- ⫯ DEURL is a Demo URL Shortner website made with Appwrite + NuxtJs + ❤️
- ⫯ The site is intended to create a new short URL for external URLs
- ⫯ Note that this is just a Demo product and cannot be used as a commercial product.
To get started first clone the project:
git clone https://github.com/AVDiv/appwrite_nuxtjs_url_shortner.gitNext change directory to the project folder:
cd appwrite_nuxtjs_url_shortnerIf your have any interest in this project, please give it a star ⭐️ and fork it 🍴.
Add your changes and make pull requests to contribute to this project.
Before installing the packages please make sure that you are using a NodeJs version above 18.0.0.
To install the packages for the project, run the following command:
npm installFirst install appwrite, if you haven't already!
Next install appwrite cli:
npm install -g appwrite-cli
After these installations we can proceed to initialize the appwrite project.
Login/Signin to the local appwrite server and create a new project in the name 'DeUrl'.
In the project create a database named 'deurl' and a collection named 'url_tokens'.
Create 2 attributes with the following parameters:
┌──────────────┬────────┬──────────┬─────────────┼
| Attribute ID | Type | Required │ Length │
├──────────────┼────────┼──────────┼─────────────┤
| url | string | True │ │
| token | string | True │ │
┼──────────────┴────────┴──────────┴─────────────┘
So, the appwrite project should be in this structure:
DeUrl(Project) ┐
│
│
deurl(Database) ┐
│
│
url_tokens(Collection) ┐
├ $id (Auto-generated Attribute)
│
├ url (Attribute)
│
└ token (Attribute)
Now we need to add the appwrite configurations to the nuxt app, So it can communicate with the appwrite API to get data from the server.
For this we need 4 things from the appwrite server:
- The Appwrite server's endpoint (Usually "http://localhost/v1/" for local servers).
- The Appwrite Project ID
- The Appwrite Database ID
- The Appwrite Collection ID
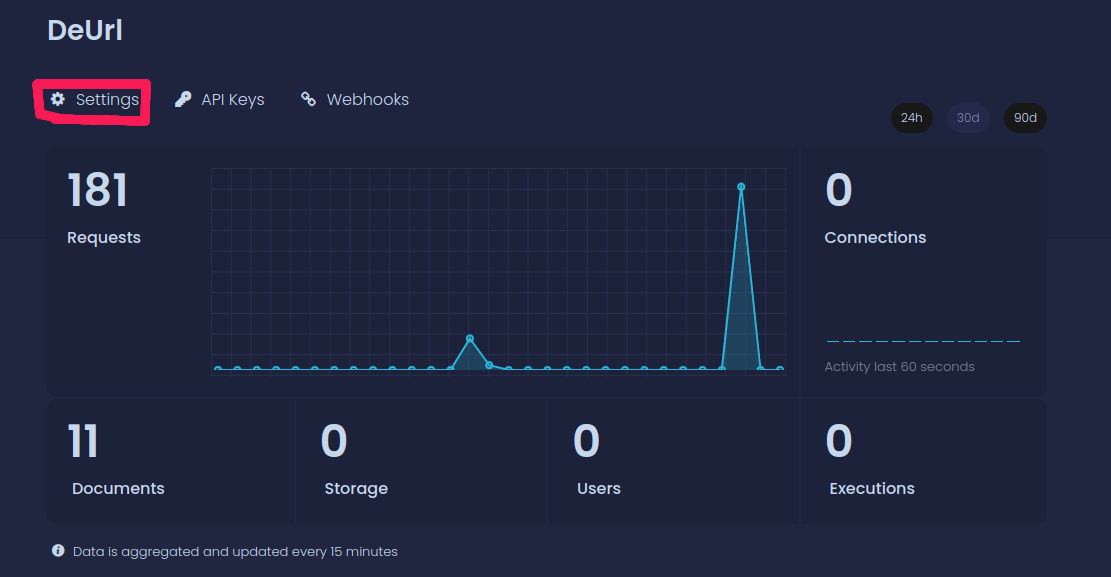
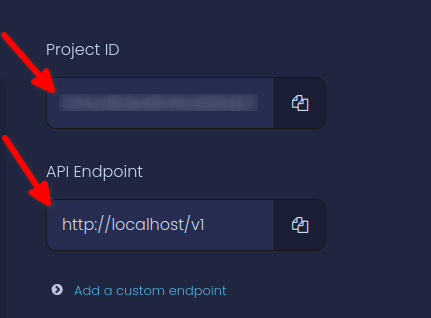
First to find out the Appwrite endpoint and the project ID go to your appwrite dashboard and select the relevant project. From there you will see a ⚙️ Settings tab;

Click on the ⚙️ Settings tab and you will see the endpoint and the project ID on the right side, Copy the values of these values;

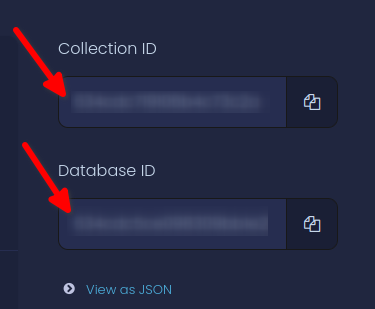
Next, click the 🗄 Databases tab on the left side;

Click on the Collection we created previously and click on the ⚙️ Settings tab and you will see the database ID and the collection ID on the right side, Copy the values of these values;

Now as we have copied all the values we need to paste it in the /model/appwrite/appwriteConfig.js file in the root directory of the project.
That's it🥳, Now you can run the project with the following command:
npm run dev nuxt.config.js).In case you are going through other errors while starting the project, Please check the errors section on this file.
This is the worst part of every project.🤪
Here are some fixes for issues that we ran into, In case you run into issues other than the listed, Please feel free to list it as an Issue.
If your error looks like this,
...
FATAL Unexpected token '.'
at Loader.moduleStrategy (internal/modules/esm/translators.js:140:18)
at async link (internal/modules/esm/module_job.js:42:21)
╭───────────────────────────────────────╮
│ │
│ ✖ Nuxt Fatal Error │
│ │
│ SyntaxError: Unexpected token '.' │
│ │
╰───────────────────────────────────────╯
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ dev: `nuxt`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
...This is because of the version of node you are using. Please use node version 18.0.0 or above.
node:internal/crypto/hash:67
this[kHandle] = new _Hash(algorithm, xofLen);
^
Error: error:0308010C:digital envelope routines::unsupported
at new Hash (node:internal/crypto/hash:67:19)
at Object.createHash (node:crypto:130:10)
...This error could be fixed by the following command
export NODE_OPTIONS=--openssl-legacy-providerrequest to https://localhost/v1/databases/... failed, reason: self signed certificate
at ClientRequest.<anonymous> (node_modules/appwrite/dist/cjs/sdk.js:400:23)
at Generator.throw (<anonymous>)
at rejected (node_modules/appwrite/dist/cjs/sdk.js:25:65)
at process.processTicksAndRejections (node:internal/process/task_queues:96:5)This error is thrown by node when it encounters a self-signed certificate(which means its unsecure) from a request done to an external URL.
In this project, An API calls are made to the backend of the nuxt app for various functions of the app and the nuxt app does API calls to the appwrite server to do transactions with the database.
So, in the second layer of API calls, as the nuxt backend makes the request from the appwrite server, the appwrite server responds with a self-signed certificate.
So, the ideal to resolve this error is to get an SSL certificate. But, As this project is not a app hosted or used as a end-product. We could disable the SSL verfication option in node.
Enter this command in your terminal:
export NODE_TLS_REJECT_UNAUTHORIZED=0Note: This is never recommended for production use. Also, remember to ON SSL verification after you are done with looking the project.
export NODE_TLS_REJECT_UNAUTHORIZED=1