English | 简体中文
- It completely solves this [problem] for
react-native-snap-carousel! - Simple, Infinitely scrolling very smooth, Fully implemented using Reanimated 2!
V2 has been released! Join it! [v1 docs]
Support to Web [demo]
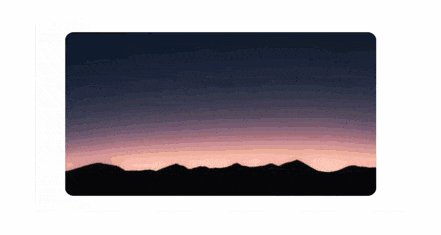
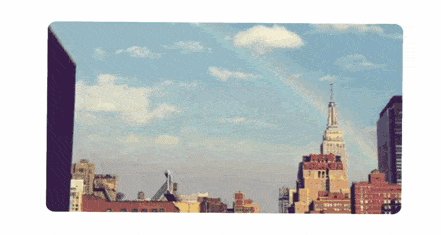
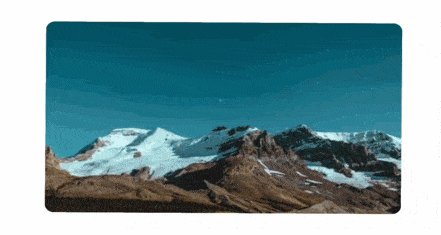
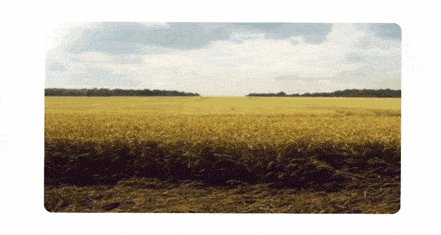
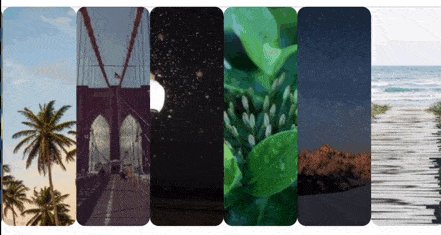
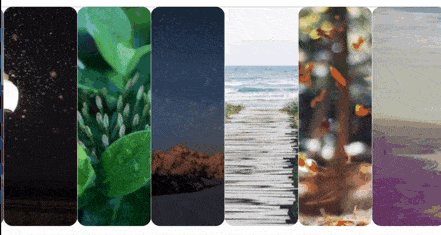
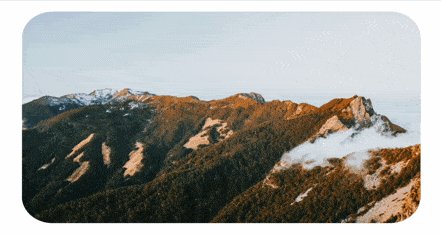
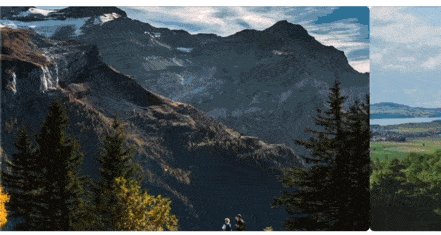
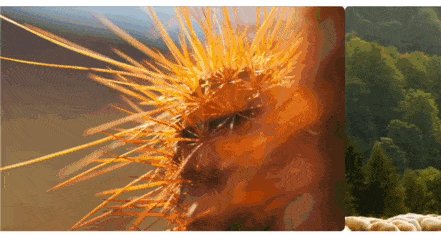
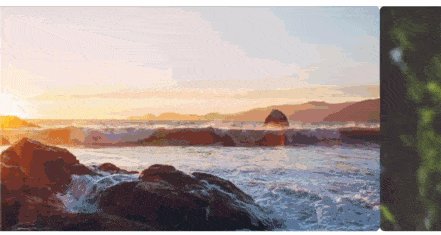
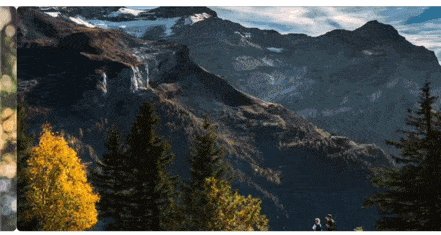
Click on the image to see the code snippets. [Try it] 🍺
 |
 |
 |
|---|---|---|
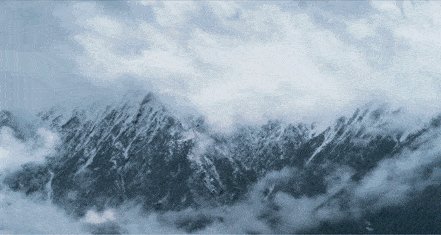
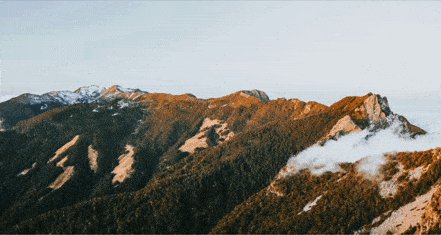
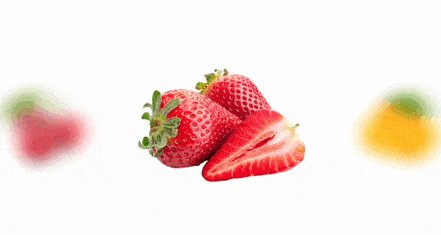
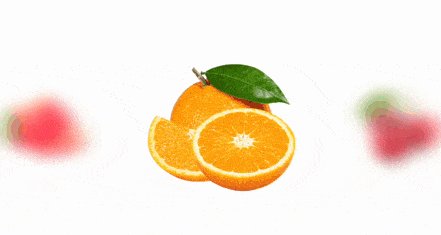
| normal-horizontal | normal-vertical | parallax-horizontal |
 |
 |
 |
| parallax-vertical | stack-horizontal-left | stack-horizontal-right |
 |
 |
 |
| stack-vertical-left | stack-vertical-right | stack-horizontal-right |
 |
||
| left-align |
Now you can make cool animations with us! Very easy! [Details]
Open a Terminal in the project root and run:
yarn add react-native-reanimated-carouselOr if you use npm:
npm install react-native-reanimated-carouselNow we need to install react-native-gesture-handler and react-native-reanimated(>=2.0.0).
| react-native-reanimated | react-native-gesture-handler | |
|---|---|---|
| react-native-reanimated-carousel < v3 | <2.7.0 | * |
| react-native-reanimated-carousel >= v3 | >=2.7.0 | * |
import * as React from 'react';
import { Dimensions, Text, View } from 'react-native';
import Carousel from 'react-native-reanimated-carousel';
function Index() {
const width = Dimensions.get('window').width;
return (
<View style={{ flex: 1 }}>
<Carousel
loop
width={width}
height={width / 2}
autoPlay={true}
data={[...new Array(6).keys()]}
scrollAnimationDuration={1000}
onSnapToItem={(index) => console.log('current index:', index)}
renderItem={({ index }) => (
<View
style={{
flex: 1,
borderWidth: 1,
justifyContent: 'center',
}}
>
<Text style={{ textAlign: 'center', fontSize: 30 }}>
{index}
</Text>
</View>
)}
/>
</View>
);
}
export default Index;-
Optimizing
- When rendering a large number of elements, you can use the 'windowSize' property to control how many items of the current element are rendered. The default is full rendering. After testing without this property, frames will drop when rendering 200 empty views. After setting this property, rendering 1000 empty views is still smooth. (The specific number depends on the phone model tested)
-
Used in
ScrollView/FlastList-
#143 - Carousel suppresses ScrollView/FlastList scroll gesture handler: When using a carousel with a layout oriented to only one direction (vertical/horizontal) and inside a ScrollView/FlatList, it is important for the user experience that the unused axis does not impede the scroll of the list. So that, for example, the x-axis is free we can change the activeOffsetX of the gesture handler:
<Carousel {...} panGestureHandlerProps={{ activeOffsetX: [-10, 10], }} />
-
-
RTL
- Support to RTL mode with no more configuration needed. But in RTL mode, need to manually set the autoPlayReverse props for autoplay to control scrolling direction.
-
EXPO
- If use EXPO managed workflow please ensure that the version is greater than 41.Because the old version not support
Reanimated(v2).
- If use EXPO managed workflow please ensure that the version is greater than 41.Because the old version not support
-
Working principle
-
How to run tests in
exampleExpo$ yarn prepare $ yarn link --global $ cd ./exampleExpo $ yarn link react-native-reanimated-carousel --global $ yarn test
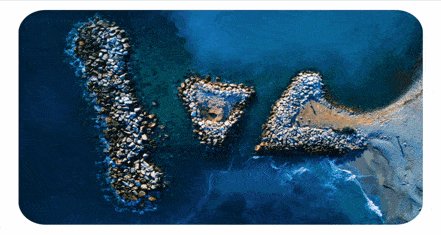
The common RN infinite scroll component. It get stuck on a fast slide. Wait for the next element to appear. This component will not have similar problems.Because using a completely different approach so the best performance is achieved.That's why this library was created.
Use react-native-snap-carousel for quick swiping,you can see caton clearly when you reach the junction.(gif 4.6mb)
Compared with react-native-reanimated-carousel,The actual test was ten slides per second, but it didn't show up very well in gif.
:prettyuse pretty images
yarn ios
yarn ios:pretty
yarn android
yarn android:pretty
yarn web
yarn web:prettyMIT