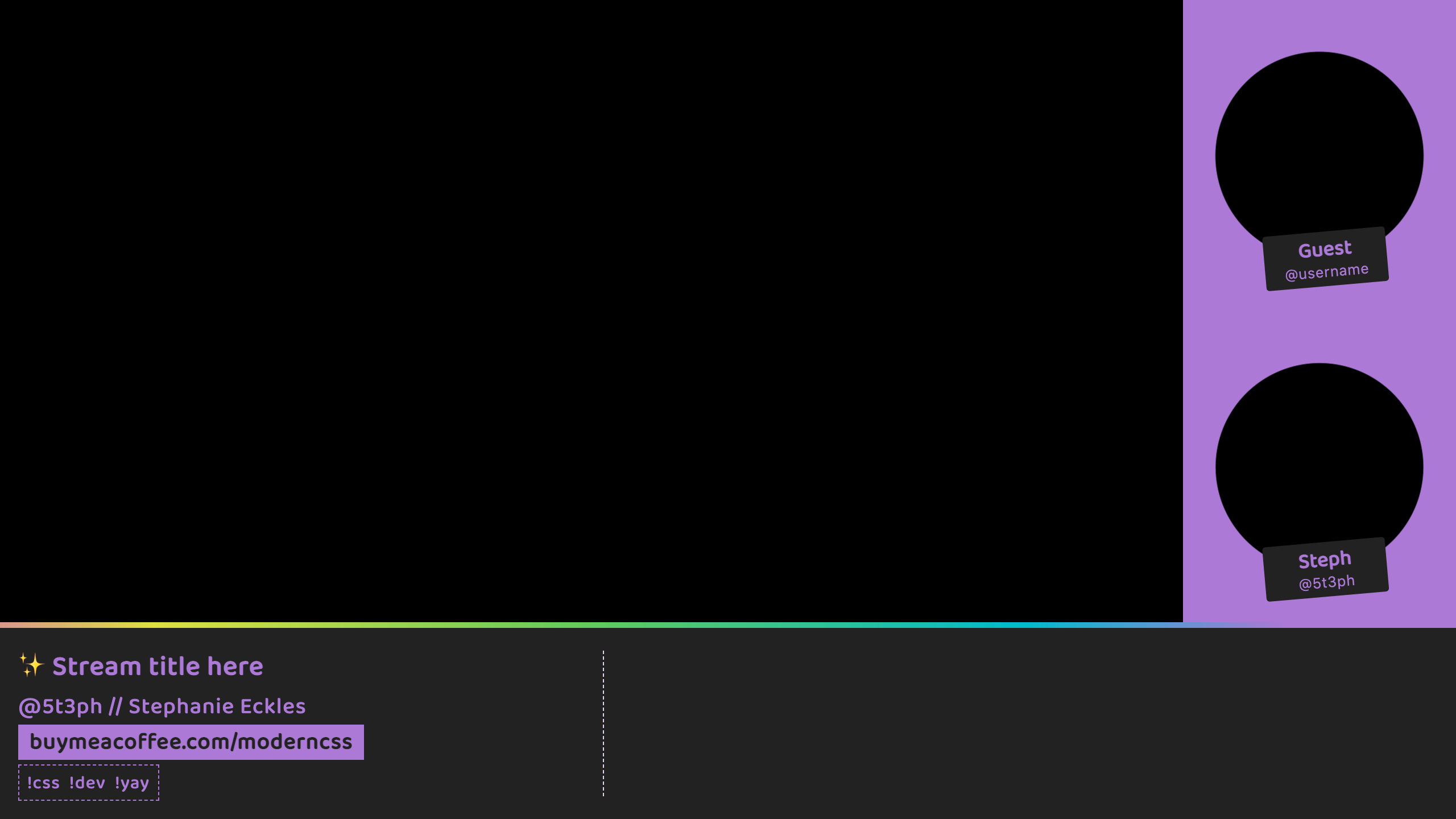
- "guest-host" scene with two webcams and large display
- bonus slideshow layout
All scenes include the stream "header" details, which also features embedded chat.
Check out the scene previews below ⬇️
Customize the stream meta data including allowed chat commands within /src/_data/stream.js.
Run npm start to launch the scenes at http://localhost:8090/ (or customize the port within the package watch:eleventy script).
Previously this starter included a captions capture area, but captions are now recommended to be fed in properly. These can be added when using OBS (not Streamlabs) and the OBS Captions Plugin.
A scene specific class is generated as scene-[fileslug] on the <main> element.
- The
indexmaps to theprimarySass file postshow,preshow, andbreakuse thefullscreensSass- the remaining
/scenes/map to the Sass file matching the file slug
If you add a scene, you will need to add a CSS style to it's new class to apply styles to <main> unless you want the entire area to be a capture area.
The preshow layout is an example of passing content to be included within <main>.
The styles use gradients to leave "transparent" areas for extra stream scene elements such as video capture, display capture, and window capture elements to show through.
The basic colors are passed in from CSS custom properties defined in _layout.scss.
Please update the colors, particularly of the gradient border on the
header, as the ones in this starter are unique to the ModernCSS.dev branding
Not an official scene, but a template you can use if you want to create a simple slideshow presentation as part of your stream.
Uses the CSS feature of scroll snapping to create a full-screen slideshow.
To use, visit http://localhost:8090/slideshow and use horizontal scrolling. You will need to use display capture instead of browser capture so that you can manipulate the screen, or use interactive mode if using OBS (not Streamlabs).
In the primary scene, the main stream capture area is approximately 1040x550 when streaming at 1280x720 (and if your text content doesn't increase the height of the header area).
In the host scene, the center of the radial gradient is the capture area.
Scripts and styles are included to handle showing chat, and responding to chat commands and new subscriptions. These are received with the help of ComfyJS.
You must provide your twitchUsername within /src/_data/stream.js and at least one chatCommand for this to work.
To modify behavior:
- edit
_includes/comfy/commands.jsto alter the ComfyJS scripts - edit
sass/_commands.scssto modify the appearance of command words
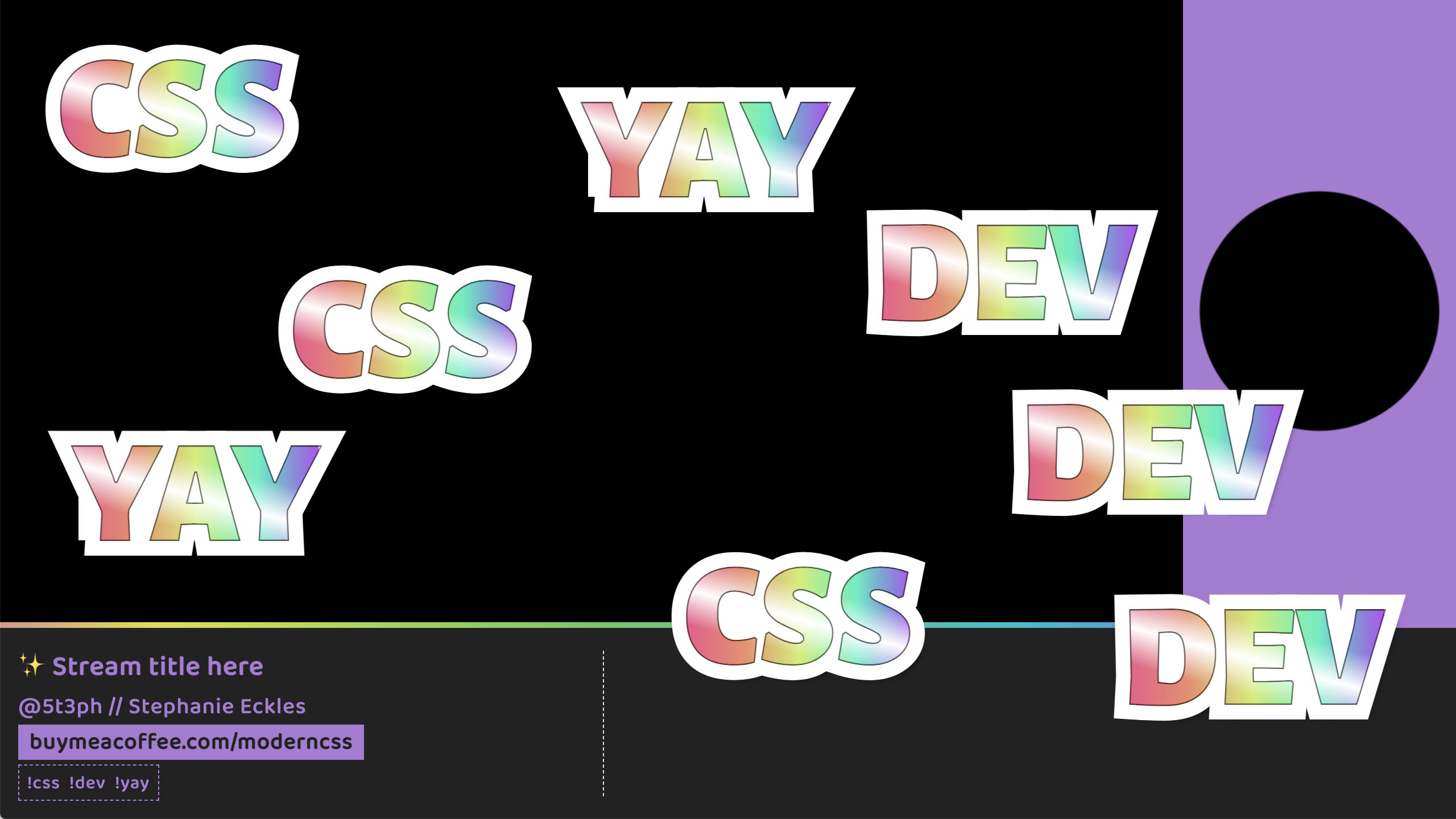
Command words are given a gradient "sticker" style, and will be positioned randomly across the main area of the screen. They will come in with a zoom transition and then zoom back out of view after one second.
If you keep the provided style, it's best to keep command words under 5 characters for the best effect.
Catch the last scene preview to see how the scene would look if chat mobbed the available commands
Visit https://www.twitch.tv/popout/[TWITCH USERNAME]/chat?popout= and enter your chat command - example: !css - to test the display.
If you want to enable chat commands, add those within the stream.js. Each command will be automatically listed below the CTA in the header.
Fun tip: you can edit these during your stream to add/remove commands live! Perhaps an incentive for chat participation.
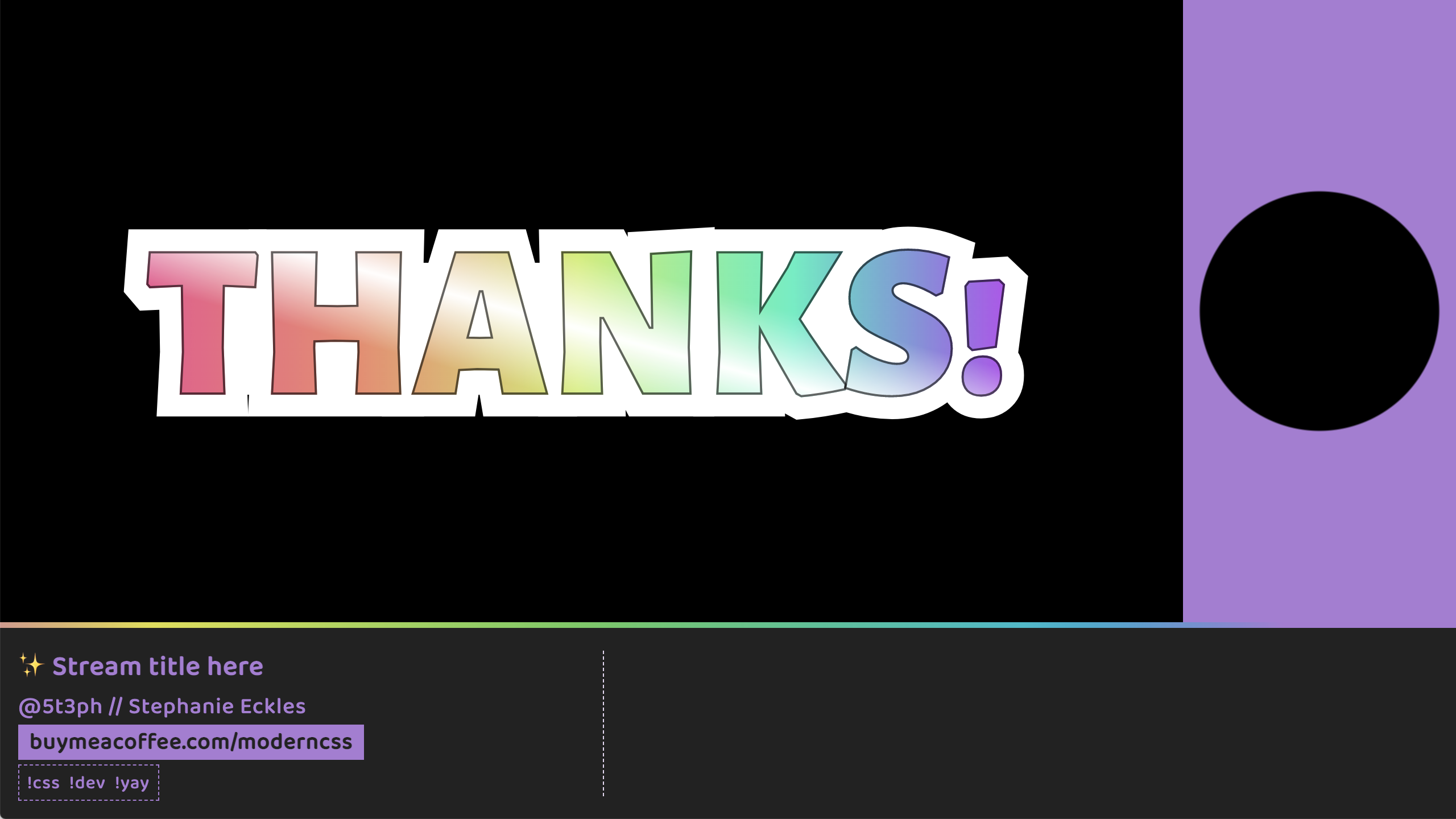
In the same style of the commands but larger, a THANKS! message will zoom in when you receive a new subscription, and zoom back out like the commands. Scene preview available below.
preshow
Customize the message that appears as default in the chat area by updating the preshowMessage in the stream data file.
host
Edit the text directly within the scene. To show only a centered host capture area, remove the ctas div in the scene, and remove the grid-template-areas within _host.scss.