
Read about the back story and motivation behind NeoHtop
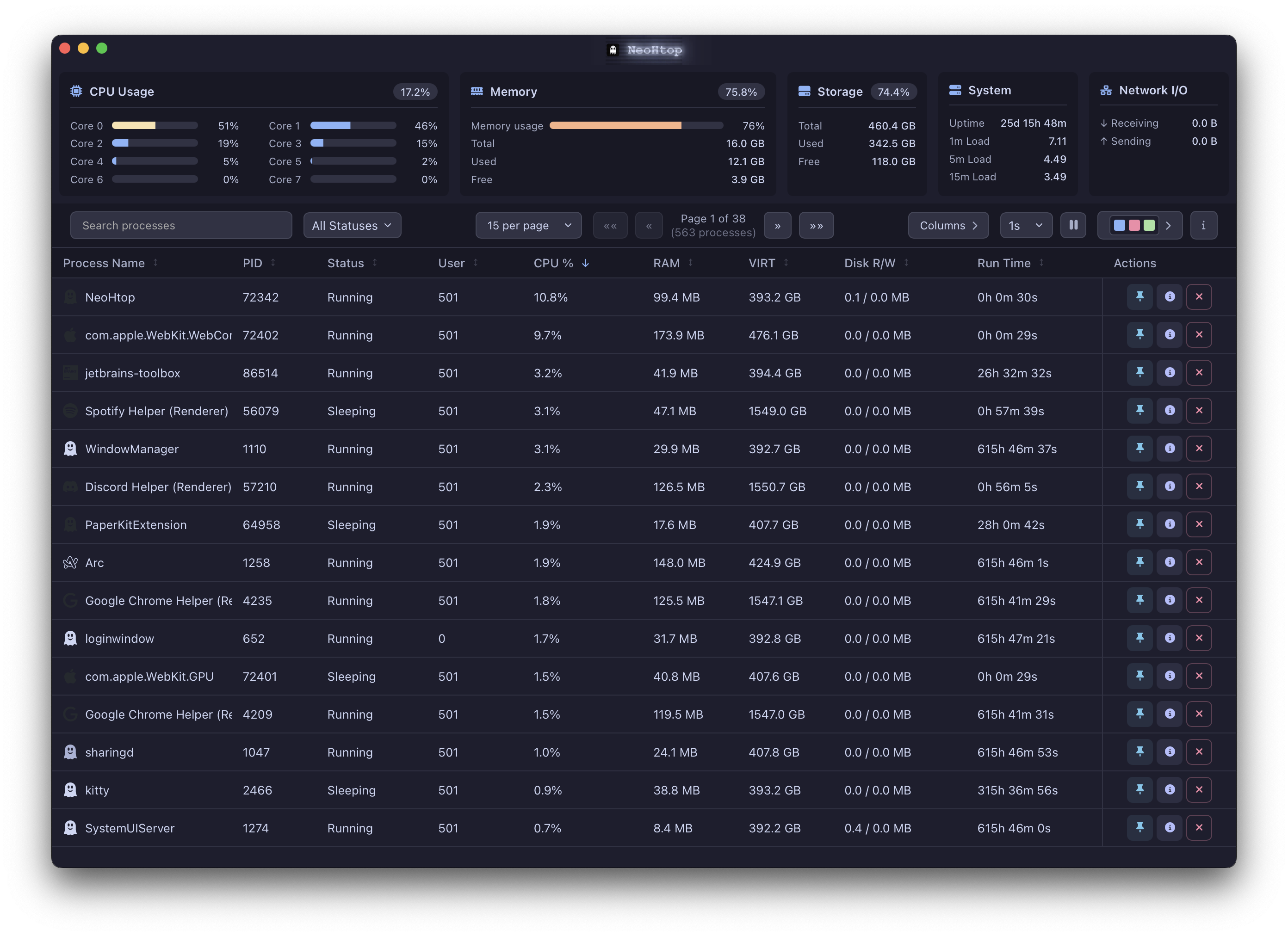
- 🚀 Real-time process monitoring
- 💻 CPU and Memory usage tracking
- 🎨 Beautiful, modern UI with dark/light themes
- 🔍 Advanced process search and filtering
- 📌 Pin important processes
- 🛠 Process management (kill processes)
- 🎯 Sort by any column
- 🔄 Auto-refresh system stats
Search for processes by name, command, or PID. Use commas to search for multiple terms simultaneously. Regular expressions are supported for advanced filtering.
Examples:
arm, x86: Returns processes with "arm" or "x86" in the name or commandd$: Lists daemons (processes ending with 'd')^(\w+\.)+\w+$: Shows processes with reverse domain name notation (e.g., com.docker.vmnetd)
- Frontend: SvelteKit, TypeScript
- Backend: Rust, Tauri
- Styling: CSS Variables for theming
- Icons: FontAwesome
- Node.js (v16 or later)
- Rust (latest stable)
- Xcode Command Line Tools (for macOS)
Download the latest release from the releases page.
Some processes require monitoring with sudo privileges. To monitor these processes, launch NeoHtop with sudo:
- macOS:
sudo /Applications/NeoHtop.app/Contents/MacOS/NeoHtop - Linux:
pkexec /path/to/neohtop(recommended)
# Install dependencies
npm install
# Run in development mode
npm run tauri dev
# Build for production
npm run tauri buildWe use Prettier for web code and cargo fmt for Rust code.
# Format all files
npm run format
# Check formatting without making changes
npm run format:checkBefore submitting a PR, ensure:
- All code is formatted (
npm run format) - The format check passes (
npm run format:check) - Your commits follow the project's commit message conventions
We welcome contributions! Please see our contributing guidelines for more information.
If you find this project helpful, consider buying me a coffee:
This project is licensed under the MIT License - see the LICENSE file for details.





