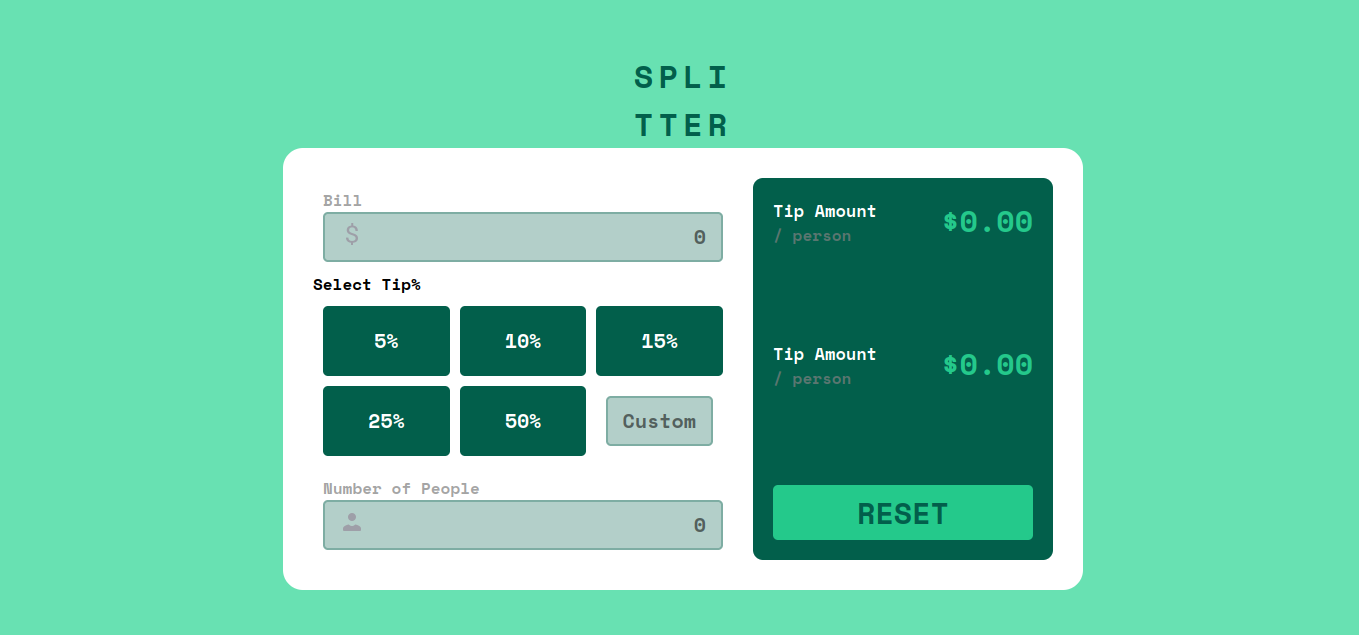
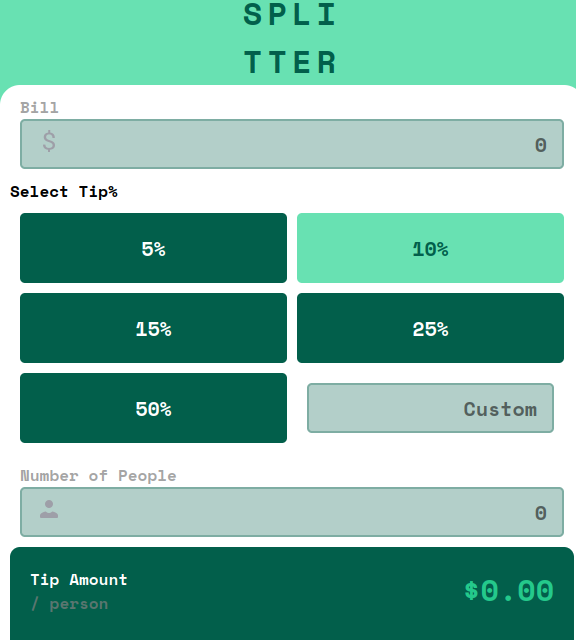
This is a solution to the Tip calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Calculate the correct tip and total cost of the bill per person
- Live Site URL: Add live site URL here
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
- CSS modules - For styles
I learned How to use Cypress library to testingIf you want more help with writing markdown, we'd recommend checking out The Markdown Guide to learn more.
- I will improve the custom tip functionality more
- I will add tests using Jest and testing Library
- React docs - This helped me for understanding the core of the React.js library.
- Website - Abdessittir harkati
- Frontend Mentor - @Abdessittir
- Twitter - @AbdessittirHar1
- I would like to thank datarockets for giving me this opportunity to showcase my skills, and hopefully, I will be a part of this amazing team
- Also I would like to thank frontendmentor for providing this great challenge