- npm
npm i dodollar- yarn
yarn add dodollar- bun
bun add dodollar
// or
bun a dodollarAct like console.log.
import $$ from 'dodollar';
$$.log('foo');
//> fooDoDollar compatible with commonly used several methods:
loginfodebugwarnerrortimetimeLogtimeEnd
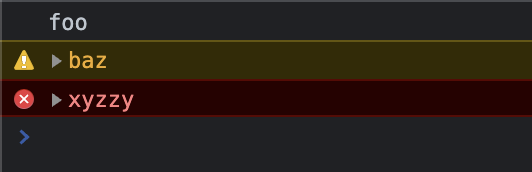
$$.log('foo').warn('baz').error('xyzzy');Output:
There are some extended utilities for convenience.
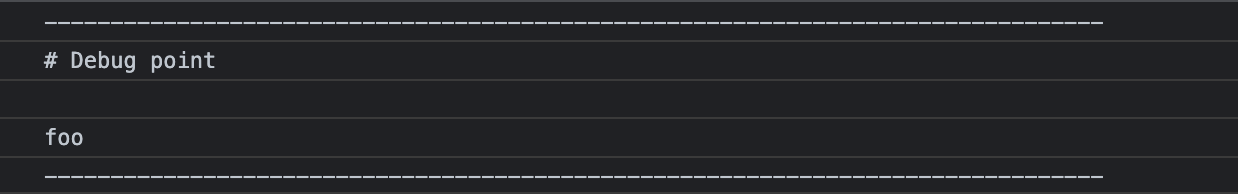
$$.separate().title('Debug point').blankLine().log('foo').separate();Output a title.
$$.title('Hello DoDollar');
// Output
//> # Hello DoDollarOutput blank lines. accept a number to indicate count of blank line.
Same as console.group() and console.groupEnd() make the multiply output line becomes a group and you can easily collapse it:
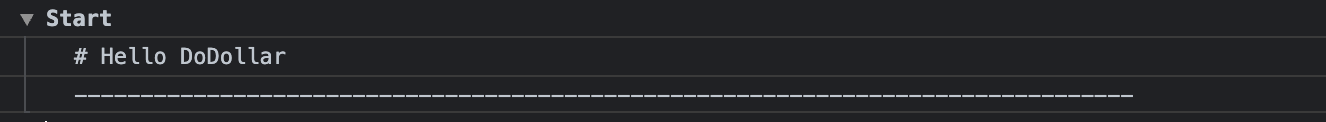
$$.start('Start').title('Hello DoDollar').separate().end();Output:
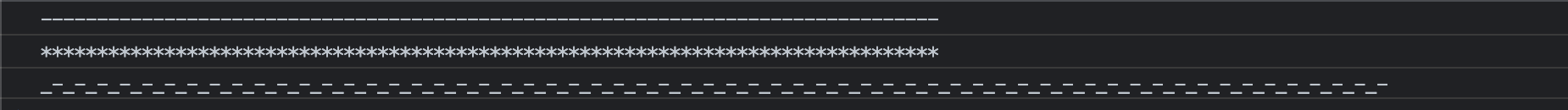
Output one line separator, dash( - ) as separator character and maximum number is 80 by default.
$$.separate().separate('*').separate('_-', 150);Output:
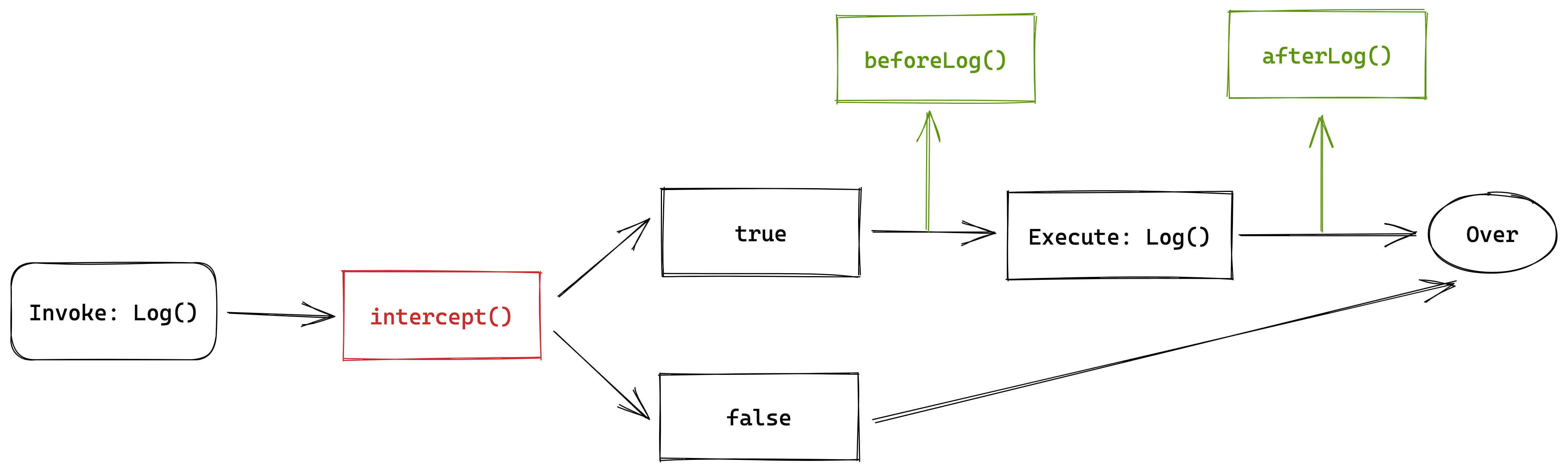
DoDollar support adding custom lifecycle hooks into one method.
Normal method invoke:
Method invoke with hooks:
You can add three types of hook:
intercept: intercept the method execution and over it if hook function returntrue.before: execute hook function before method execution.after: same asbefore, execute hook function after method is executed.
beforeandafterdidn't effect-side for the method.
With help of lifecycle hook, you can build custom console output for your page or whole project:
// myDoDollar.ts
import { DoDollar } from 'dodollar';
import $$ from 'dodollar';
const myDoDollar = new DoDollar({
beforeLog: () => {
$$.log('before log...');
},
afterError: () => {
$$.log('Report error to server...');
},
interceptInfo: () => {
$$.log('Intercept execution in production environment.');
return true;
},
});
export default myDoDollar;Deliver custom hooks into DoDollar constructor.
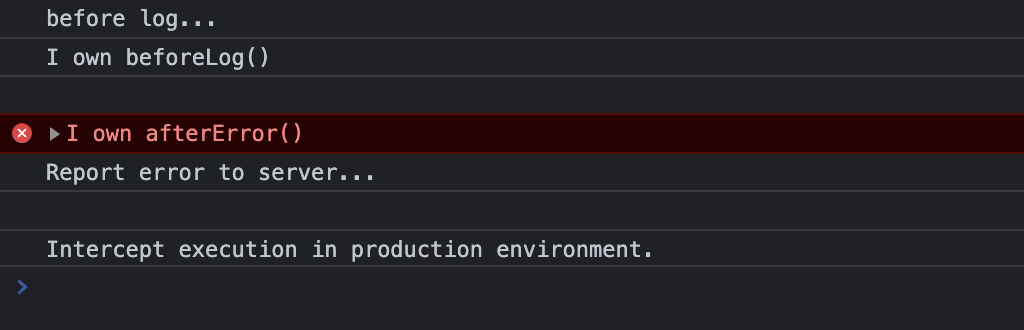
Import your custom dodollar:
import $$ from './myDodollar';
$$.log('I own beforeLog()')
.blankLine()
.error('I own afterError()')
.blankLine()
.info("I own interceptInfo() and you can't see me.");The list below should give some indication of my plans for the next major release, and for the future.
- Setting hook in batches according to different environment.
- Chinese version docs.
| Pandy |
MIT © Pandy