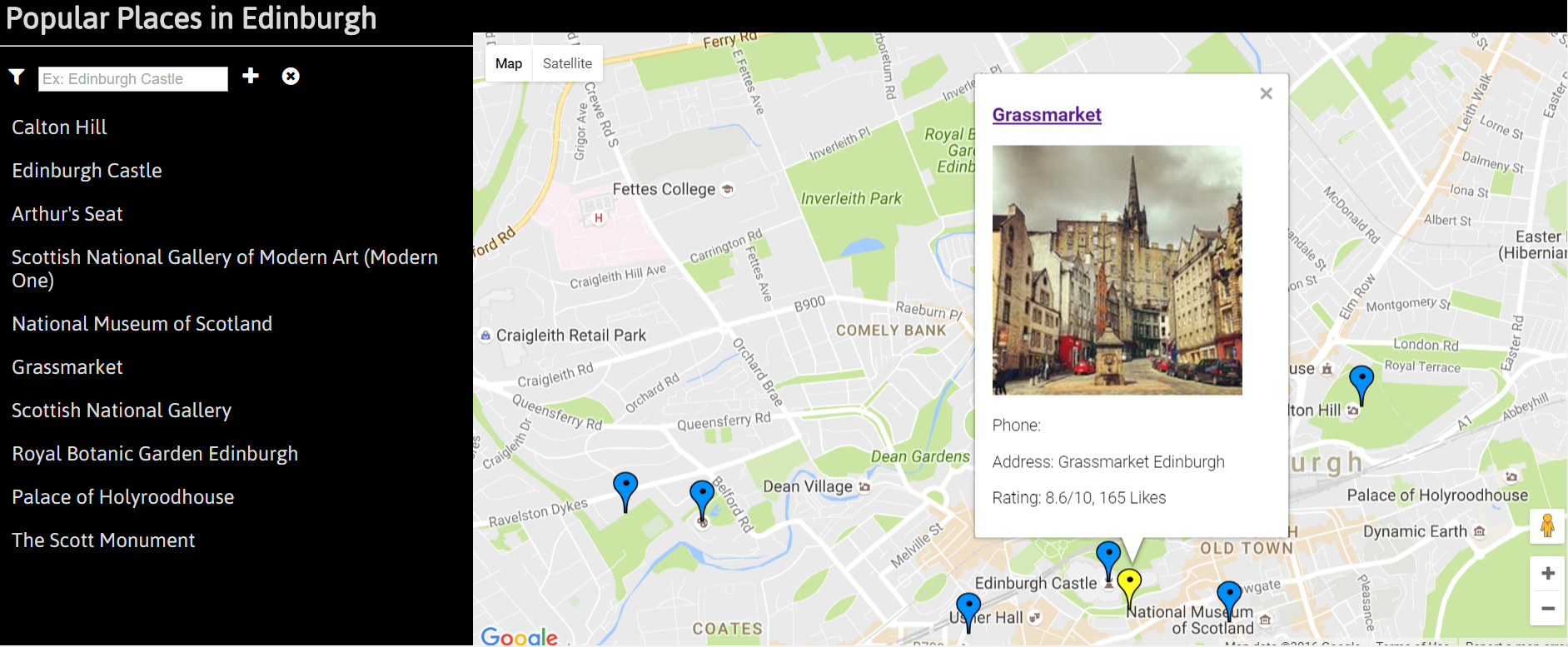
Single-page responsive map application with Knockout.js framework that loads 10 tourist places in Edinburgh.
Project 4 in Udacity Front-End Nanodegree (Course Link).
- To learn how design patterns assist in developing a manageable codebase.
- To explore how frameworks can decrease the time required developing an application and provide a number of utilities to use.
- To implement third-party APIs that provide valuable data sets that can improve the quality of the application
- User can explore 10 popular tourist places in Edinburgh on Google Map.
- User can filter the places by names in the list view menu.
- When lick a marker on the map, user can see more information which is retrieved from Foursquare API.
Clone the Github repository and open index.html.
git@github.com:Kiyo921/Neighborhood-Map.git
- Add more places in the map.
- Enabling the list view to be clickable.
- Enable for the user to add/edit/delete the places and customize their own neighborhood map.
- JavaScript
- HTML
- CSS
- Knockout.js
- Google Maps API
- Foursquare API