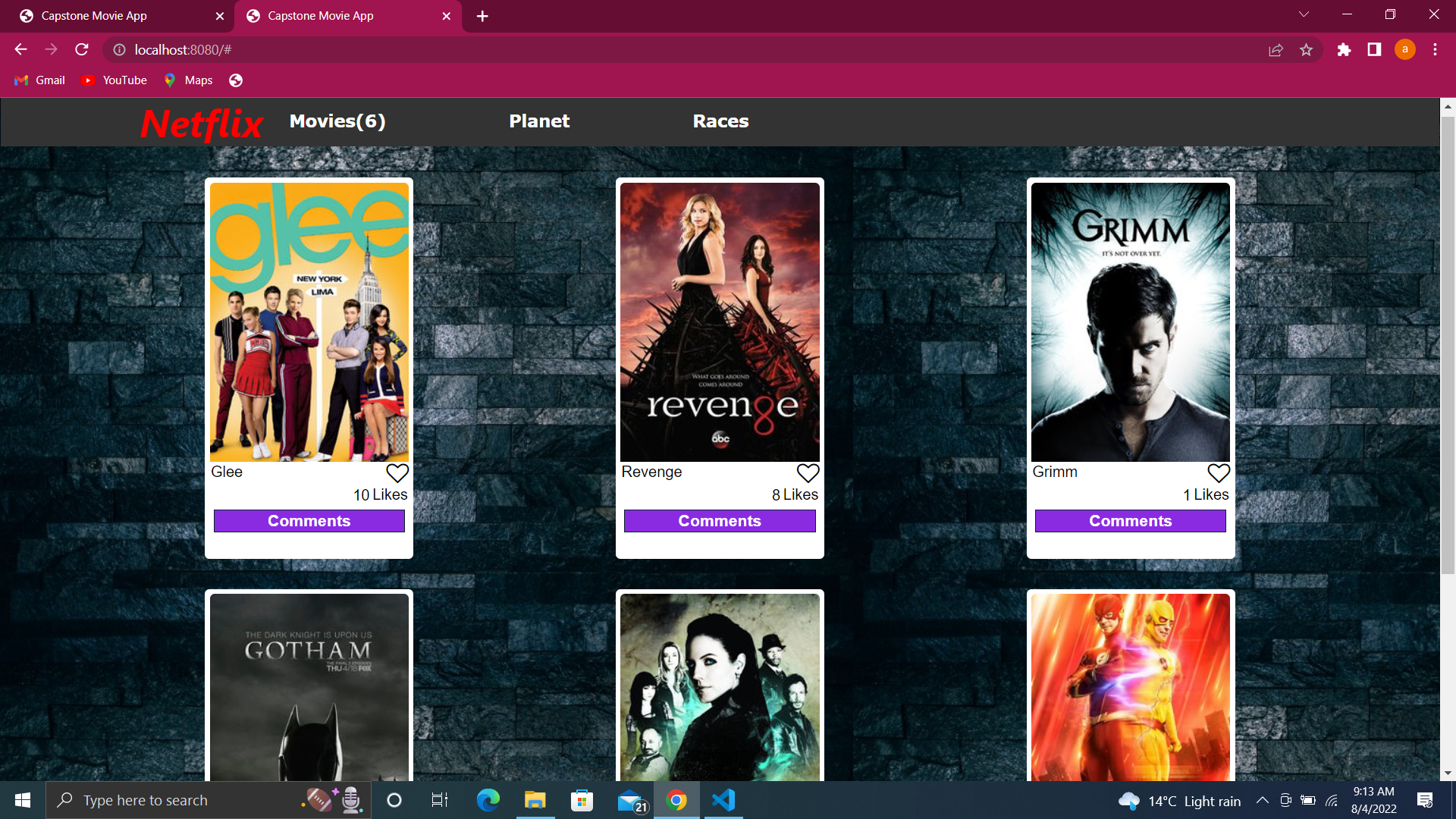
 Capstone movie app is a second Capstone project in Microverse. This project summarises all the activities carried out in Module 2. In this project, a movie web application was developed using an external API. This web app has two interfaces and was developed by a team of two persons. The project was built using HTML/CSS and Javascript.
Capstone movie app is a second Capstone project in Microverse. This project summarises all the activities carried out in Module 2. In this project, a movie web application was developed using an external API. This web app has two interfaces and was developed by a team of two persons. The project was built using HTML/CSS and Javascript.
- HTML
- CSS
- JavaScript
- Webpack
[Live Demo Link](Live Demo Link)
##presentation [recorded video] (Video Link)
run npm install to download the necessary modules. run npm start to load the project
Basic HTML Basic CSS Javascript webpack ESlint
Clone the repo to your local machine run npm install to download the necessary modules. run npm start to load the project
Use the follwing commands for running the test run npm install run npm start
This project was deployed using Github pages
👤 Author1
- GitHub: @githubhandle
- Twitter: @twitterhandle
- LinkedIn: LinkedIn
👤 Abazrashid Hassan
- GitHub: @Abass-Rashid
- Twitter: AbassRashid10
- LinkedIn: abazrashid
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues pagehttps://github.com/Abass-rashid/capstone-project-2/issues).
Give a ⭐️ if you like this project!
- Hat tip to anyone whose code was used
- Inspiration
- etc
This project is MIT licensed.
