A flask web app that leverages Facebook Prophet to provide people with the ability to build simple baseline forecasts from within a guided user interface.
What is forecastr?
How does this app work?
Data Collection on the User Experience
Requirements
References
forecastr is an experimental flask app I created as a proof of concept to see what it would take to create a UI on top of Facebook Prophet. It provides the user with a 3 step interface that guides them towards building a baseline forecast with Facebook Prophet.
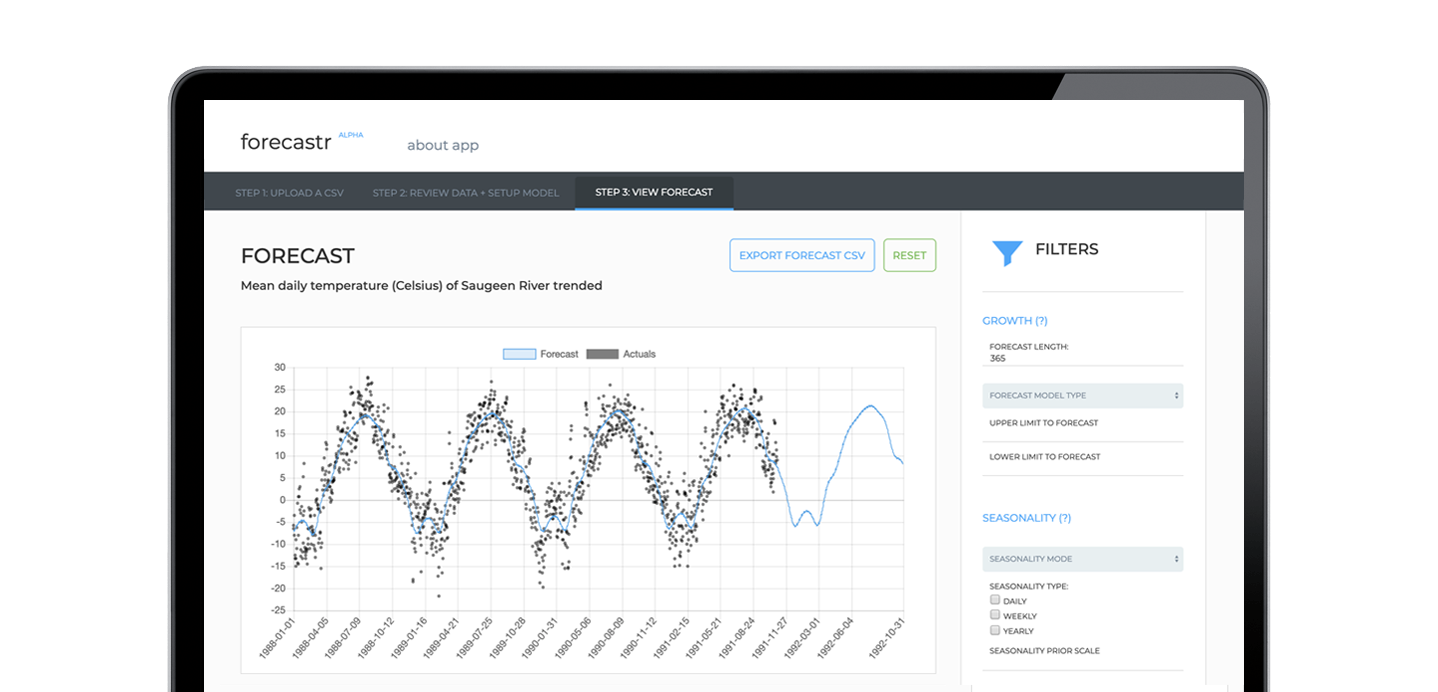
Here is a screenshot of the app after the user has built a forecast:

This app generates a forecast in 3 steps:
- Upload your csv
- Configure your initial forecast (choose forecast length and model type - linear or logistic)
- View Forecast and Tweak settings
This app doesn't store any data about the contents of the uploaded csv within a database. This is a session based product.
Once the csv has been uploaded to the app, the data is then stored within temporary variables in the client and data is then sent back and forth between to client and server until the forecast is generated.
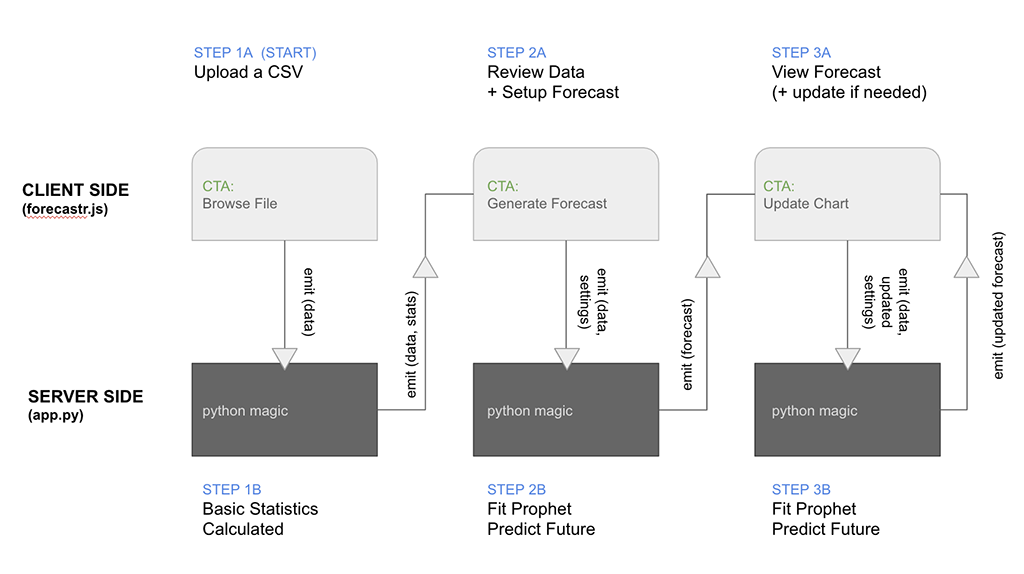
At a high level, data flows like this:

As an example, Let’s say a user is at Step 1. They’ve decided to try the app and click on the CTA “Browse File” and choose a CSV to upload. The app then parses this data and sends it server side to a python script that calculates some basic statistics about the data before sending it back and then forward to visualize on the second tab (ie. Step 2: Review Data + Setup Model).
Again, this app does not store any data about the contents of the uploaded csv. I also used the logging python library to suppress any logs echoed during transit between the client and the server.
There is data collected on how people use the app. This data is collected using Google Analytics via a Google Tag Manager implementation.
At a high level, I use Google Analytics to understand:
- Whether a user successfully creates a forecast during their session
- Whether a user successfully uploads a csv
- How a user interacts with different web elements (ie. buttons, links)
- Whether a user has downloaded a sample csv.
You can view the forecastr_v4.js and behavioural_analytics.js files to see what data is being passed to Google Analytics via the dataLayer.push().
Example: This event is triggered when the pre-forecast chart is successfully rendered on Step 2 of the flow. window.dataLayer.push({'event': 'step2-pre-forecast-chart-rendered'});
I then use Google Tag Manager to create rules that listen for any ux events and then send that data to Google Analytics.
I've put together a few dashboards in Google Data Studio that review how users interact with the forecastr user experience. These report include:
- How Users Engage with the Product Page and what web elements they interact with
- A summary report looking at kpis related to user acquisition, engagement, retention and growth.
Feel free to review and copy them for your own clones / downloads of forecastr.
You can find these reports at: https://www.datanarrative.io/
This app uses the following python libraries, which you will need to install:
- fbprophet
- pandas
- datetime
- flask
- flask_socketio
- requests
- numpy
- logging (to suppress)
On the client side:
- chartjs
- jquery
- bootstrap
- Clone this repo and make sure you install all of the above dependencies.
- Open forecastr_v4.js and make sure that this line contains http:// and not https:// (which is used in production on heroku) https://github.com/garethcull/forecastr/blob/master/static/js/forecastr_v4.js#L13
- $ python app.py
- Open http://localhost:5000/
https://www.garethcull.com/2019/03/20/what-i-learned-building-a-ui-on-top-of-facebook-prophet/
Here are some links that I found very useful:
- Facebook Prophet: https://facebook.github.io/prophet/docs/quick_start.html#python-api
- Flask: http://flask.pocoo.org/
- SocketIO: https://flask-socketio.readthedocs.io/en/latest/
- ChartJS: https://chartjs.org
- Time Series Open Data Library: https://datamarket.com/data/list/?q=provider:tsdl
- Stackoverflow: https://www.stackeroverflow.com
- How to export data as a csv in javascript: https://halistechnology.com/2015/05/28/use-javascript-to-export-your-data-as-csv/
- Implementing Facebook Prophet Efficiently: https://towardsdatascience.com/implementing-facebook-prophet-efficiently-c241305405a3