This is a simple counter application built using React. It allows you to increase or decrease a counter value within a specified range.
To get started with the project, follow these steps:
- Clone the repository:
git clone [repository URL] - Install the dependencies:
npm install - Run the application:
npm start - Open your browser and navigate to
http://localhost:3000to view the application.
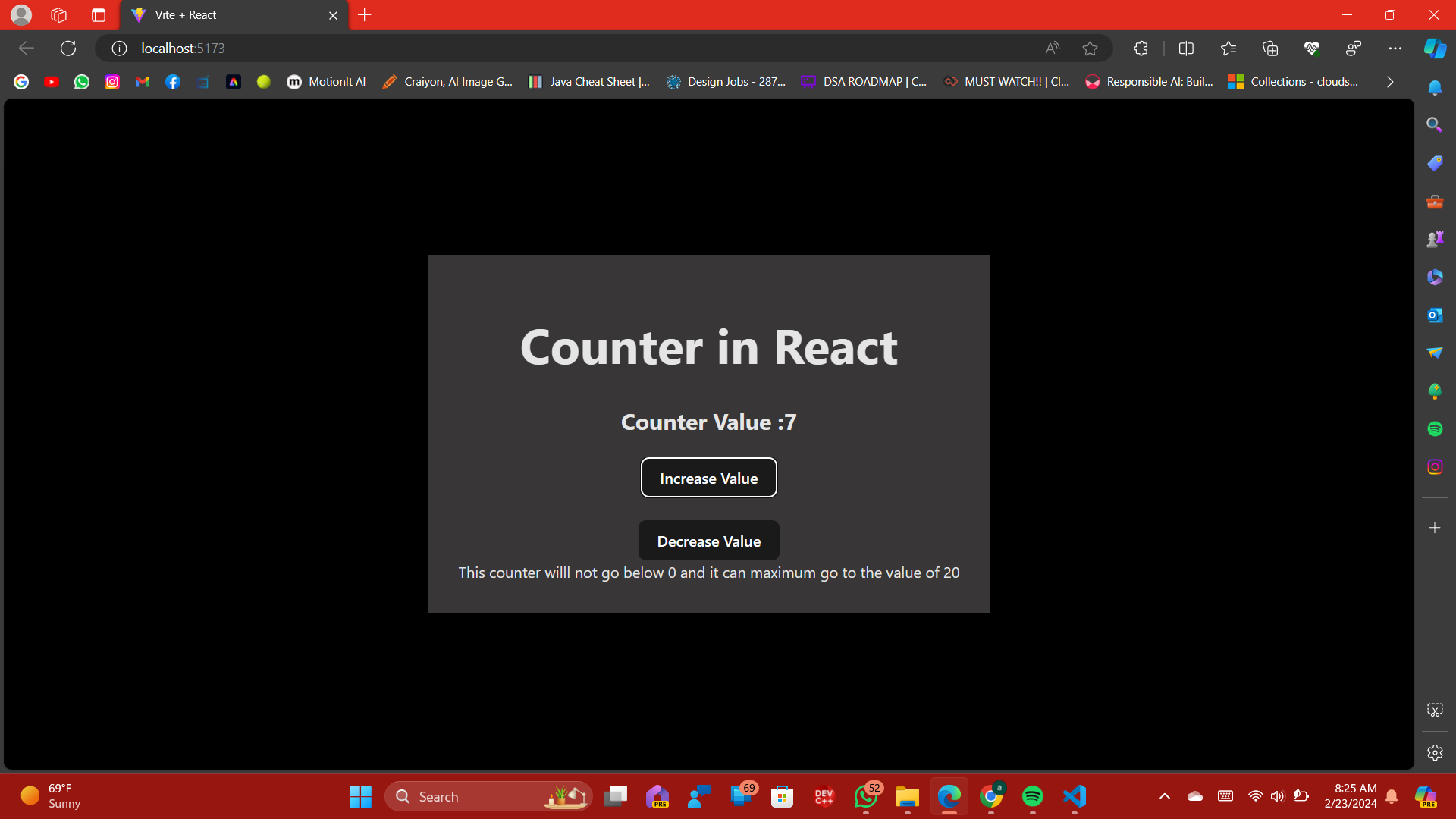
Once the application is running, you will see a counter value displayed on the screen. You can use the buttons provided to increase or decrease the counter value. The counter will not go below 0 and can maximum go up to 20.
- React
- JavaScript
- HTML
- CSS
Contributions are welcome! If you find any issues or want to add new features, feel free to open a pull request.
This project is licensed under the MIT License.
- React - JavaScript library for building user interfaces.
- Create React App - Tool for creating React applications with zero configuration.
Feel free to customize this README file according to your project's specific details.