larke-admin的前端页面及菜单api接口- 框架为
vue2和element-ui - 本项目为
后台前端页面,后台api服务可查看 Larke Admin 项目

|

|

|

|

|

|

|

|
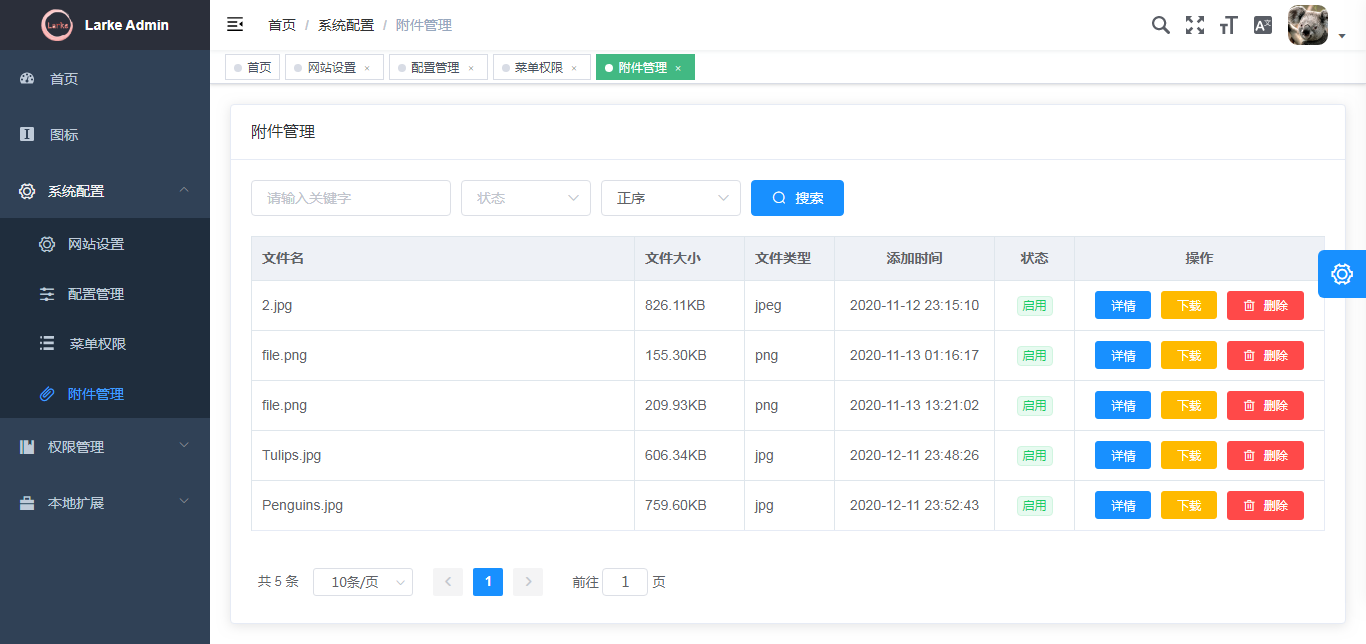
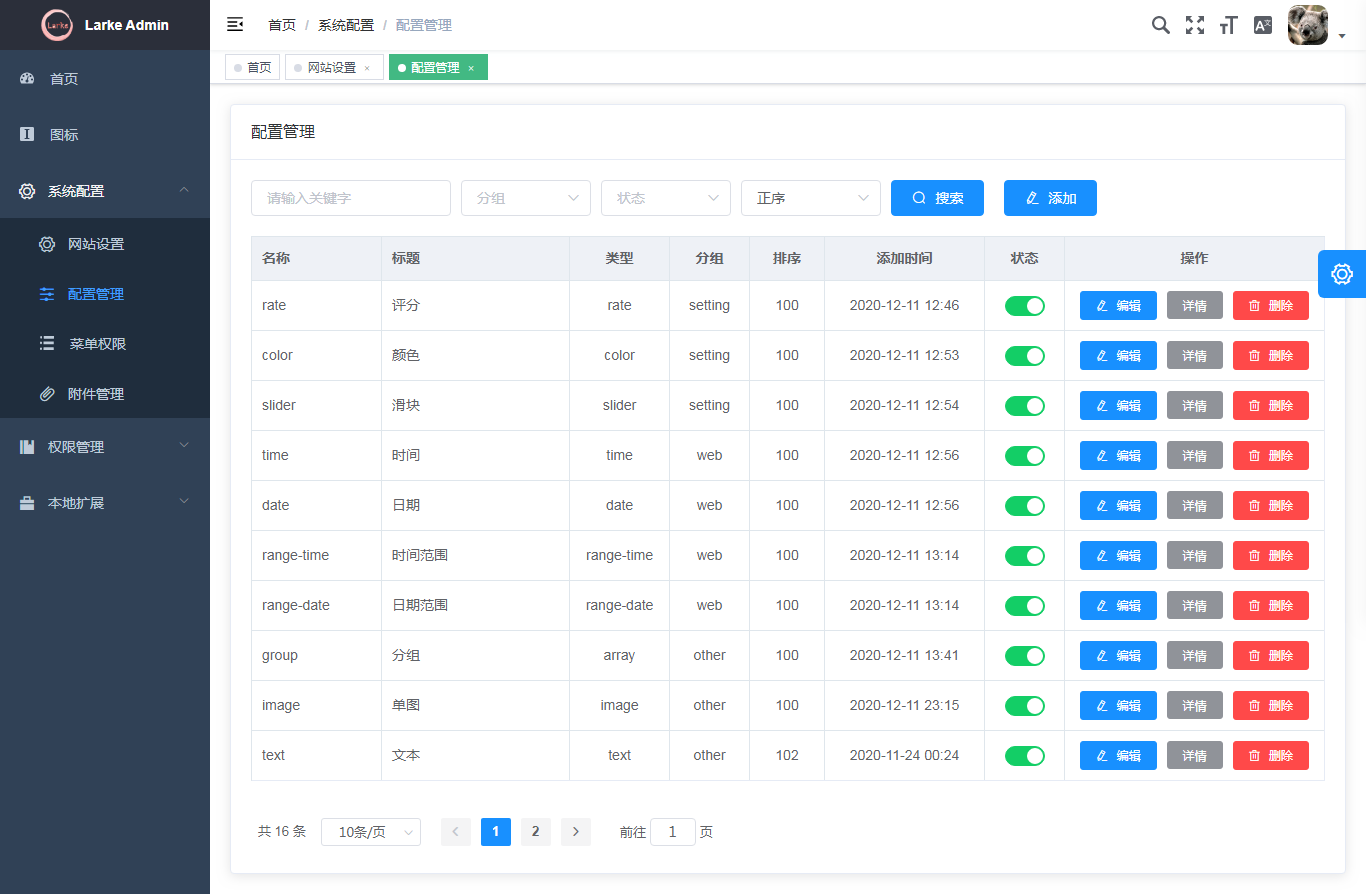
更多截图 Larke Admin 后台截图
- 开始执行以下命令安装前端扩展包
composer require lake/larke-admin-frontend- 然后运行下面的命令,推送配置文件及静态文件
php artisan vendor:publish --tag=larke-admin-frontend-configphp artisan vendor:publish --tag=larke-admin-frontend-assets运行命令后,你可以在 public/admin 下发现前端文件
你也可以找到 config/frontend.php 配置文件
- 你可能第一次安装需要运行以下命令更新前端适配菜单信息
php artisan larke-admin:import-routephp artisan larke-admin-frontend:import-menus --force- 你可以替换前端文件为你自己的打包好的前端文件
菜单接口可根据包提供的接口更改为适合你的菜单字段
- 前端编译文档可以查看文档
public/admin/README.zh-CN.md
在编译前你需要复制 .env.development.larke 重命名为 .env.development,复制 vue.config.js.larke 重命名为 vue.config.js
- 当前编译环境
-
(node v9.9.0 / npm 6.14.8)
-
(node v16.6.2 / npm 6.14.8)
| 名称 | 描述 |
|---|---|
| demo | 扩展示例 |
| 操作日志 | 记录 admin 系统的相关操作日志 |
| 签名证书 | 生成RSA,EDDSA,ECDSA等非对称签名证书 |
| 日志查看器 | laravel日志查看扩展 |
注:扩展目录默认为 /extension 目录
感谢以下的项目,排名不分先后
-
vue
-
element-ui
-
vue-element-admin
larke-admin遵循Apache2开源协议发布,在保留本系统版权的情况下提供个人及商业免费使用。
- 该系统所属版权归 deatil(https://github.com/deatil) 所有。