- 📖 About the Project
- 💻 Getting Started
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- ❓ FAQ
- 📝 License
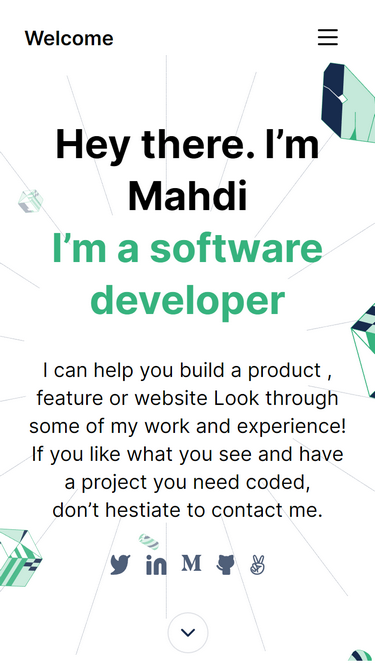
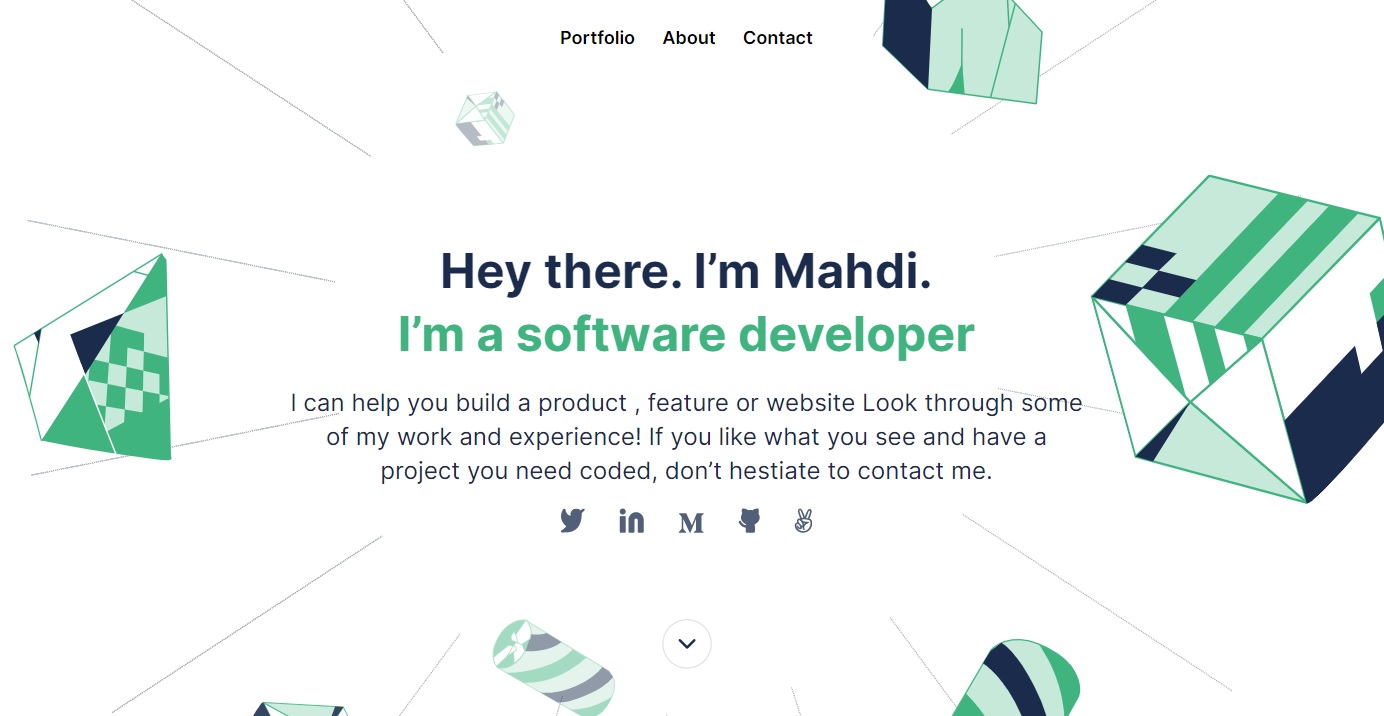
A portfolio website that runs smoothly on different devices and screen sizes.
Major languages -HTML (semantic) -CSS (flexbox)
[✔️] Responsive Design
[✔️] Contact Form
[✔️] Form validation
Walking through portfolio outline.
- [Project Presentation Link] https://www.loom.com/share/29294104315146c0a4edebe423b7a1e5
- Live Demo Link Abdelaziz Mahdi Portfolio
This is an activity called Set up a 'portfolio-website' project to test the following skills. ** Understand how to parse a Figma design to create a UI, Flexbox to place elements in the page, Build a personal portfolio site, Use images and backgrounds to enhance the look of the website.
- Click on the "Code" button, above the files list.
- Select one of the three options to copy the URL: HTTPS, SSH key and GitHub CLI.
- Open the Terminal in the directory you want to copy the project.
- Type git clone pastes the URL you copied, and press enter.
👤 Abdelaziz Mohamed
- GitHub: @Abdelaziz-Mahdi
- Twitter: @_AbdelazizMahdi
- LinkedIn: in/abdelaziz-mahdi
👤 Agyare Kissi Kenneth
- GitHub: https://github.com/over-geek
- Twitter: https://twitter.com/KissiKenneth
- LinkedIn: https://www.linkedin.com/in/kenneth-agyare-kissi-673a01186/
- Add more projects in work section
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Templete used in project provided by (Microverse).
[Do i have to make changes on this project before using it?]
[You need to modify it to match your clint information]
This project is MIT licensed.