 BackgroundChangerInReact is a React application that allows users to dynamically change the background color of a page. This repository provides a minimal setup for React development using Vite with Hot Module Replacement (HMR) and includes ESLint rules for code quality and consistency.
BackgroundChangerInReact is a React application that allows users to dynamically change the background color of a page. This repository provides a minimal setup for React development using Vite with Hot Module Replacement (HMR) and includes ESLint rules for code quality and consistency.
- Dynamic background color change
- React setup with Vite and HMR
- ESLint rules for code quality
-
To see the Live demo of app, follow this Link
https://backkggrooundchanger.netlify.app/This project can also be seen live at Live Link.
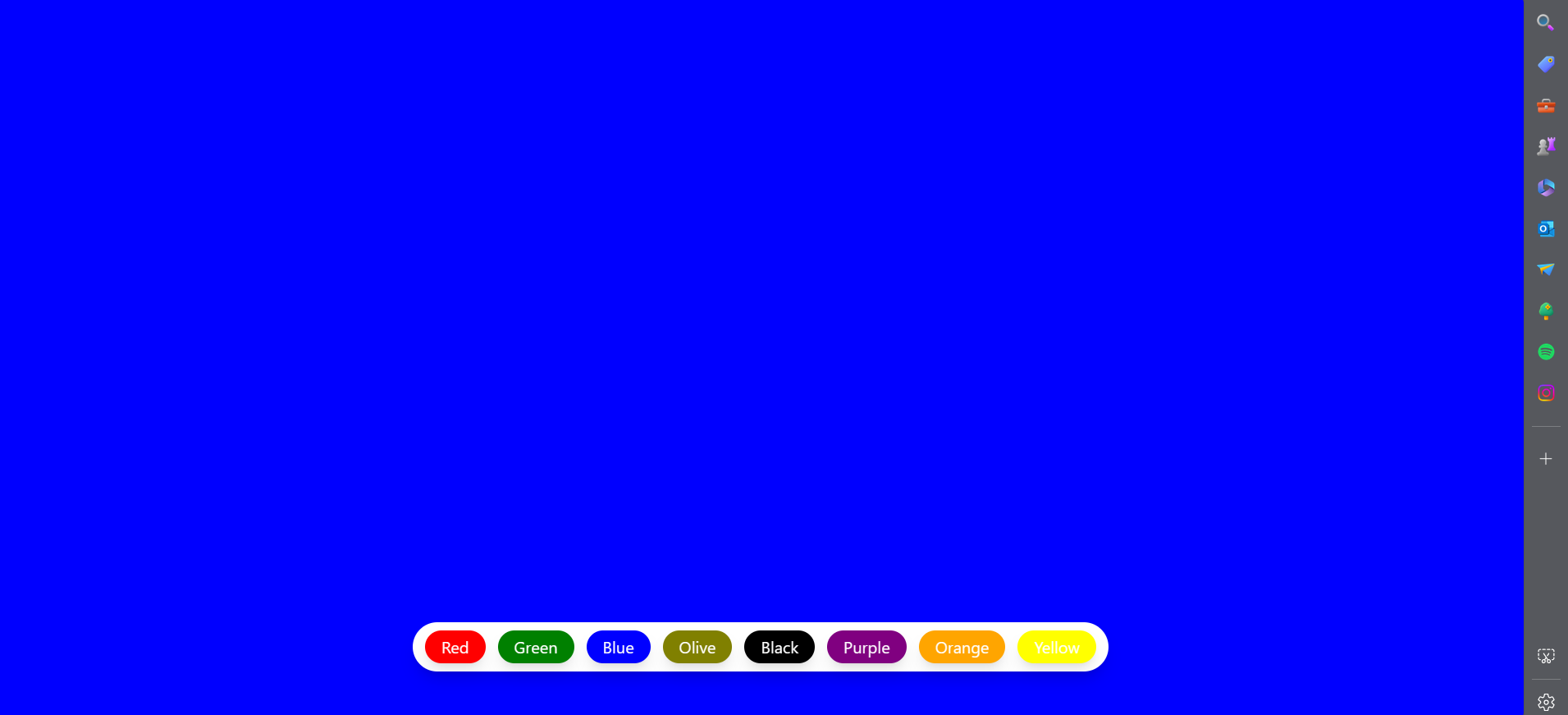
The BackgroundChangerInReact application provides the following color options:
- Orange
- Red
- Green
- Blue
- Olive
- Purple
- Black
- Yellow
When the user clicks on any of these color buttons, the background color of the page will change accordingly.
-
Clone the repository:
git clone https://github.com/Abdulmehad/BackgroundChangerInReact.git -
Navigate to the project directory:
cd BackgroundChangerInReact -
Install the dependencies:
npm install
-
Start the development server:
npm run dev -
Open your browser and visit
http://localhost:3000.
Contributions are welcome! If you find any issues or have suggestions for improvements, please feel free to open an issue or submit a pull request.
- Fork the repository.
- Create a new branch:
git checkout -b feature/my-feature. - Commit your changes:
git commit -am 'Add some feature'. - Push to the branch:
git push origin feature/my-feature. - Submit a pull request.
This project is licensed under the MIT License. See the LICENSE file for more information.
If you have any questions or inquiries, please feel free to contact me at abdulmehad@gmail.com.
Thank you for using BackgroundChangerInReact!