Undead Choices
Here is a link to the final project
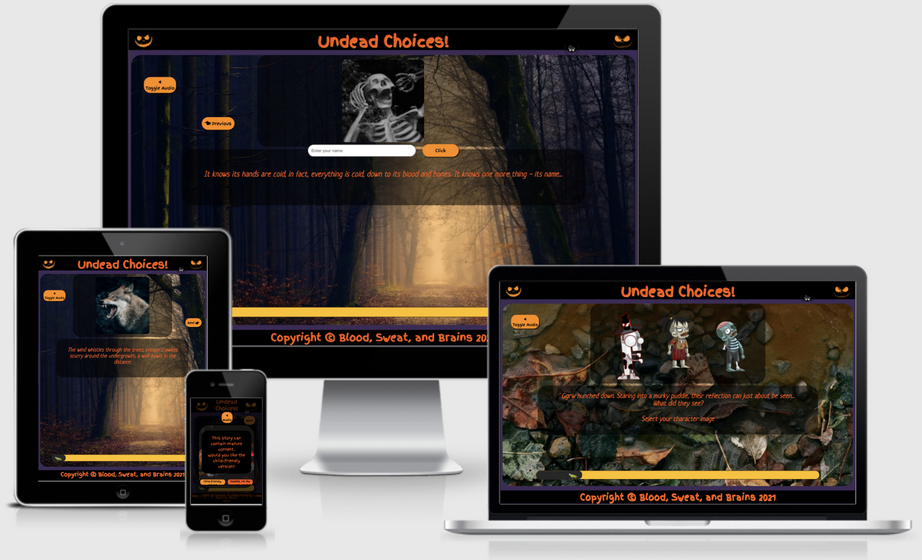
This project was created for the Code Institute Halloween Hackathon in October 2021. The theme for this was 'Spookathon', where we were tasked with creating an interactive Halloween book or story. It is designed to be responsive on a wide range of devices, whilst also being easy to navigate through.
Contents
User Experience (UX)
Initial Discussion
This project was created for the Code Institute Halloween Hackathon in October 2021. The theme for this was 'Spookathon'. We were tasked with creating an interactive Halloween book or story. The brief stated that this project needs to depict a halloween story or fairy tale, it needs to be able to be interacted with in some way, and it should have animated elements. It is designed to be responsive on a wide range of devices, whilst also being easy to navigate through. We wanted this site to be accessible to users of all ages, and we wanted to be fully inclusive of gender choices.
User Stories
Client Goals
- To depict a Halloween story or fairy tale.
- To be able to be interacted with in some way.
- To have animated elements.
First Time Visitor Goals
- Easy to understand what to do.
- Easy to navigate.
- Easy to follow storyline.
- Accessible for people of all ages.
Returning Visitor Goals
- Different endings to the story.
- Doesn't exclude people of any gender.
Design
Color Scheme
- The following colors have been used:
- Dark orange - #fe5404
- Light orange - #ff8c00
- Dark purple transparent - #6600ff55
- Dark purple - #3e2a57
- Yellow - #ffc106
- Dark grey - #272727
- Light grey - #faebd7
- Black - #000000
- White - #ffffff
- These colors have all been chosen to match the spooky, Halloween theme of this site.
Typography
- The main fonts used are Neucha and Finger Paint from Google Fonts.
- These fonts have been used to link the story aspect with the Halloween theme.
- They are rough fonts, similar to clumpy handwriting, which match the zombie theme nicely.
Imagery
- The background image is of a spooky forest at night, which sets the Halloween theming.
- The modal background image is of some carved pumpkins, to link with the Halloween theme.
- The characters are all zombies, to fit with the storyline.
- The image in the progress bar is a dismembered hand, to fill the entire site with spooky theming.
- The images at the end of the progress bar change depending on which ending the user gets.
- There are two black pumpkins in the top corners of the header, to link with the Halloween theme.
Wireframes
The design for this site changed as we realised what was a realistic end product. These are the original wireframes:
Once we had changed the designs for the site, we re-made the wireframes for our new design ideas:
Features
- A progress bar to track the user's progress through the story.
- An animated page-turn.
- Animated character avatars.
- Story change depending on the age preference chosen.
- Multiple story endings.
- Background audio that changes depending on the section of story that the user is on.
- Sound effects that play when the user is reading the relevant page.
Future Features
- Full sound effects linked to each page.
- Randomised spider animation for going up and down its web.
- Capital letter at the start of a sentence where the user's pronoun starts the sentence.
- Different ending page for each type of game over.
Audio
- The following audio is used to set the scene at various parts of the story:
- Bubbles audio for the bubbling potion.
- Drinking audio for if the user chooses to drink the potion.
- Large zombie horde.
- Small zombie horde.
- Splash audio for when the user looks into the puddle.
- Windy trees audio to set the scene at the start of the story.
- Zombie biting audio if the user chooses to feed from Brian.
- Zombie hiss audio for zombie attacks.
- Zombie moan audio for when zombies speak.
- Page turning audio for when the user turns the page.
- Child giggling audio for the child-friendly choice.
- Two different background audios have been used:
- Gentle eerie audio, for the majority of the story.
- Dramatic music for when the zombie horde arrives.
Technologies Used
Languages Used
Frameworks Libraries and Programs Used
Font Awesome
Font Awesome was used on all pages to add the instructions, home, settings and copyright icons.
Git
Git was used for version control by utilizing the Gitpod terminal to add and commit to Git and push to GitHub.
GitHub
GitHub is used to store the code for this project after being pushed from Git.
Balsamiq
Balsamiq was used to create the wireframes during the design process.
Responsinator
Responsinator was used to help improve the responsive design on a variety of devices.
Google DevTools
Google DevTools was used to help me find what code correlated to what feature.
Am I Responsive Design
Am I Responsive Design was used to check the responsive design of the quiz.
Shields.io
Shields.io was used to create the GitHub badges for this README.md file.
Autoprefixer CSS online
Autoprefixer CSS online was used to ensure all prefixes for browsers were included correctly.
EZGif
EZGif was used to create gifs of the characters.
Figma
Figma was used to create the very basic plotline diagram.
app.diagrams
app.diagrams was used to create the storyline flow chart.
DeepStory AI
DeepStory AI was used to help with creating the storyline.
Online Convert
Online Convert was used to convert our images to webp format.
Compressor
Compressor.io was used to compress our images.
Deployment
Initial Deployment
This site was deployed to GitHub Pages by following these steps:
- Login or Sign Up to GitHub.
- Create a new repository named "undead-choices".
- Once created, click on "Settings" on the navigation bar under the repository title.
- Scroll down to "GitHub Pages".
- Under "Source", choose which branch to deploy. I chose "master", but this is sometimes shown as "main".
- Choose which folder to deploy from, usually "/root".
- Click "Save", then wait for it to be deployed. It can take some time for the page to be fully deployed.
- Your URL will be displayed above "Source".
How to Fork it
- Login or Sign Up to GitHub.
- On GitHub, go to Abibubble/undead-choices.
- In the top right, click "Fork".
How to Clone it
- Login or Sign Up to GitHub.
- Fork the repository Abibubble/undead-choices using the steps above in How to Fork it.
- Above the file list, click "Code".
- Choose if you want to clone using HTTPS, SSH, or GitHub CLI, then click the copy button to the right.
- Open Git Bash.
- Change the directory to where you want your clone to go.
- Type git clone and then paste the URL you copied in step 4.
- Press Enter to create your clone.
Making a Local Clone
- Log in to GitHub and locate the Repository for this site.
- Under the repository name, above the list of files, click "Code".
- Here you can either Clone or Download the repository.
- You should clone the repository using HTTPS, clicking on the icon to copy the link.
- Open Git Bash.
- Change the current working directory to the new location, where you want the cloned directory to be.
- Type git clone, and then paste the URL that was copied in Step 4.
- Press Enter, and your local clone will be created.
For a more detailed version of these steps, go to the Github Docs page on this topic.
Testing
Click here to view the full testing steps completed on this project.
Credits
Click here to view the full credits for this site
Acknowledgements
- Our facilitator, Jim Morel, at Code Institute, for his helpful feedback and support.
- The team at Code Institute, for teaching us the necessary skills to create this site.
- All team members of team Blood, Sweat, and Brains: