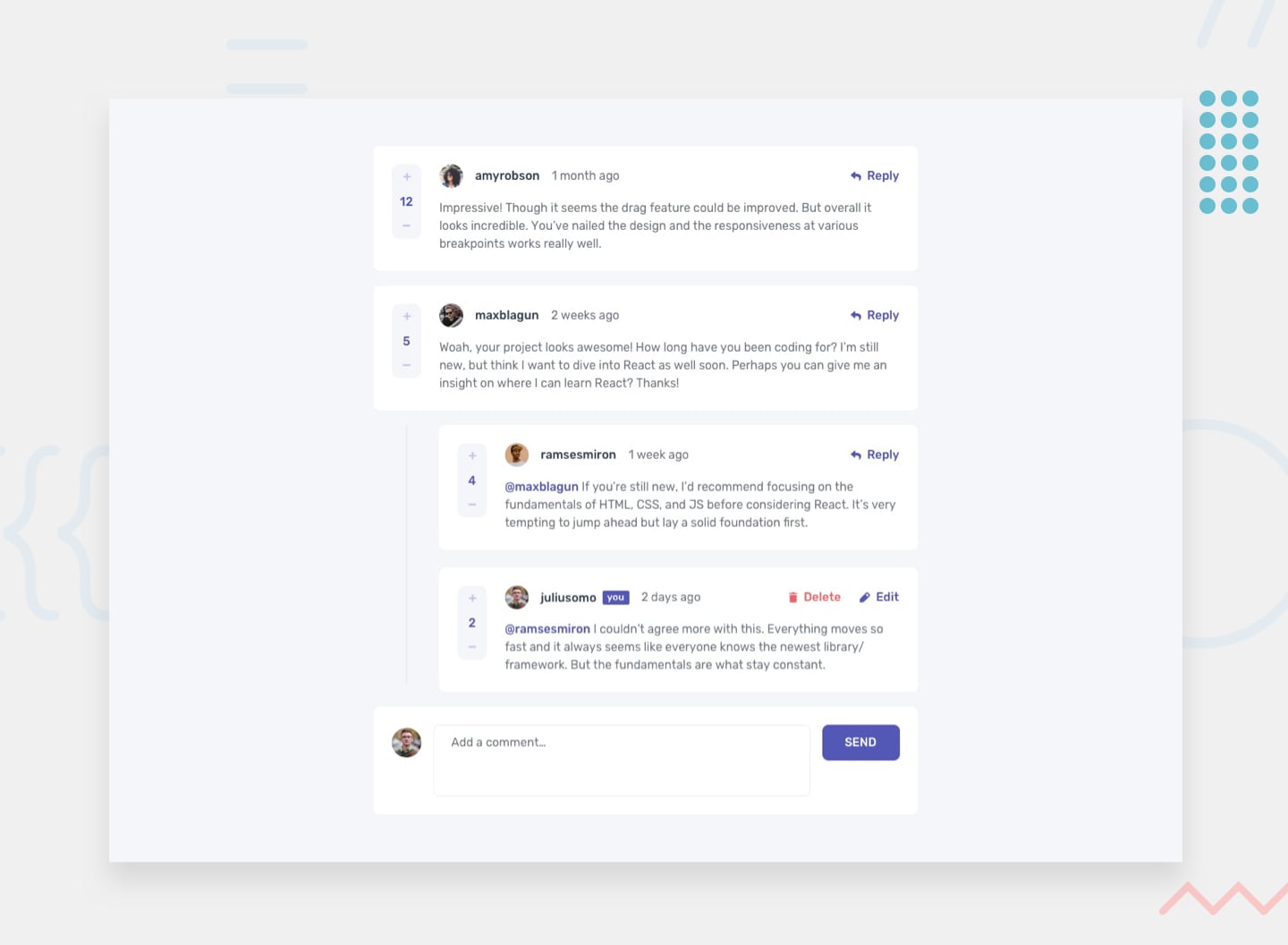
Komento is an interactive comments section. The app is server rendered and the server cache on client-side is handled by svelte-query to provide optimistic updates 😇
Current Implementation involves following functionality:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Create, Read, Update, and Delete comments and replies
- Upvote and downvote content
Table of Contents
- Replying to a comment adds the new reply to the bottom of the nested replies within that comment.
- A confirmation modal should pop up before a comment or reply is deleted.
- Adding a new comment or reply uses the
currentUserreturned from the server on initial page load. - You can only edit or delete your own comments and replies.
To get a local copy up and running follow these simple example steps.
- npm
npm install npm@latest -g
-
Clone the repo
git clone https://github.com/AbePlays/Komento.git
-
Install NPM packages
npm install
-
Run locally
npm run dev # or start the server and open the app in a new browser tab npm run dev -- --open -
Build project
npm run build
You can preview the built app with
npm run preview, regardless of whether you installed an adapter. This should not be used to serve your app in production.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request