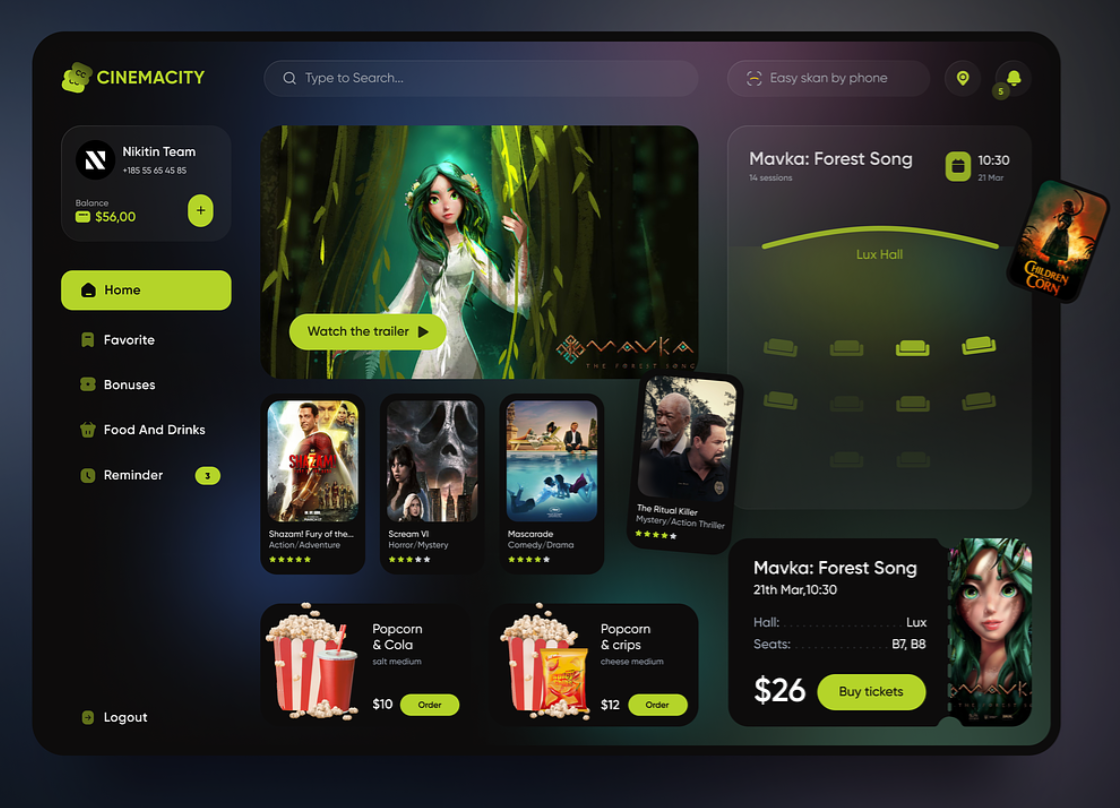
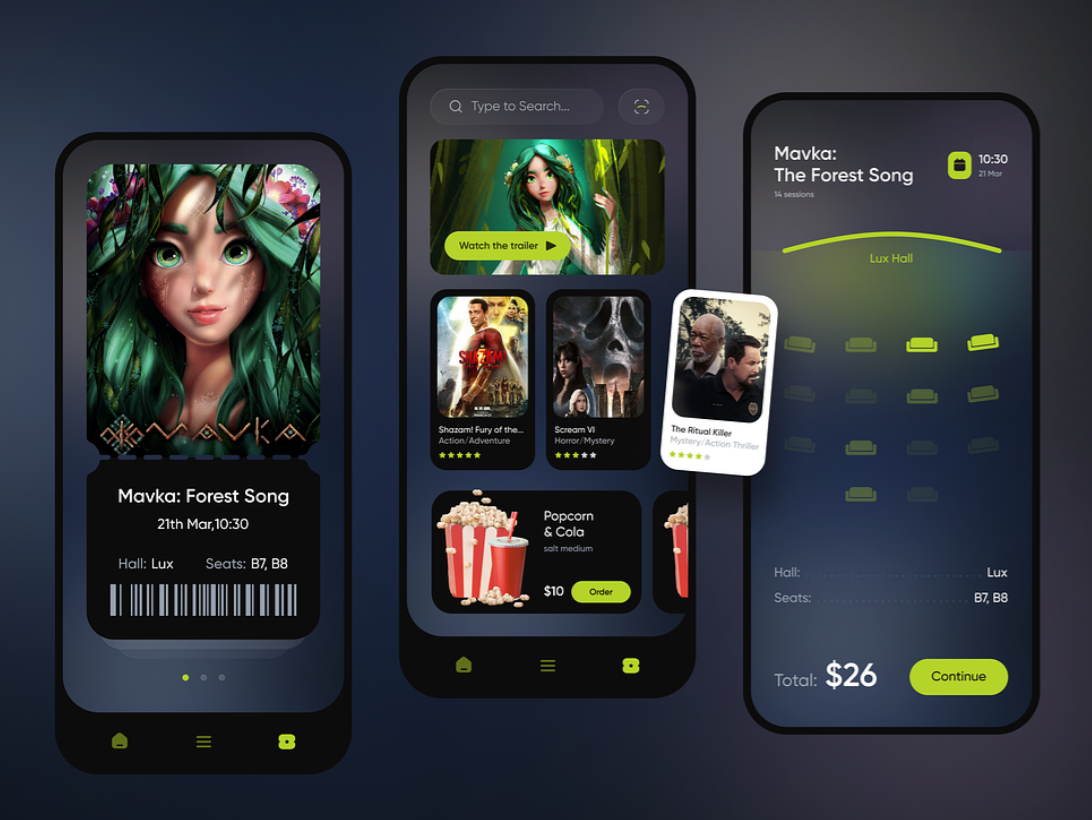
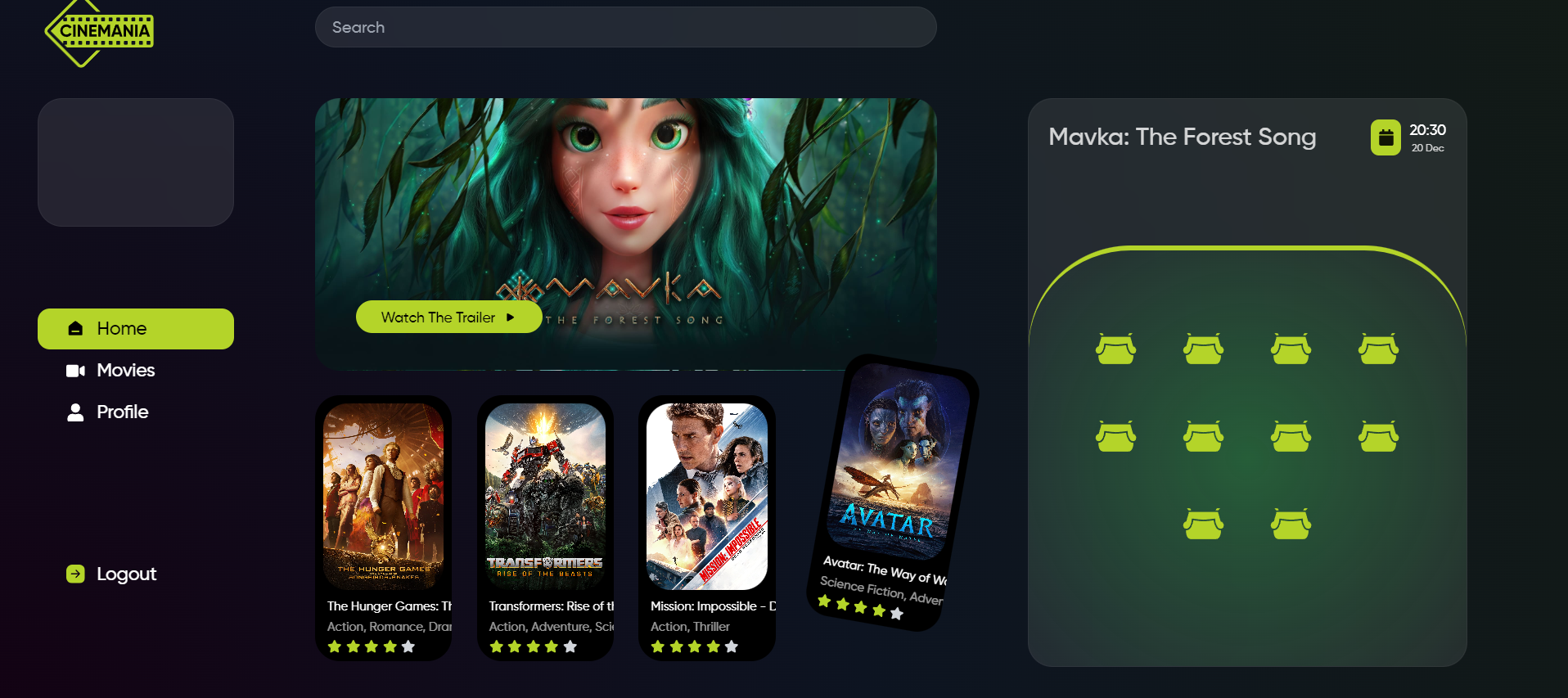
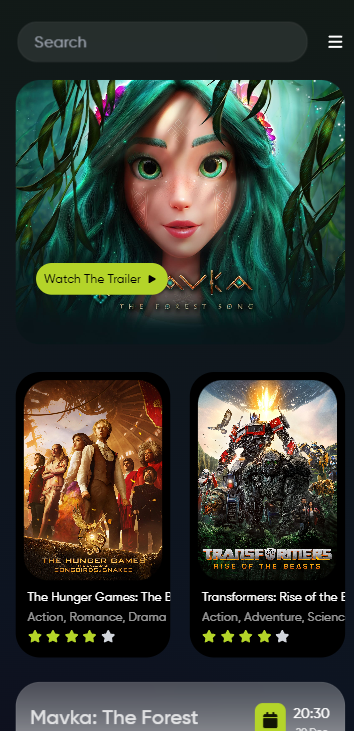
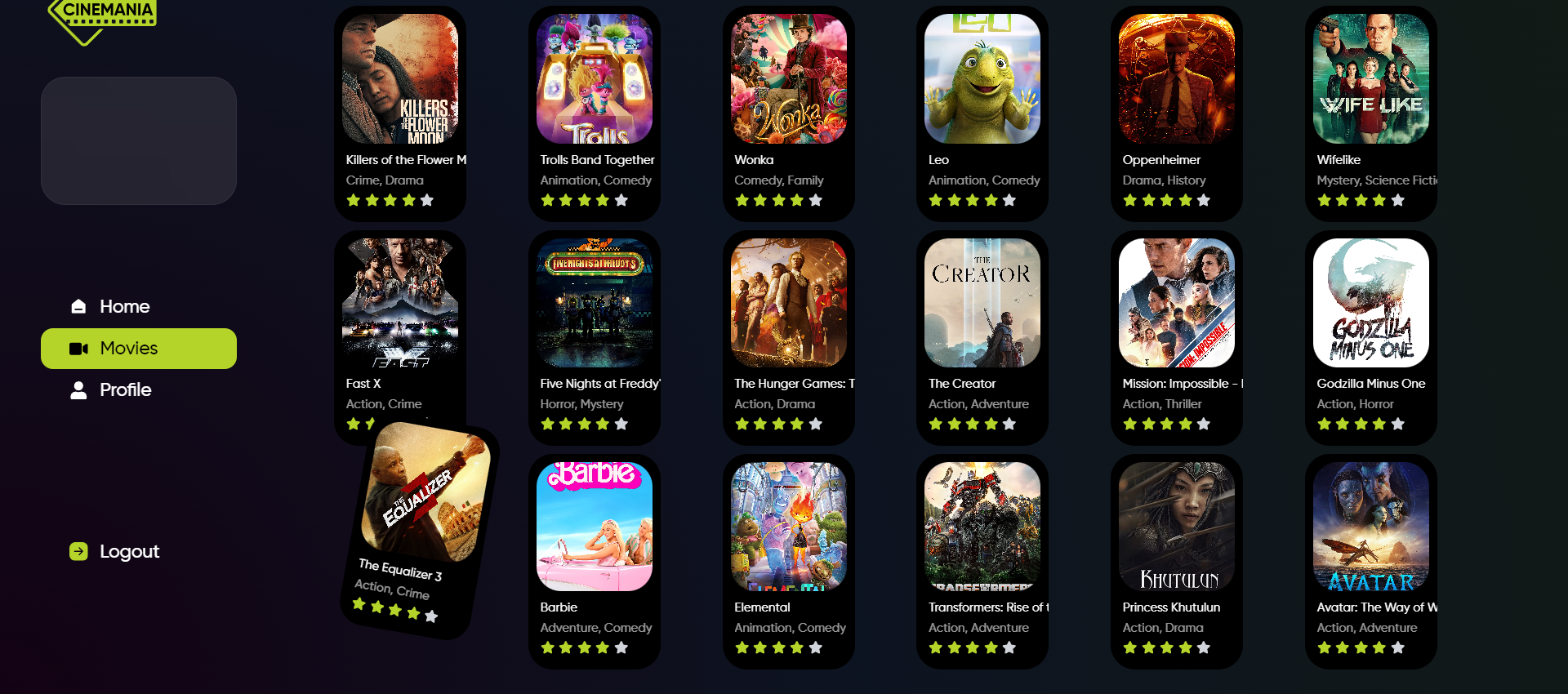
Embark on an immersive cinematic journey with Cinemania, a meticulously crafted cinema-centric website developed in 15 days. Inspired by a themed cinema design on Dribbble, Cinemania offers more than just streaming, providing an enriching experience for movie enthusiasts. With secure user authentication, an intuitive interface, and essential features like search filters, Cinemania ensures a seamless exploration of curated cinematic content. Deployed successfully using alternative technologies, Cinemania brings the world of cinema to your fingertips. 👈
Ce projet utilise les technologie suivantes :
Pour lancer le projet localement sur votre machine, suivez ces étapes :
- Clonez ce dépôt :
git clone https://github.com/A3lequenne/getflixProject.git - Accédez au répertoire du projet :
cd getflixProject - Installez les dépendances :
npm install - Lancez le projet :
npm start
Assurez-vous d'avoir Node.js installé sur votre machine.
- Difficulté à commencer un aussi gros projet (répartition des tâches, documentation, ..)
- Deploy (surtout du back) trop tard
- Connection entre le front et le back trop tard (perte de temps pour tester le back, perte de temps à la fin pour le front)