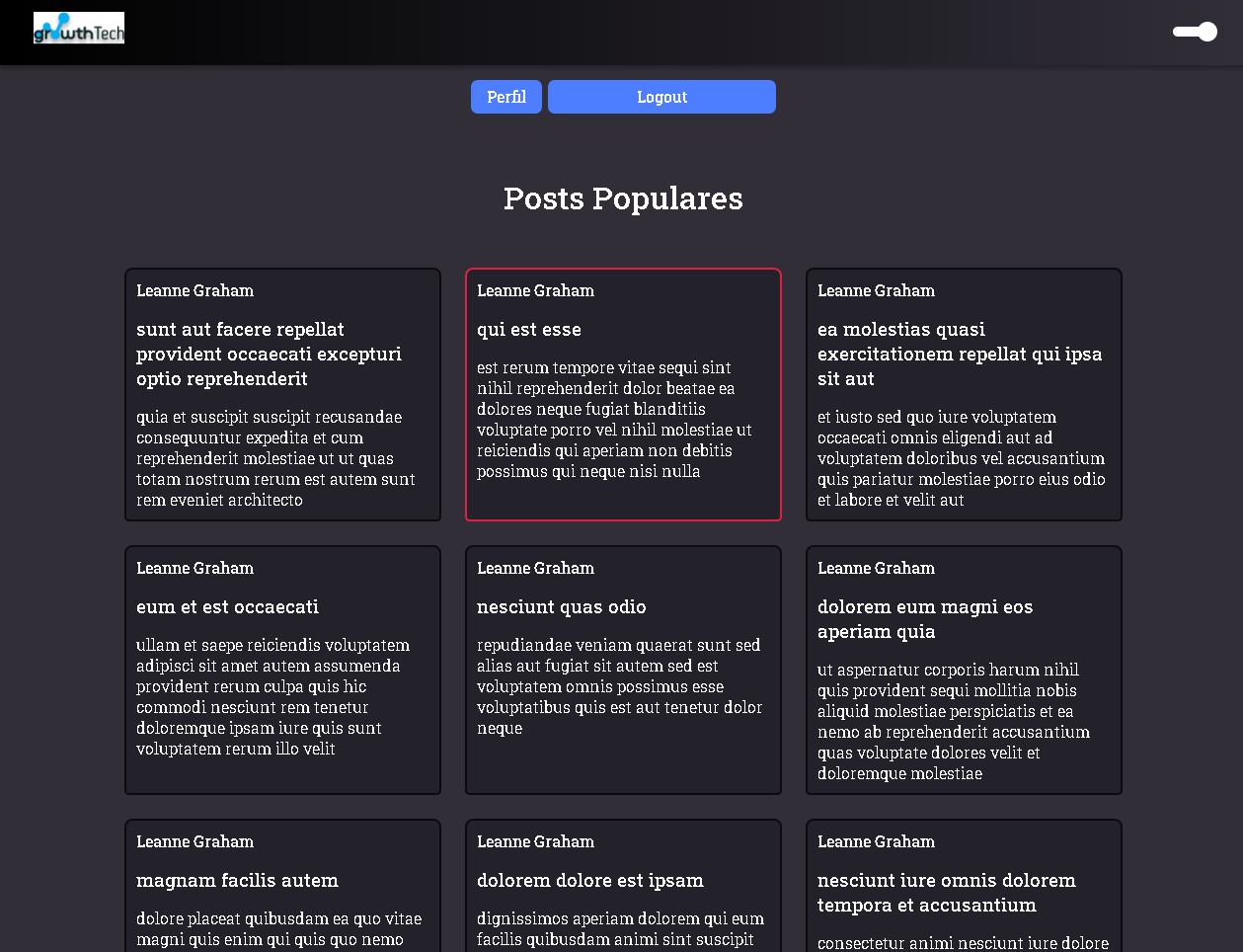
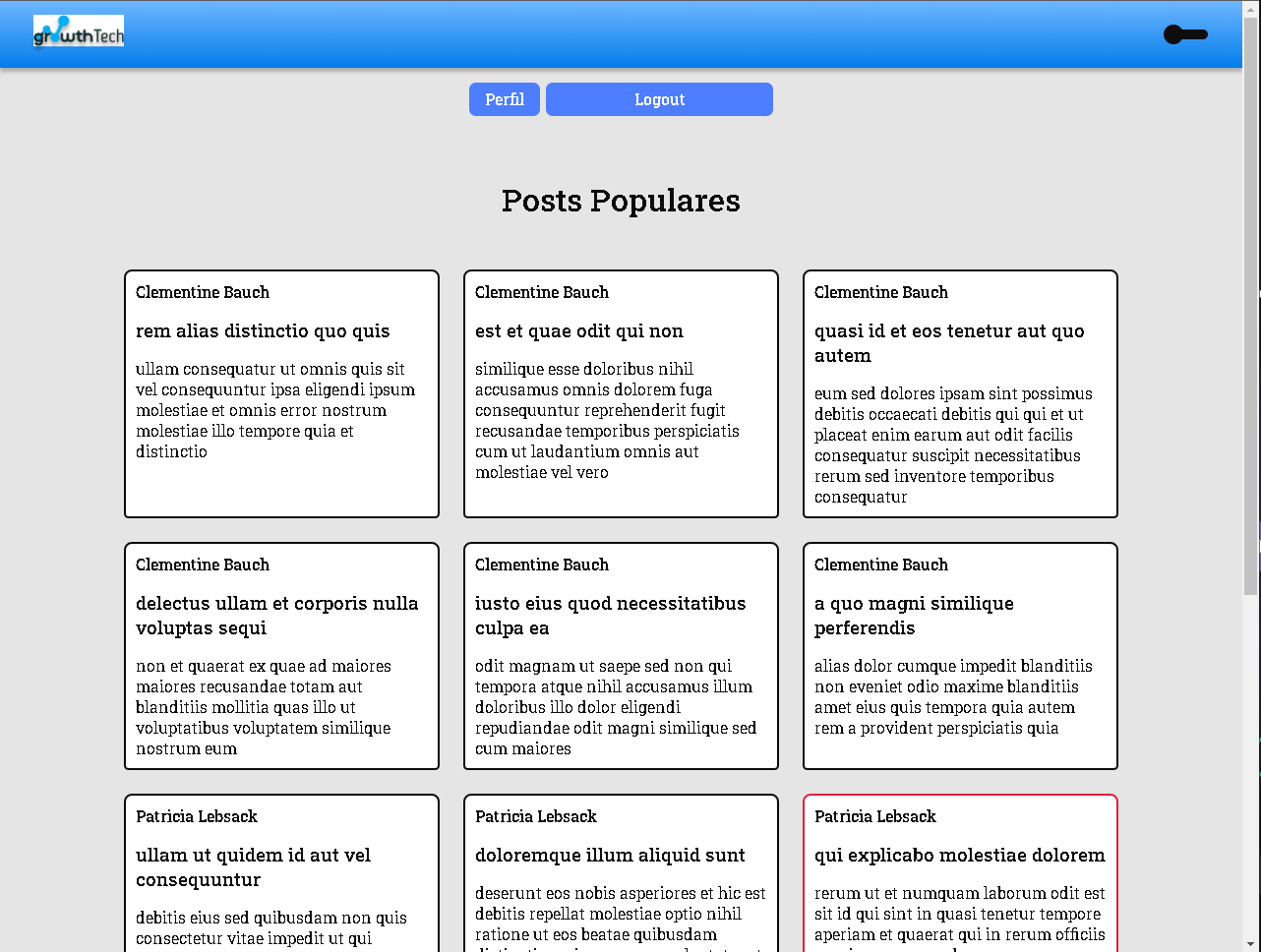
Application to monitor other business groups. Displaying users' posts. With a Theme Switcher.
This project was developed with the following technologies:
-
✔️ Typescript
-
✔️ ReactJS
-
✔️ NodeJS
-
✔️ Express.js
-
✔️ React Hooks
-
✔️ Context API
-
✔️ Styled-components
-
✔️ React Spring
-
✔️ Polished
-
✔️ Docker
-
✔️ PostgreSQL
-
✔️ Axios
-
✔️ JWT
-
✔️ uuid V4
-
✔️ Eslint
-
✔️ Prettier
-
✔️ Editor Config
- Node.js
- Yarn or npm
- One instance of PostgreSQL
Obs.: I recommend use docker
Clone the project and access the folder
$ git clone https://github.com/ARTHURPC03/GrowtTech && cd GrowtTechFollow the steps below
# Go to the backend folder
$ cd backend
# Install the dependencies
$ yarn
# Make a copy of '.env.example' to '.env'
# and set with YOUR environment variables.
$ cp .env.example .env
# Create the instance of postgreSQL using docker
$ docker run --name growthTechApc -e POSTGRES_PASSWORD=postgres -p 5432:5432 -d postgres
# Once the services are running, run the migrations
$ yarn typeorm migration:run
# To finish, run the api service
$ yarn dev:server
# Well done, project is started!# Install the dependencies
$ yarn
# Start the client
$ yarn startMade with 💜 by ARTHUR PC 👋 See my linkedin