InShot_20220828_112752982.mp4
InShot_20220828_113823127.mp4
Name: Aarya Nanndaann Singh M N
Time: 12 hours
Concepts Explored:
Margin, Padding, Width, Background, Background Images, Media Queries and few more utility class it provides. How to use Manual valued classes.
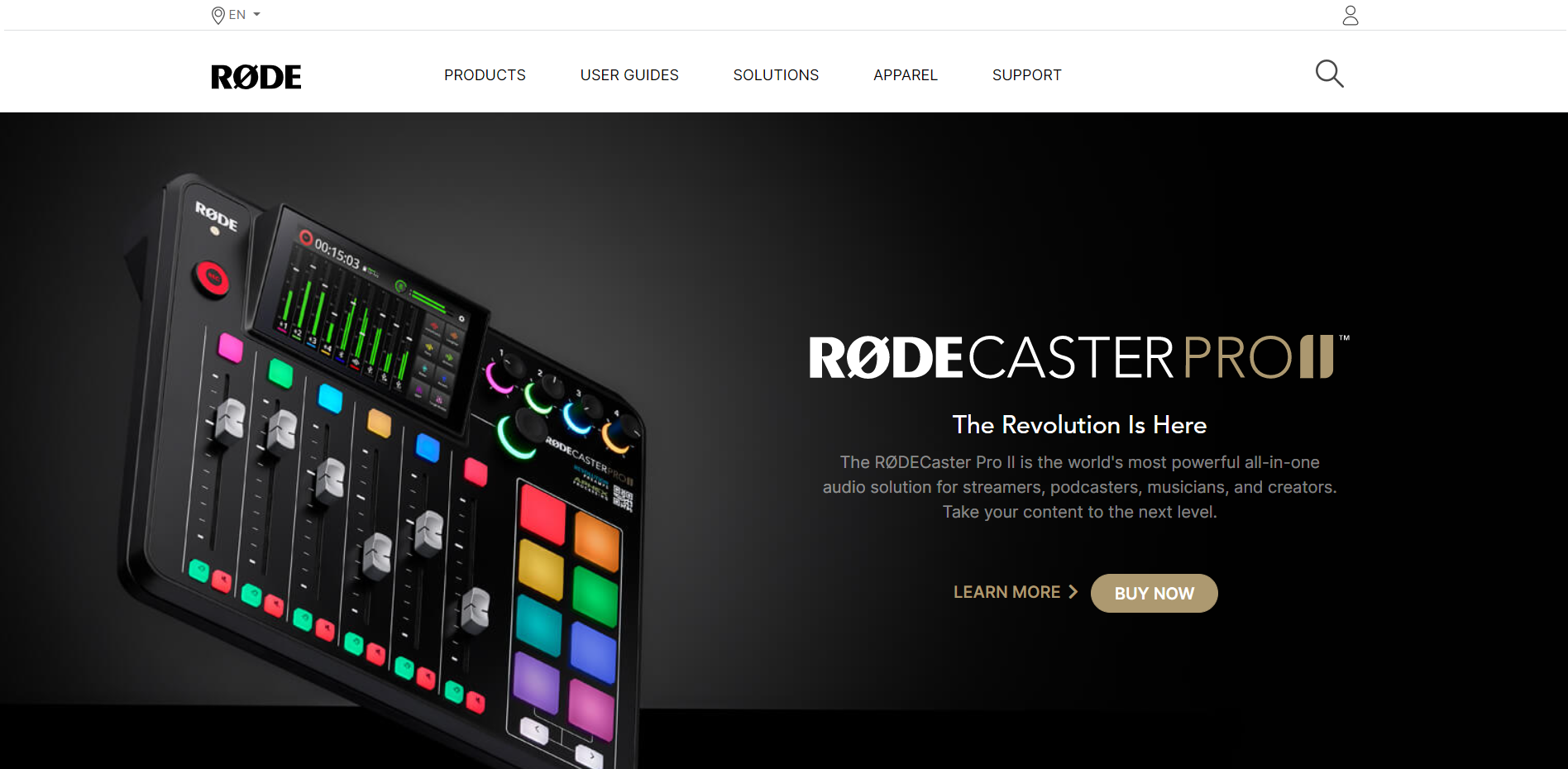
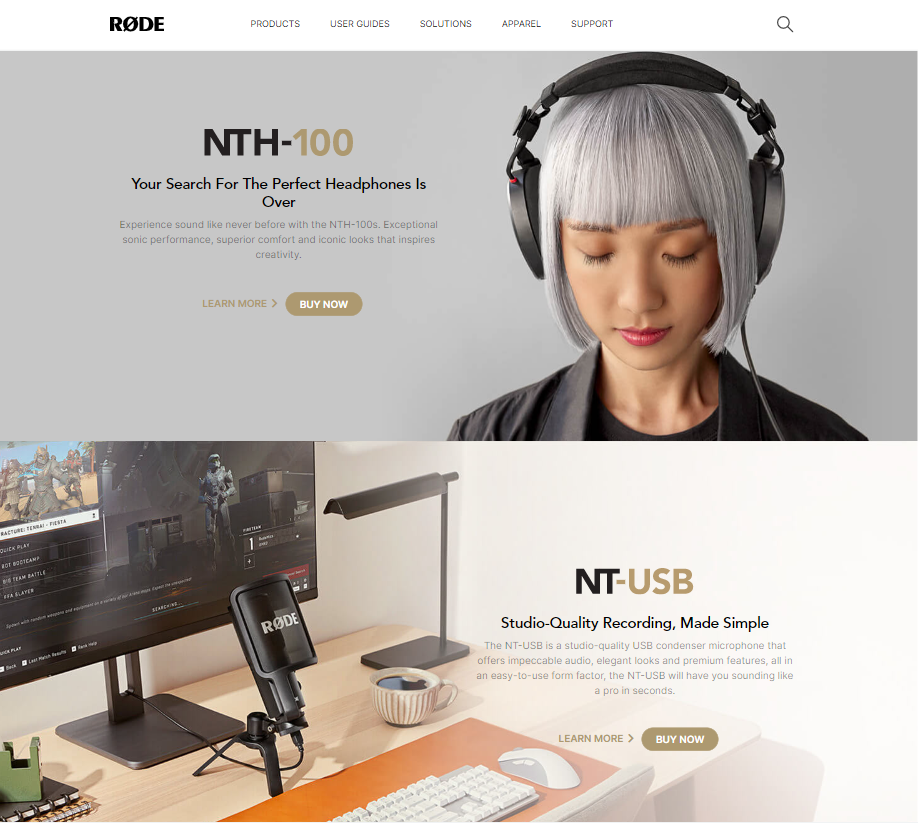
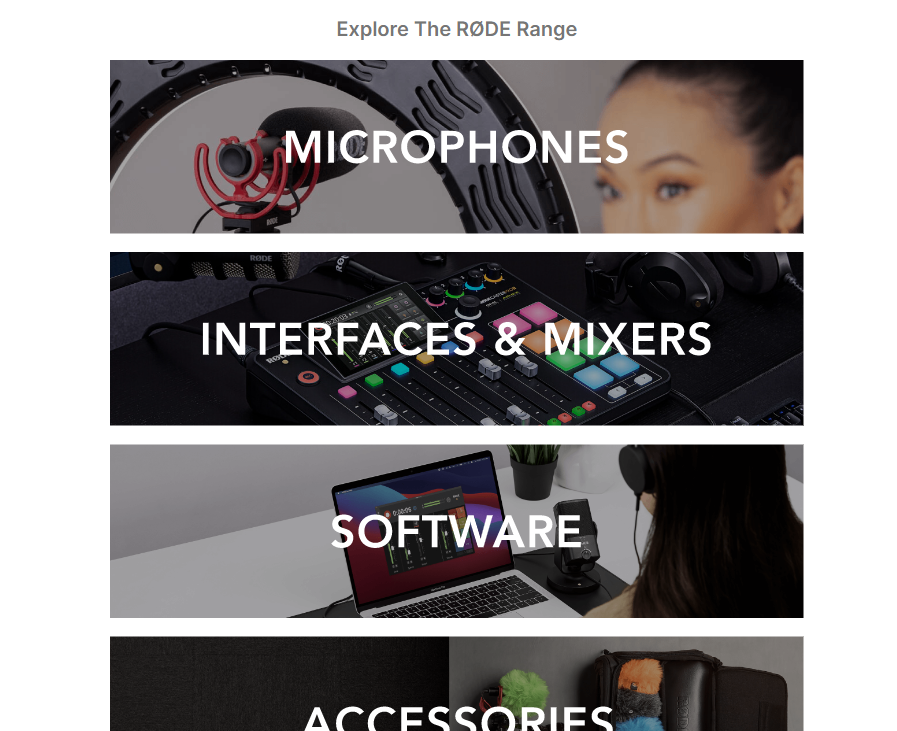
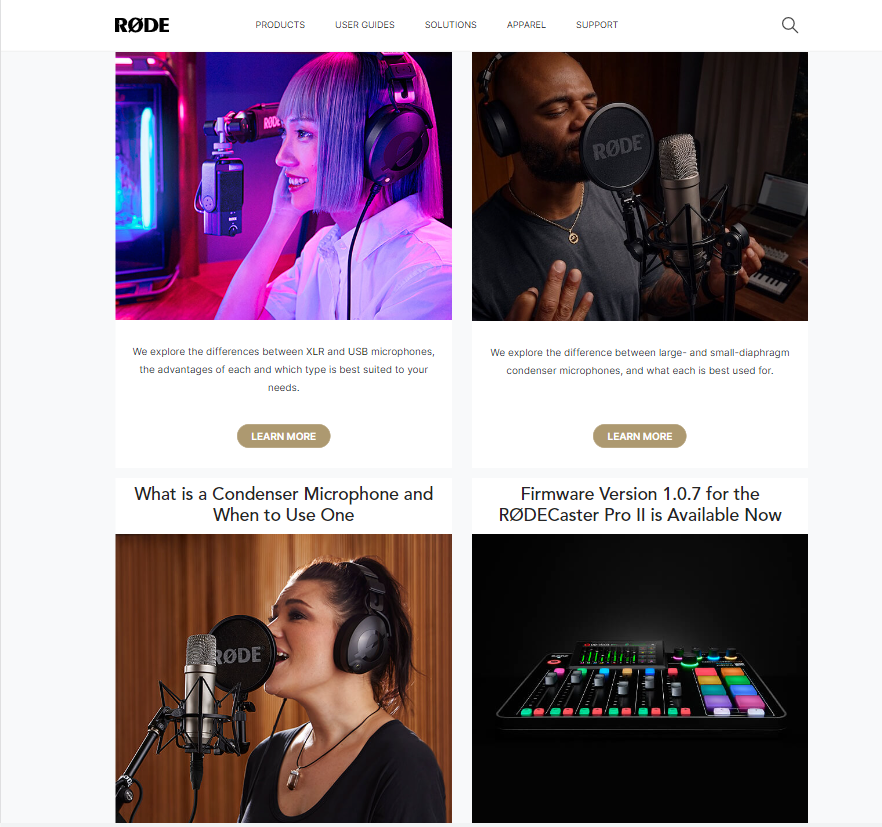
Site Type: STATIC
Responsive: ✅
Here I got a chance to explore more about tailwind CSS which is a CSS framework. Understood the work flow of the framework and providing manual values to classes was super cool. We can have almost control on the classes it provides. I explored width, padding, margin, background, position, background image, media-queries and a lot more classes provided by the framework to get this project up and running😃.