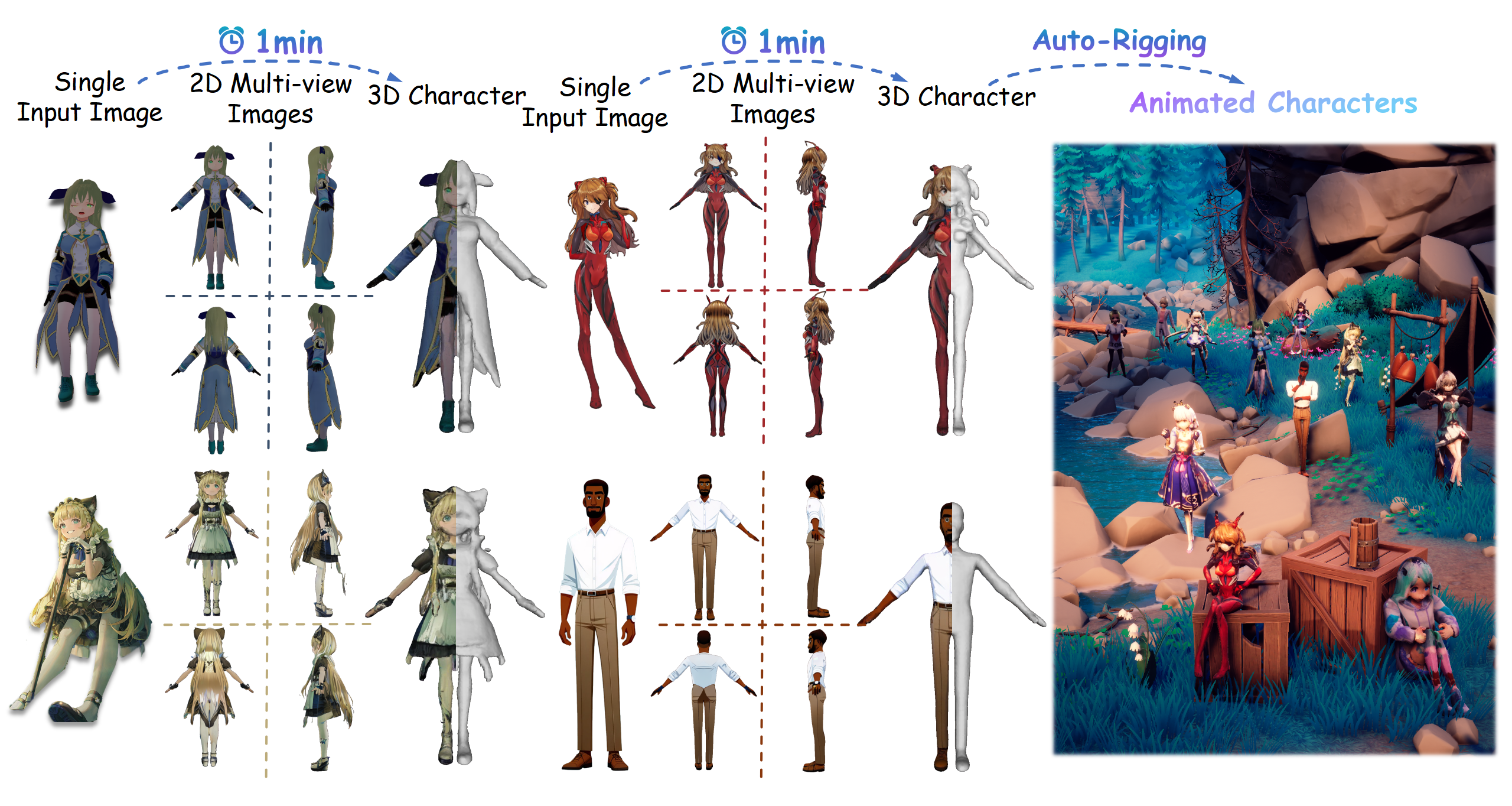
This is the official codebase of SIGGRAPH'24 (TOG) CharacterGen.
- Rendering Script of VRM model, including blender and three-js.
- Inference code for 2D generation stage.
- Inference code for 3D generation stage.
pip install -r requirements.txt
Install huggingface-cli first.
huggingface-cli download --resume-download zjpshadow/CharacterGen --include 2D_Stage/* --local-dir .
huggingface-cli download --resume-download zjpshadow/CharacterGen --include 3D_Stage/* --local-dir .If you find mistakes on download, you can download all the reporitory and move to the right folder.
python webui.pycd 2D_Stage
python webui.pycd 3D_Stage
python webui.pyDue to the policy, we cannot redistribute the raw data of VRM format 3D character. You can download the vroid dataset follow PAniC-3D instruction. And the you can render the script with blender or three-js with our released rendering script.
First, you should install Blender and the VRM addon for Blender.
The you can render the VRM and export the obj of VRM under some fbx animation.
blender -b --python render_script/blender/render.py importVrmPath importFbxPath outputFolder [is_apose]The last input argument represents whether you use apose; if used, output apose; otherwise, output the action of any frame in the fbx.
Much quicker than blender VRM add-on.
Install Node.js first to use the npm environment.
cd render_script/three-js
npm install three @pixiv/three-vrmIf you want to render depth-map images of VRM, you should replace three-vrm with my version.
Fisrt, run the backend to catch the data from the frontend (default port is 17070), remember to change the folder path.
pip install fastapi uvicorn aiofiles pillow numpy
python up_backend.pySecond, run the frontend to render the images.
npm run devThe open the website http://localhost:5173/, it use 2 threads to render the image, which costs about 1 day.
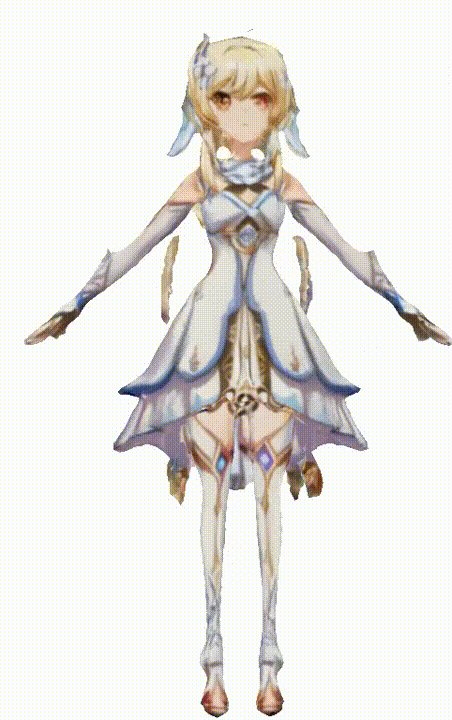
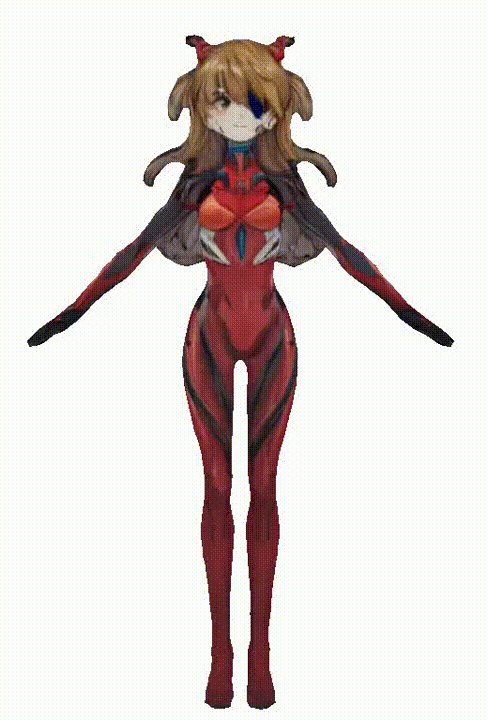
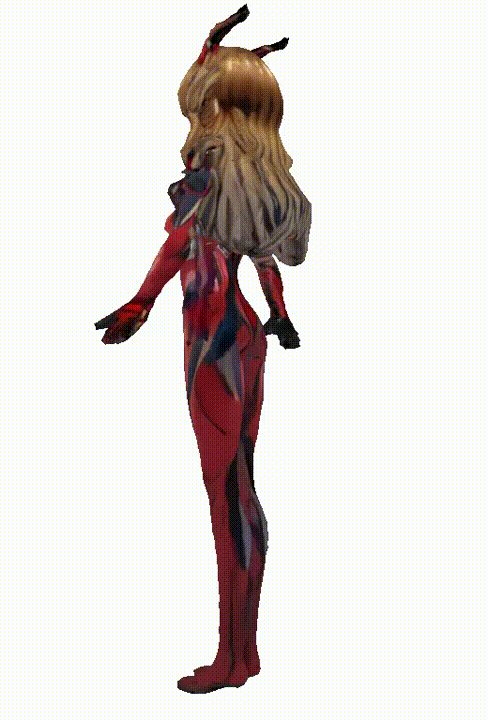
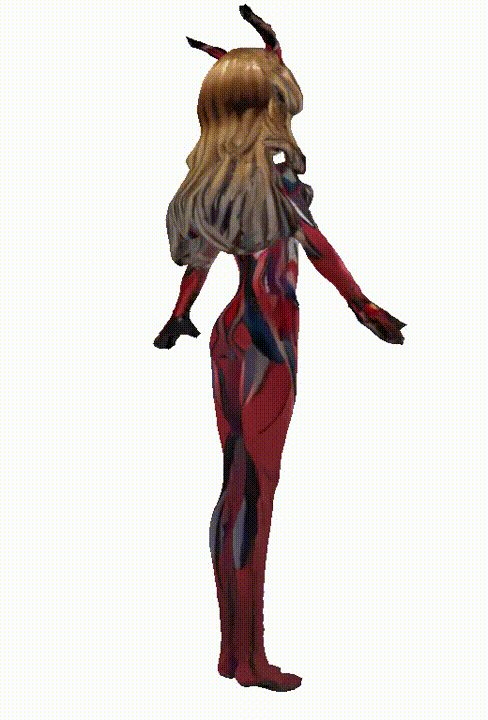
| Single Input Image | 2D Multi-View Images | 3D Character |
|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
This project is built upon Tune-A-Video and TripoSR. And the rendering scripts is build upon three-vrm and VRM-Addon-for-Blender. Thanks very much to many friends for their unselfish help with our work. We're extremely grateful to Yuanchen, Yangguang, and Yuan Liang for their guidance on code details and ideas. We thank all the authors for their great repos and help.
If you find our code or paper helps, please consider citing:
@article{peng2024charactergen,
title ={CharacterGen: Efficient 3D Character Generation from Single Images with Multi-View Pose Canonicalization},
author ={Hao-Yang Peng and Jia-Peng Zhang and Meng-Hao Guo and Yan-Pei Cao and Shi-Min Hu},
journal ={ACM Transactions on Graphics (TOG)},
year ={2024},
volume ={43},
number ={4},
doi ={10.1145/3658217}
}