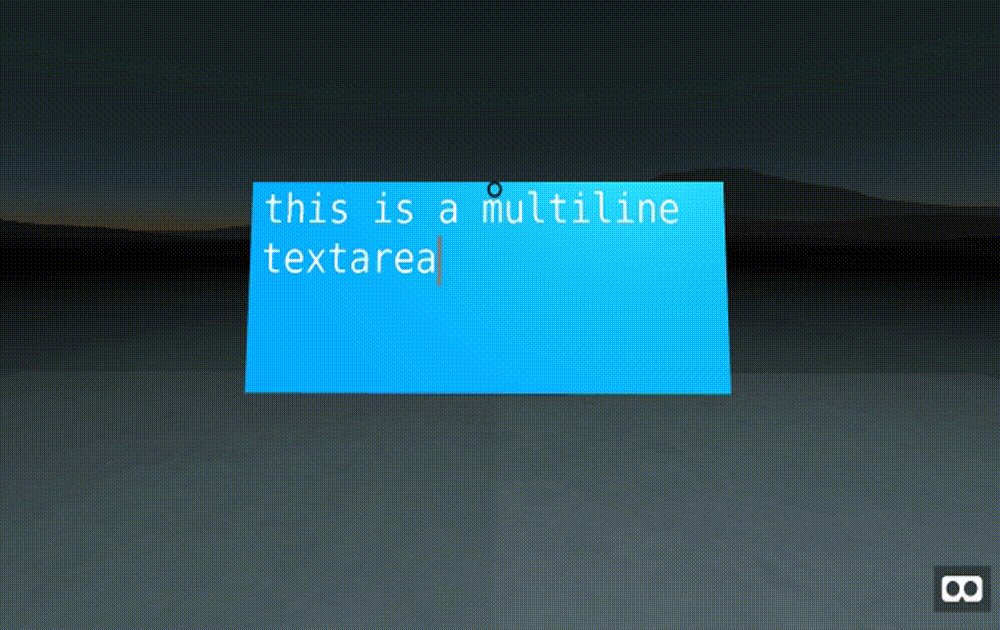
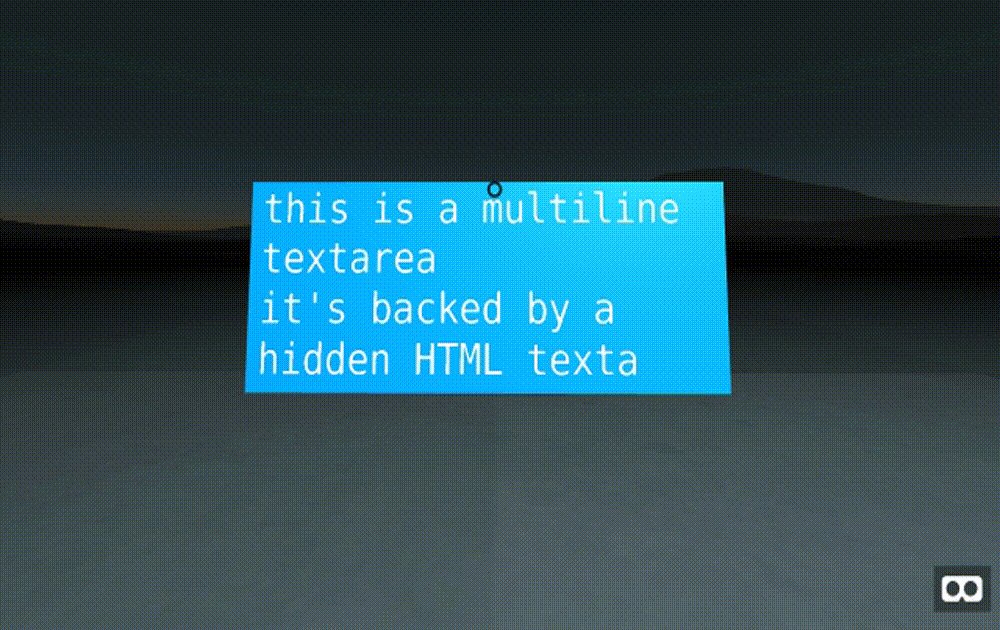
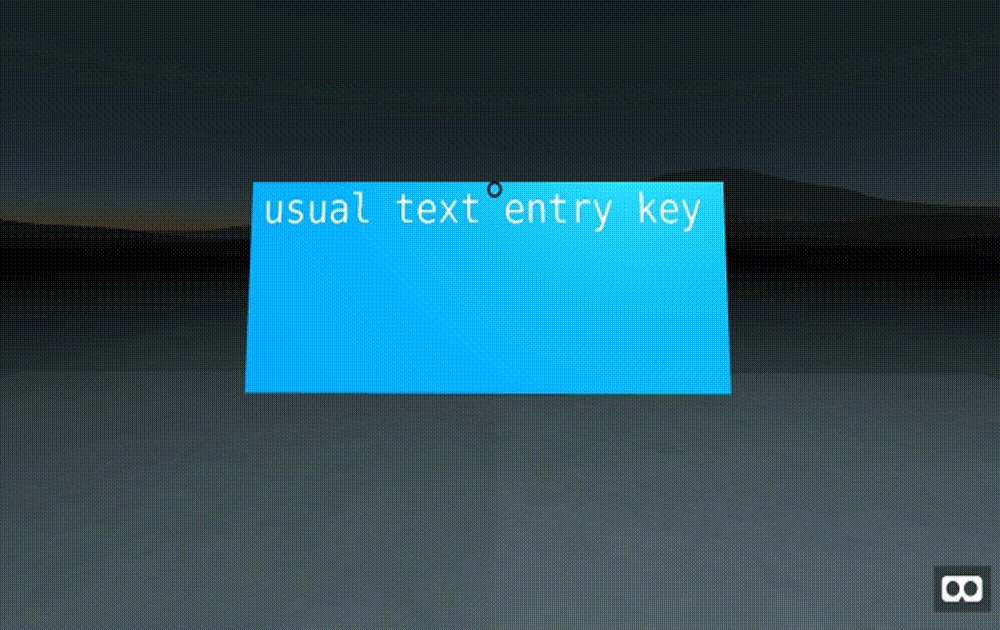
A Textarea component for A-Frame.
(pull requests are welcome!)
- Word-wrap support
- Proportional font support
| Property | Description | Default Value |
|---|---|---|
| cols | number of columns in the textarea | 40 |
| rows | number of rows in the textarea | 20 |
| color | color of the text | black |
| disabled | whether the control can receive keyboard inputs | false |
| backgroundColor | color of the background | white |
| disabledBackgroundColor | color of the background when disabled | lightgrey |
| text | default text in the textarea | '' |
Install and use by directly including the browser files:
<head>
<title>My A-Frame Scene</title>
<script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script>
<script src="https://unpkg.com/aframe-textarea-component/dist/aframe-textarea-component.min.js"></script>
</head>
<body>
<a-scene>
<a-entity textarea></a-entity>
</a-scene>
</body>Install via npm:
npm install aframe-textarea-componentThen require and use.
require('aframe');
require('aframe-textarea-component');