Buatlah file html baru dengan judul lab6_css_framework.html

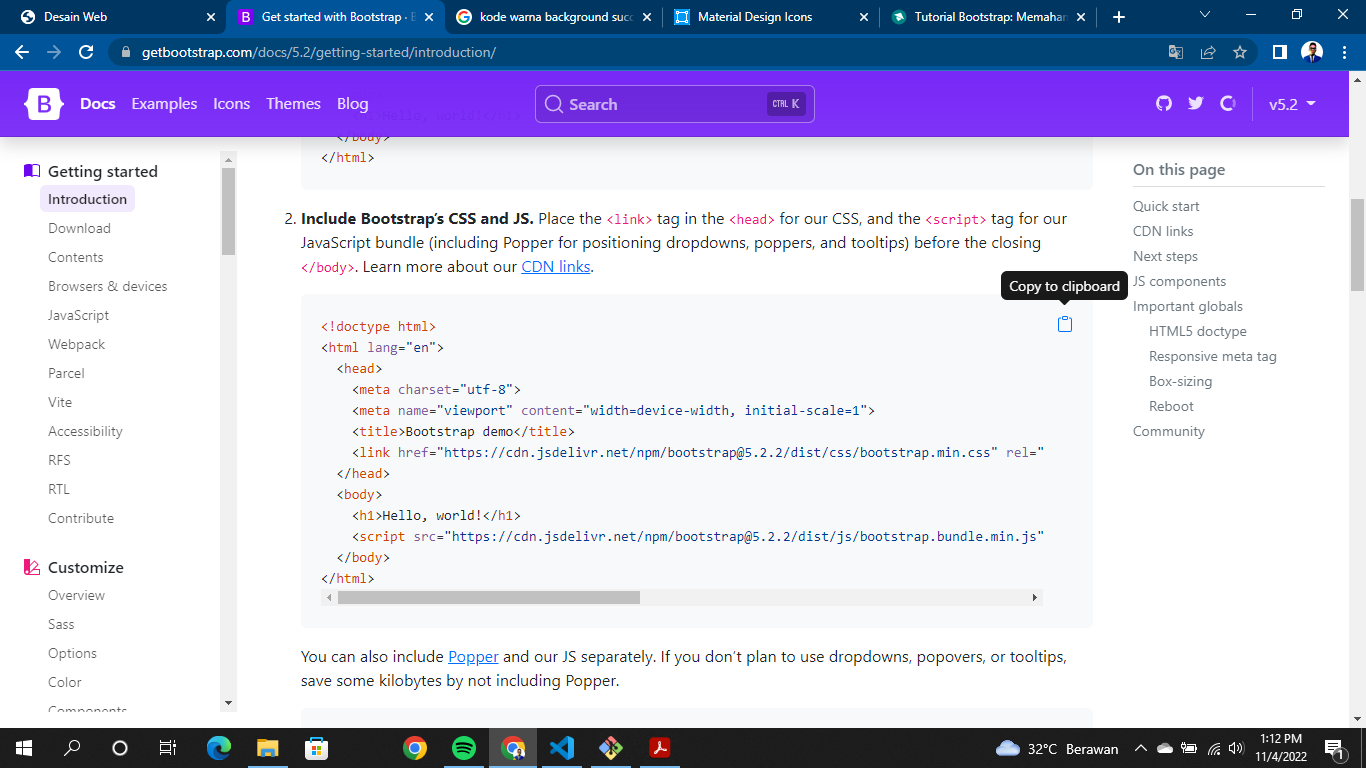
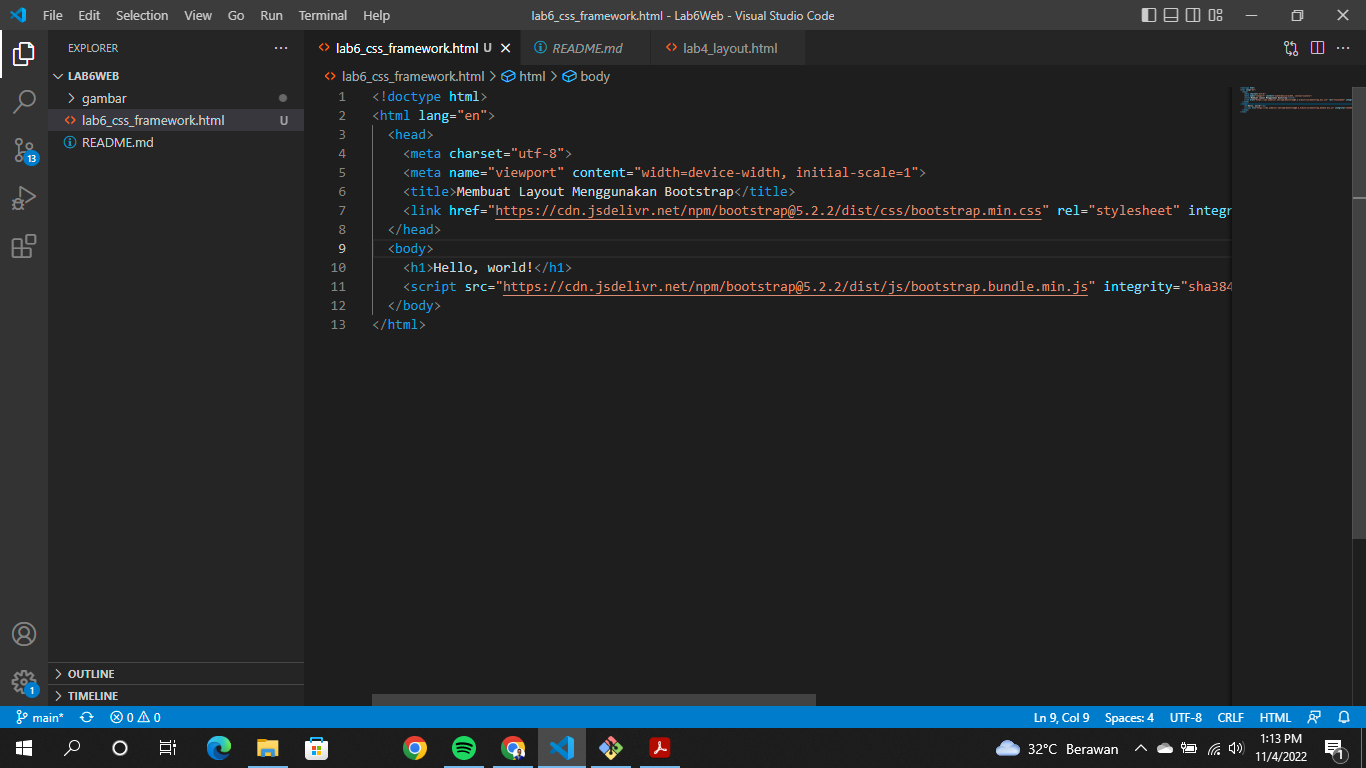
Lalu buka bootstrap (http://getbootstrap.com/) pilih menu Getting Started lalu pada tab Introduction, copy syntax nomor 2 ke VS Code


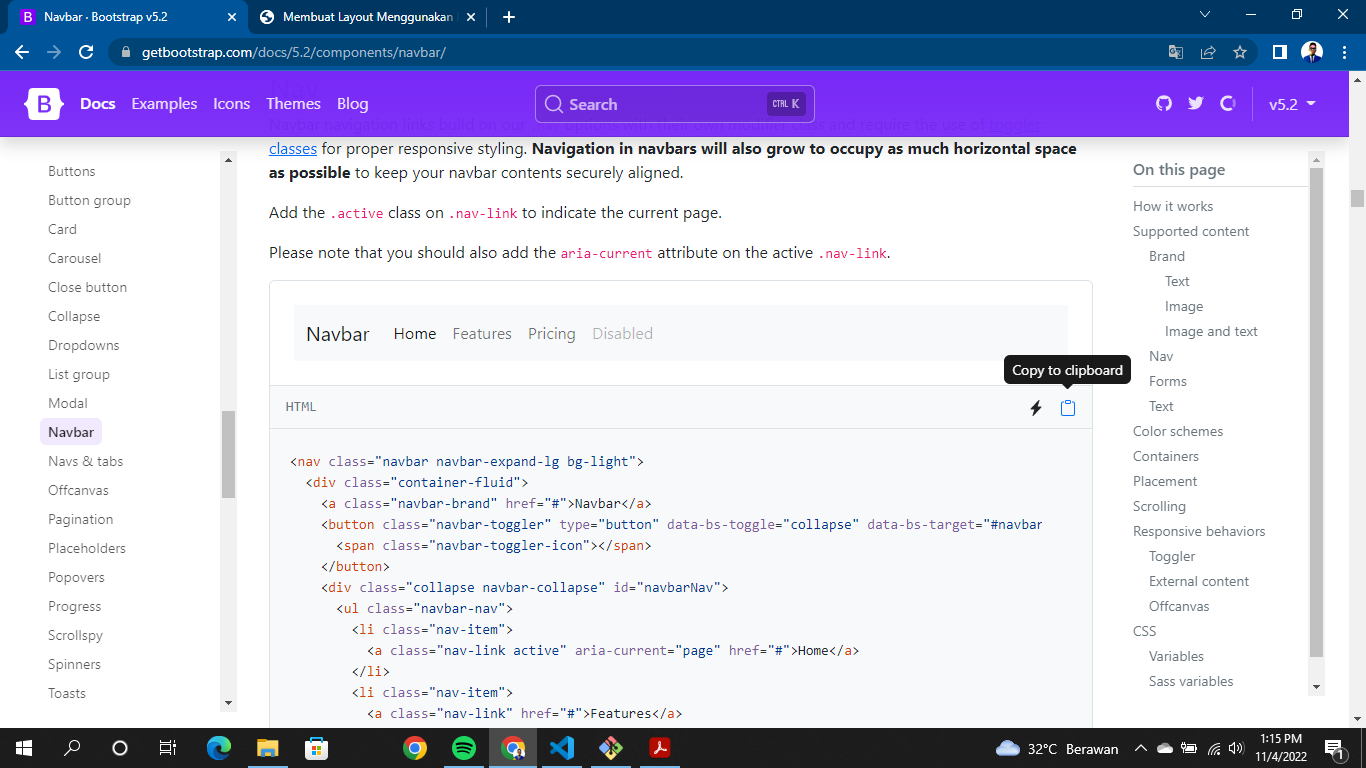
Setelah itu kita kembali lagi ambil syntax dari bootstrap untuk pembuatan Navbar, pada menu components, pilh Navbar.
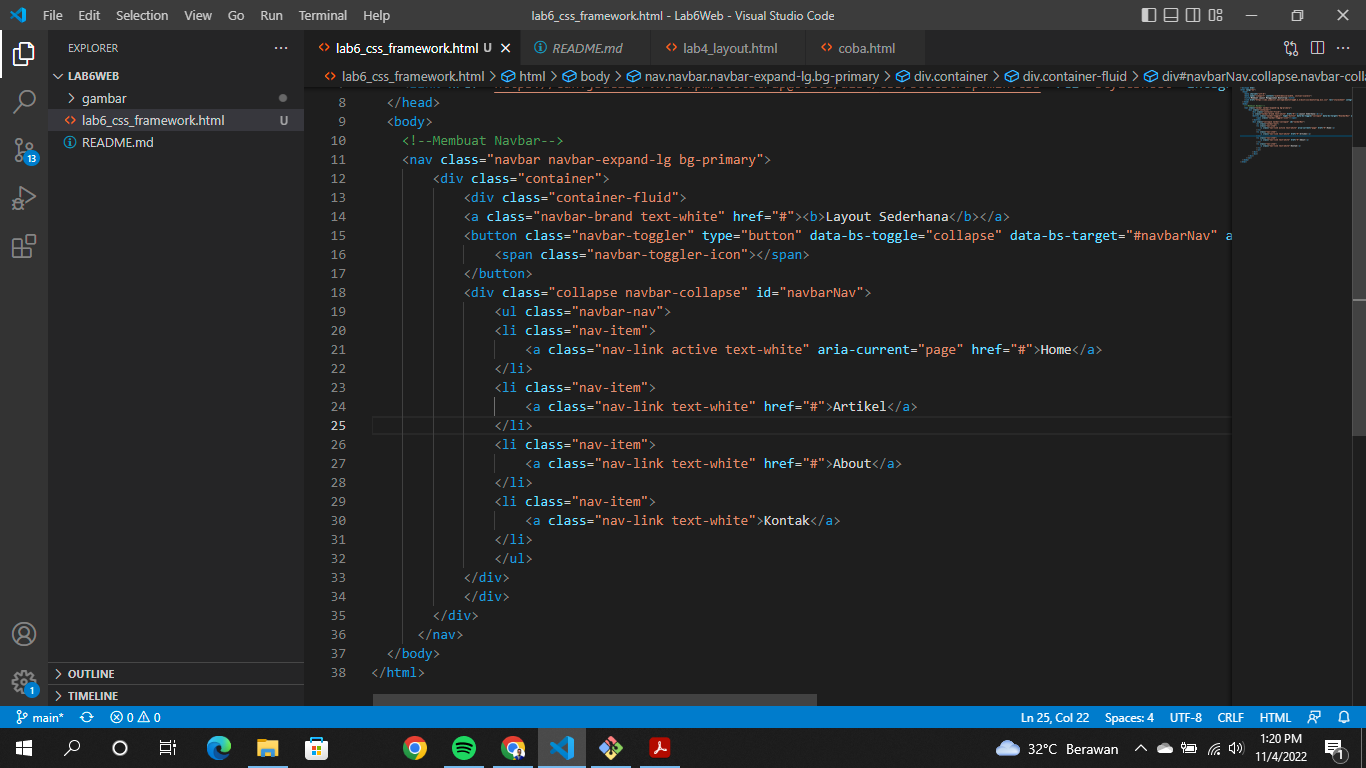
 Lalu setelah itu, di copy dan kita edit sedikit, kita sesuaikan dengan layout yang sudah ditentukan pada tugas praktikum
Lalu setelah itu, di copy dan kita edit sedikit, kita sesuaikan dengan layout yang sudah ditentukan pada tugas praktikum
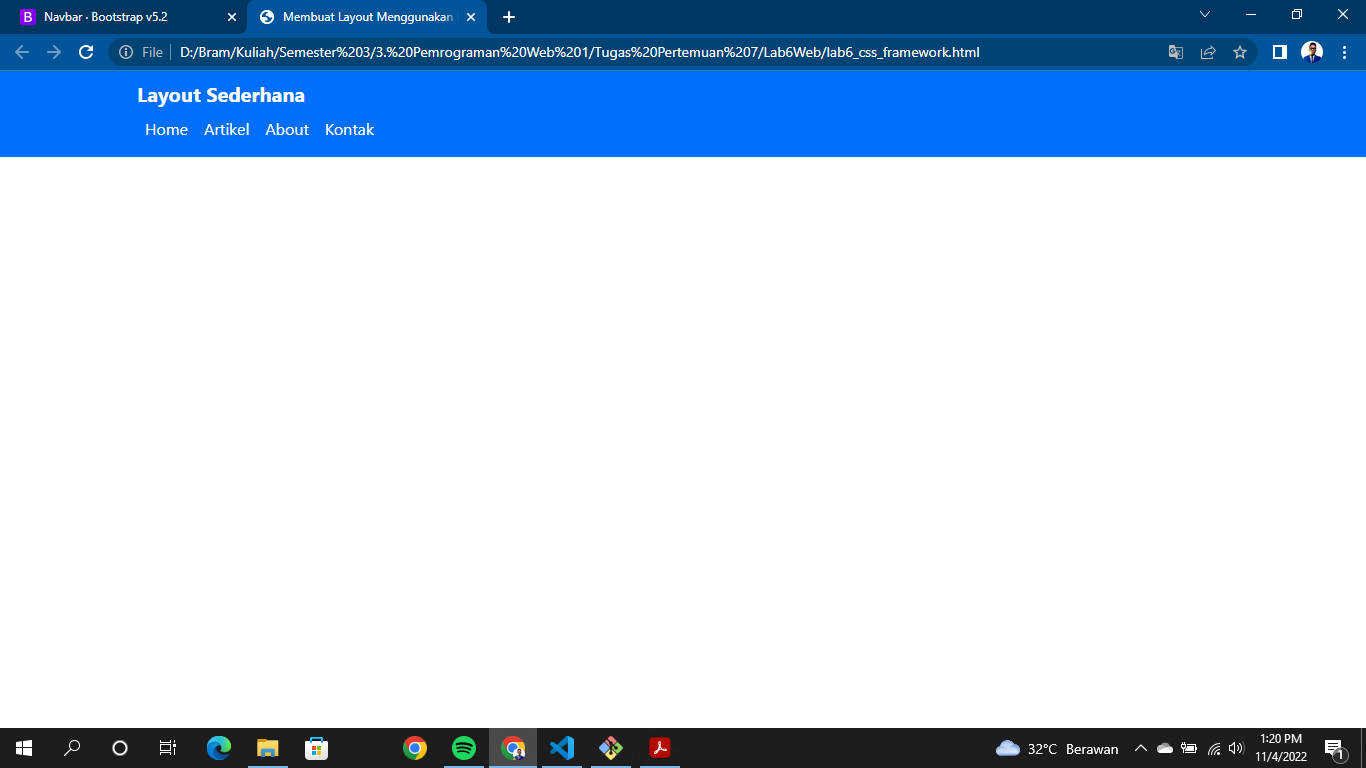
 Hasilnya akan seperti ini
Hasilnya akan seperti ini

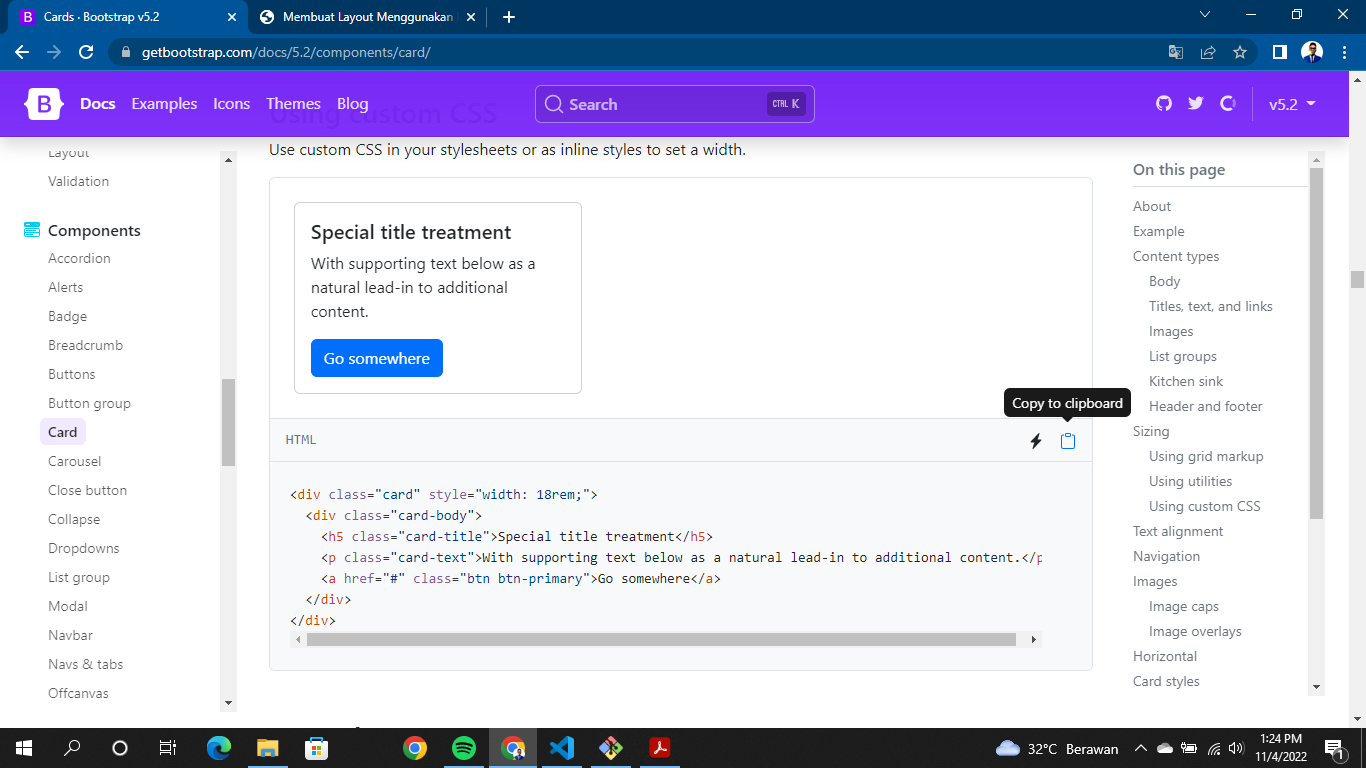
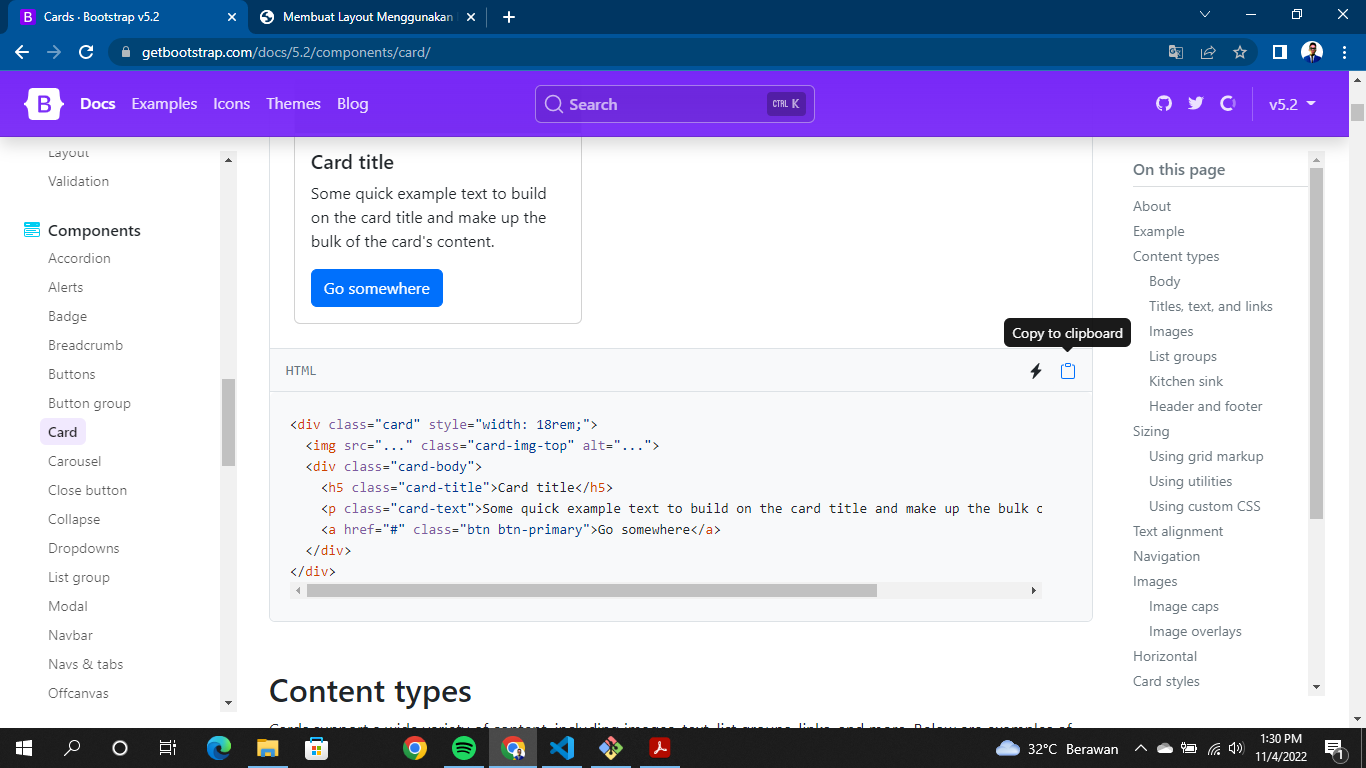
Untuk membuat konten utama pada web, saya menggunakan elemen cards yang saya ambil dari bootstrap juga
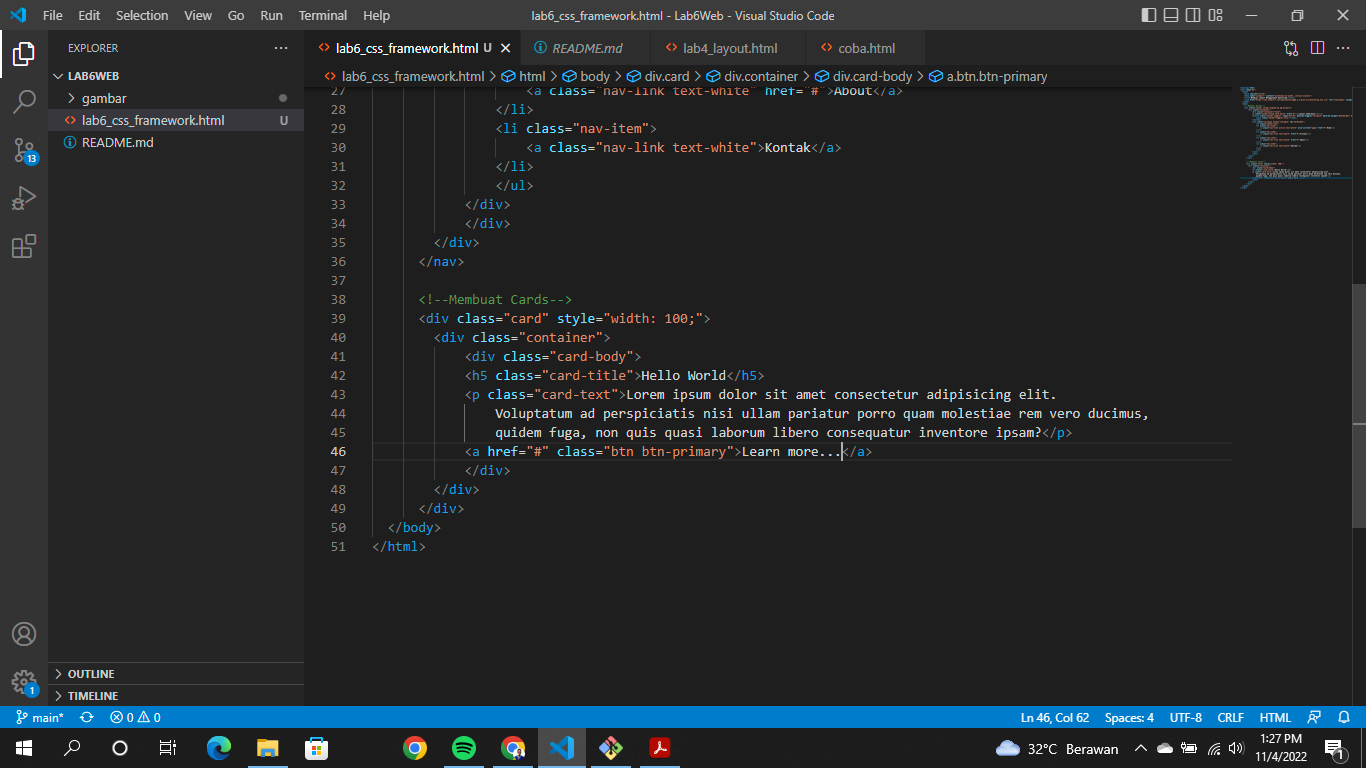
 Lalu saya copy ke VS Code dan saya edit kembali sesuai dengan tugas praktikum
Lalu saya copy ke VS Code dan saya edit kembali sesuai dengan tugas praktikum
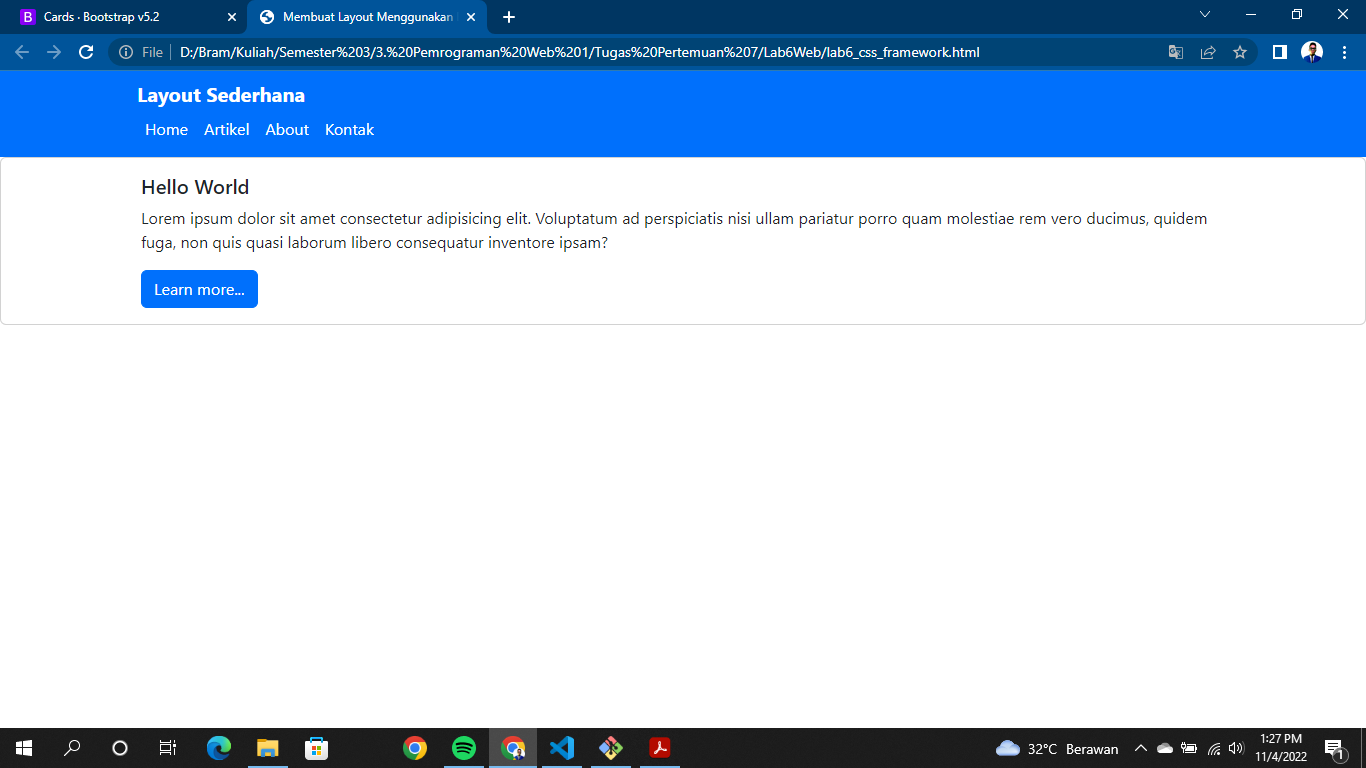
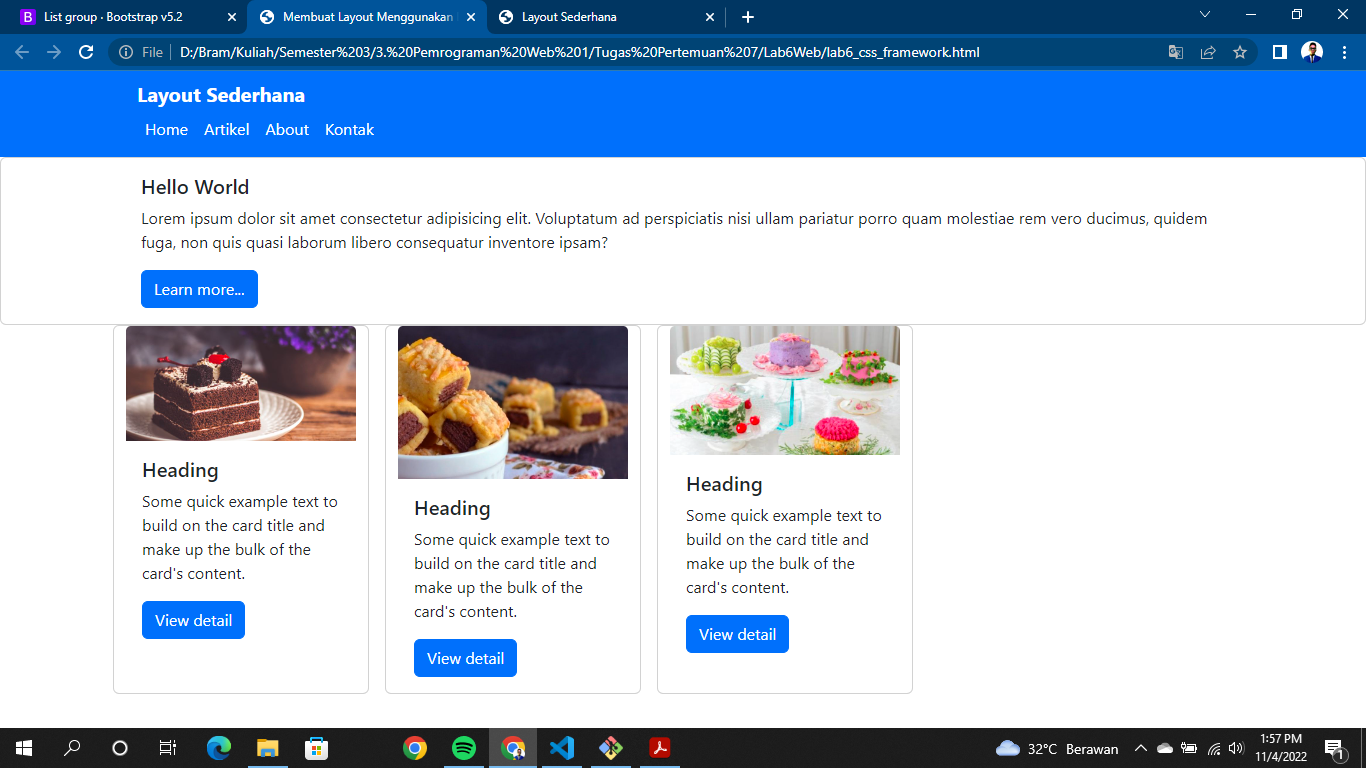
 Dan hasilnya seperti ini
Dan hasilnya seperti ini
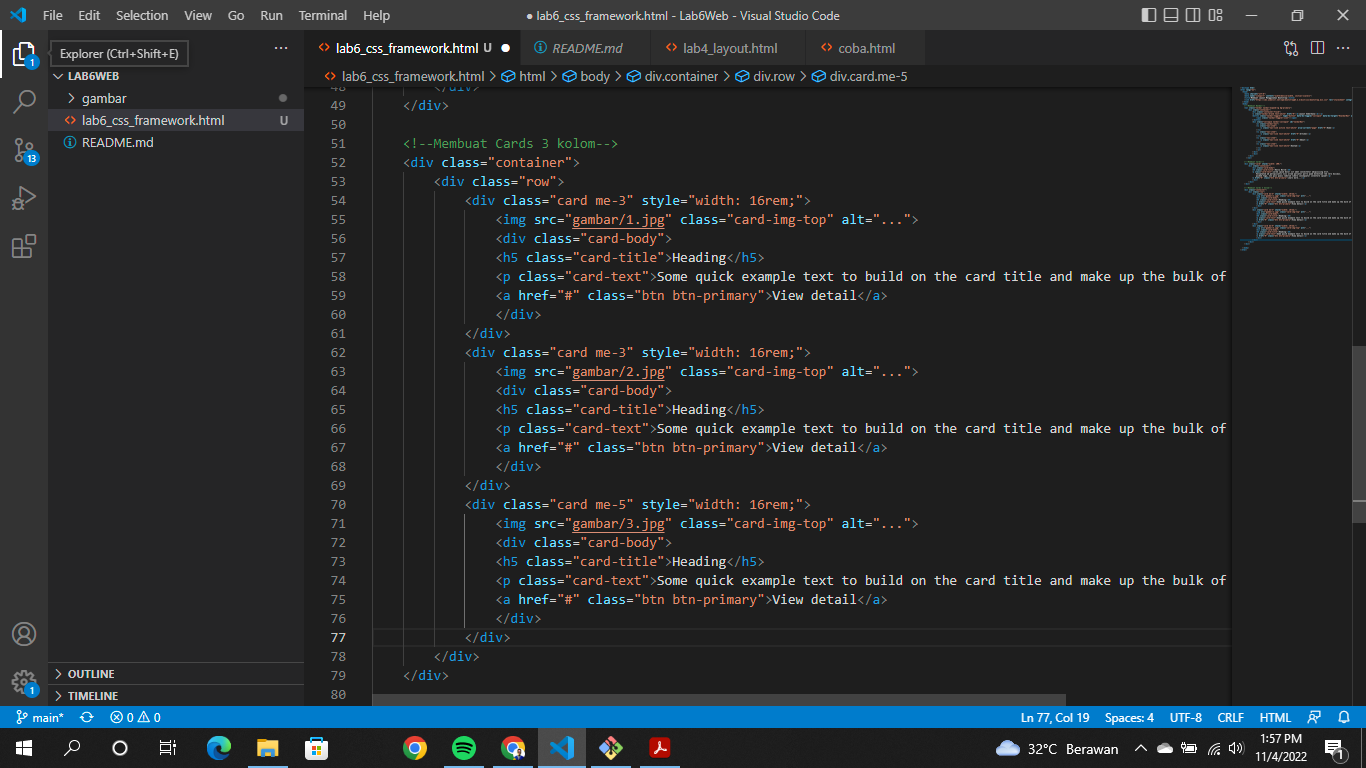
 Lalu saya untuk membuat pilihan menu dibawahnya saya, menggunakan syntax yang lain dari bootstrap (yang bisa memasukan gambar) dan saya kembali edit sesuai dengan tugas praktikum
Lalu saya untuk membuat pilihan menu dibawahnya saya, menggunakan syntax yang lain dari bootstrap (yang bisa memasukan gambar) dan saya kembali edit sesuai dengan tugas praktikum
 Dan juga syntaxnya diperbanyak menjadi 3 agar menjadi 3 menu
Dan juga syntaxnya diperbanyak menjadi 3 agar menjadi 3 menu
 Lalu menjadi seperti ini
Lalu menjadi seperti ini

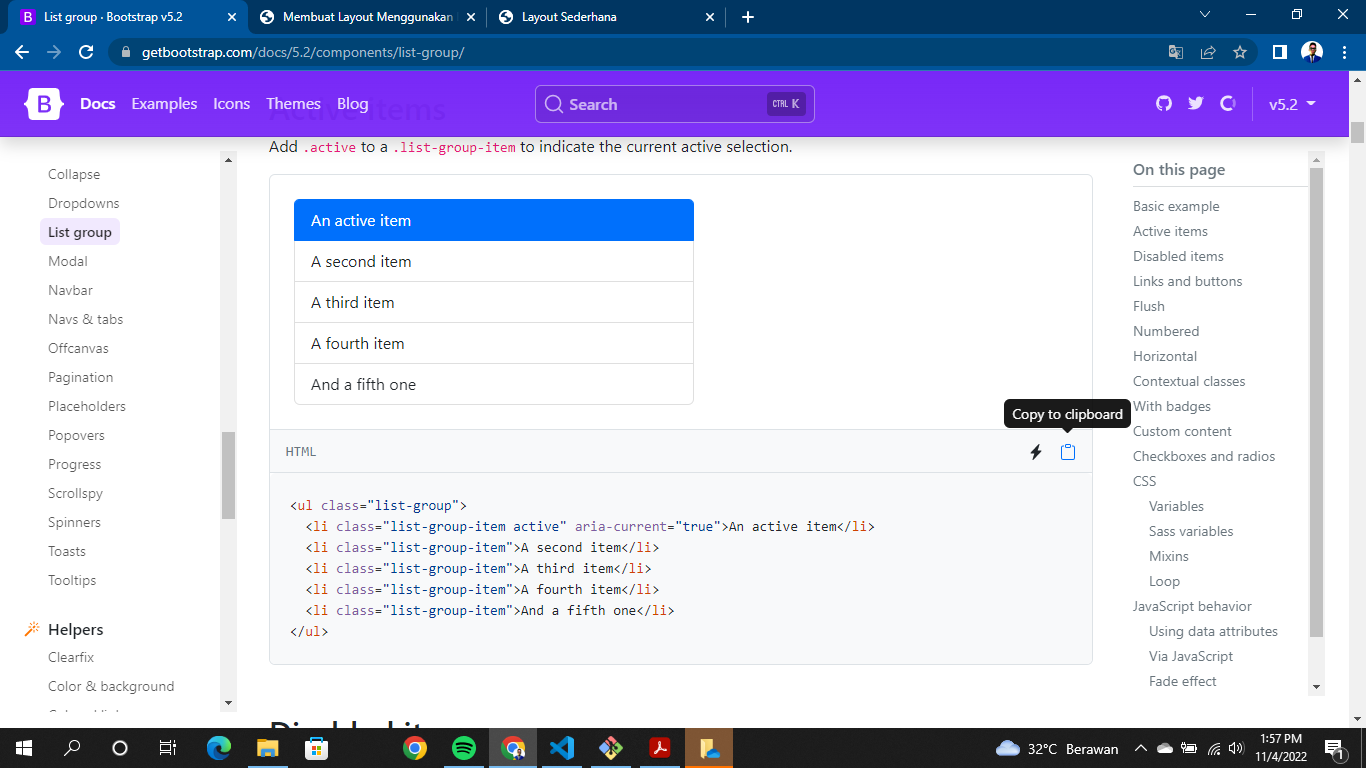
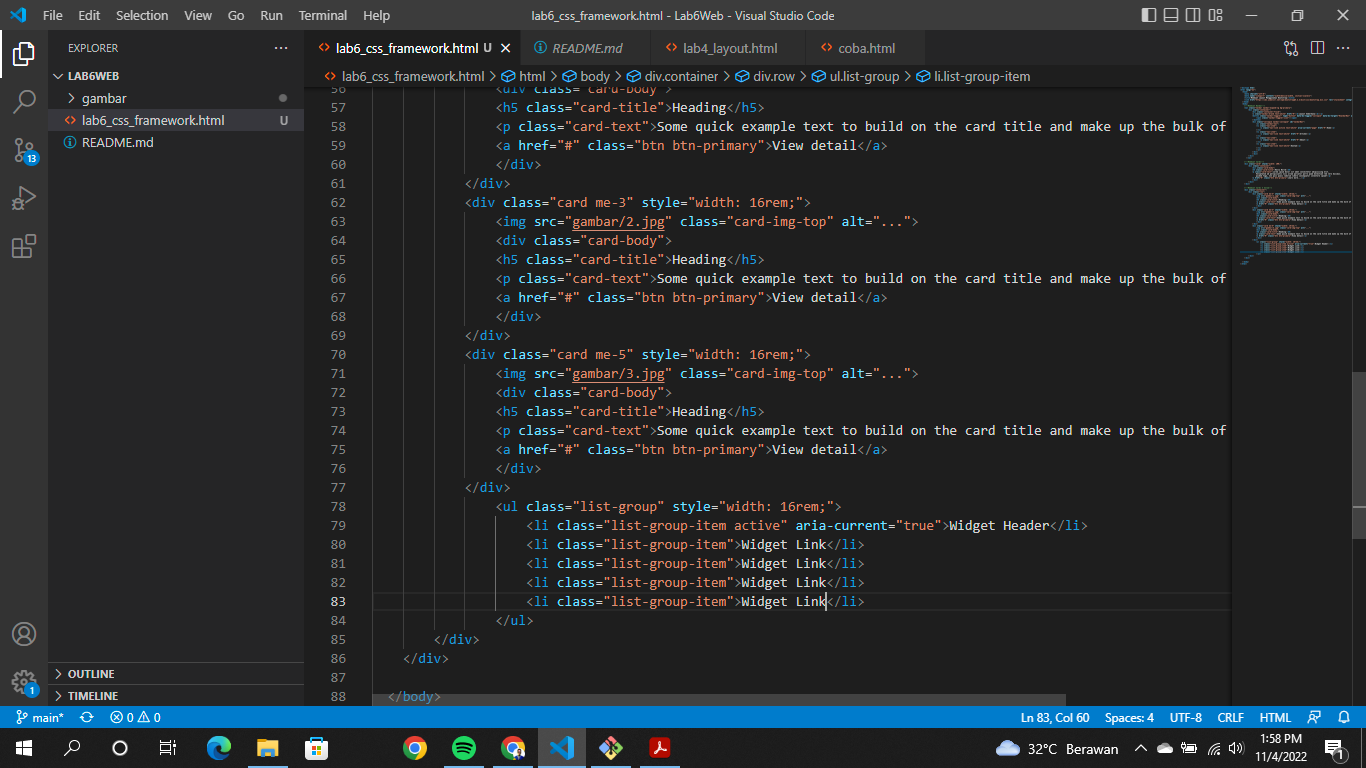
Setelah itu untuk membuat komponen list bar disebelah kanan saya jua mengambil syntax dari bootstrap yang sudah saya sesuaikan dengan tugas praktikum

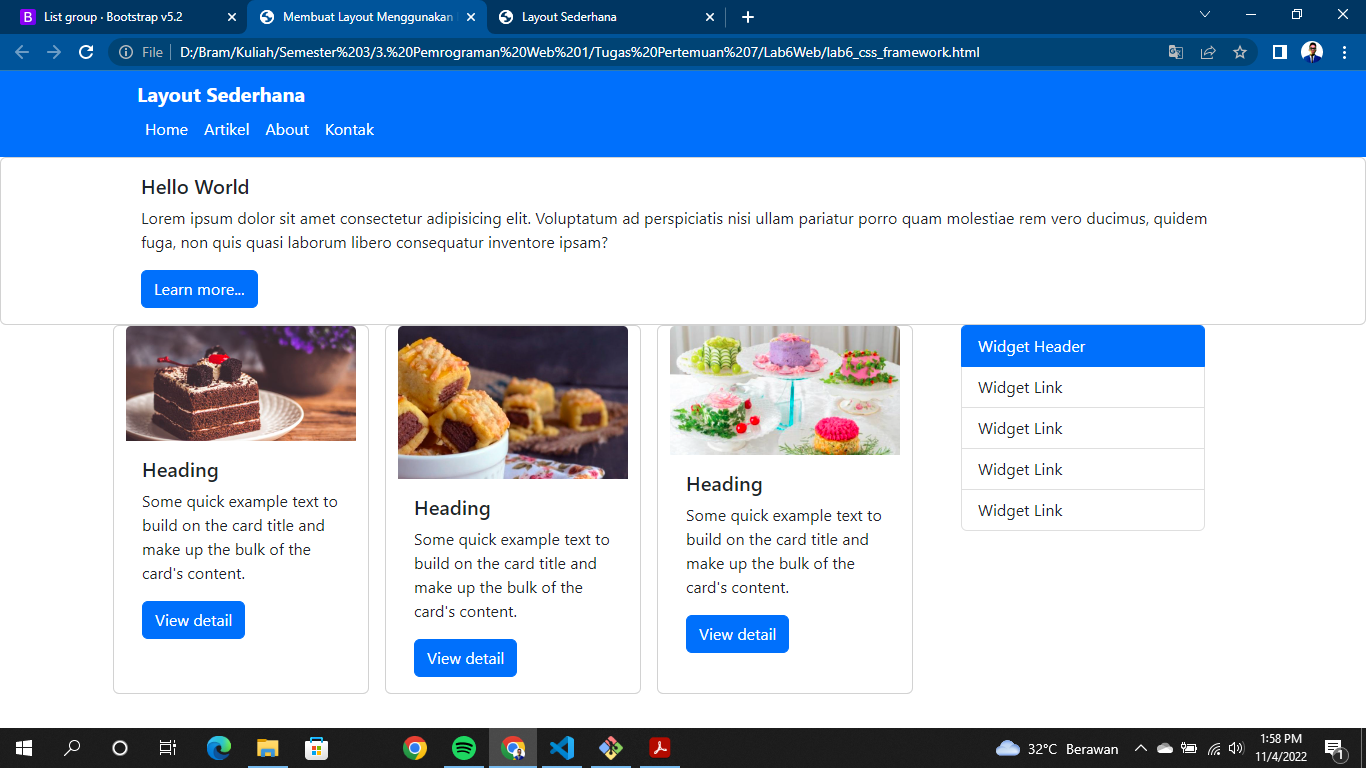
 Menjadi seperti ini
Menjadi seperti ini

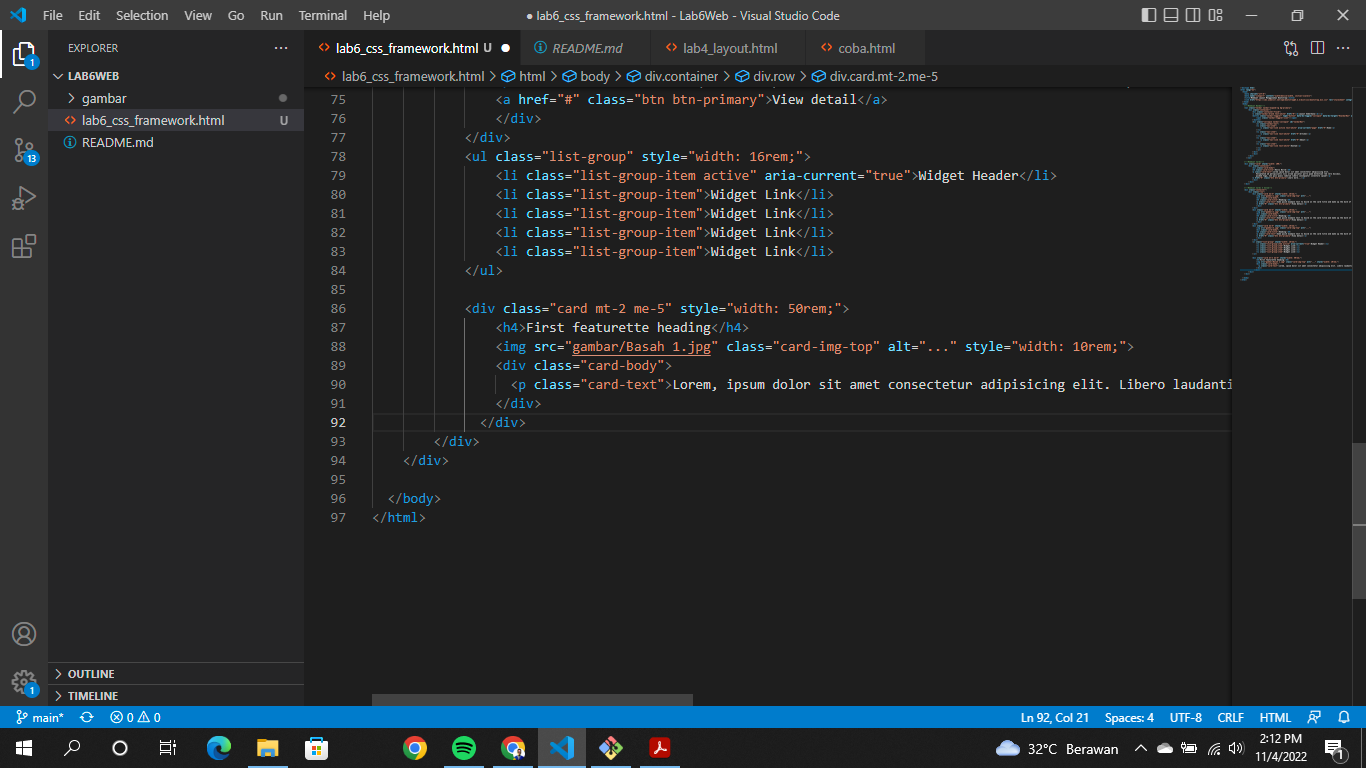
Lalu kita membuat komponen cards lagi dengan diedit sedikit gambar berada disebelah kiri
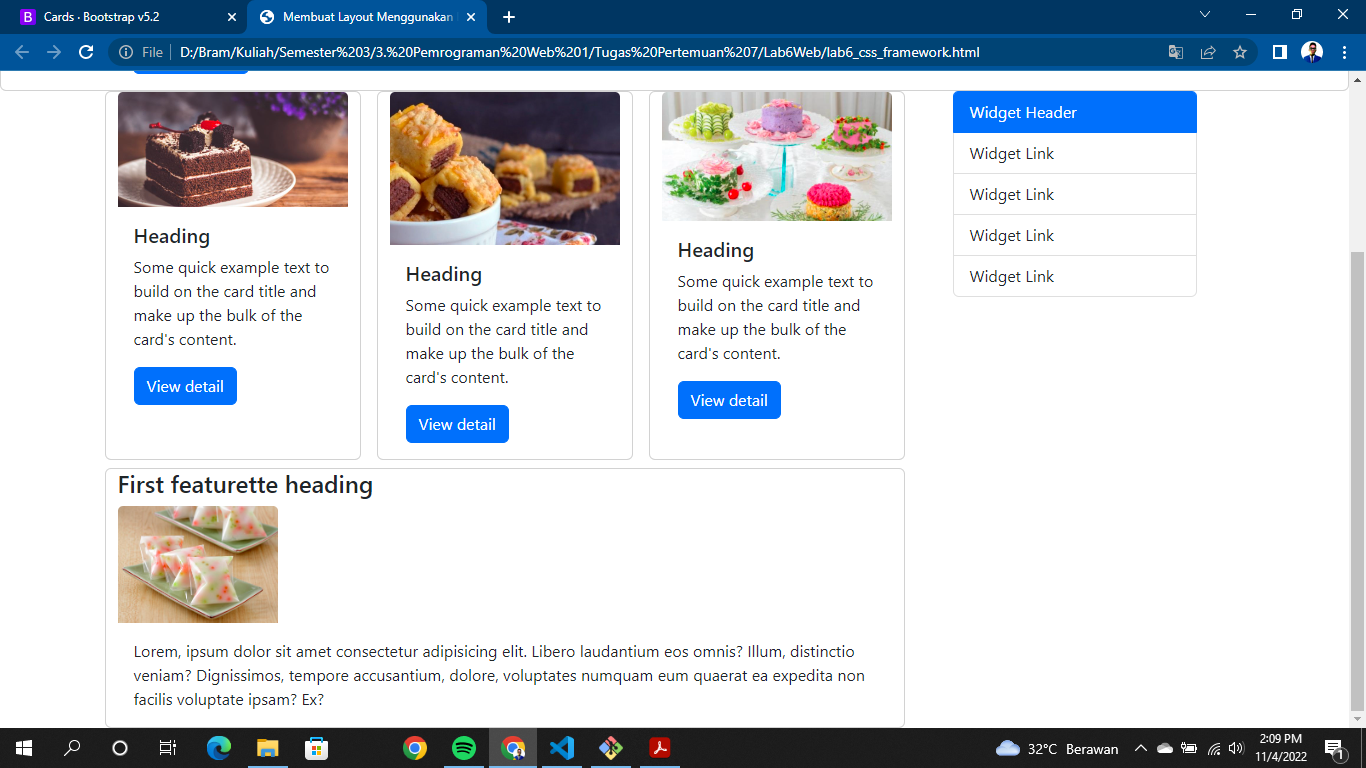
 Menjadi seperti ini
Menjadi seperti ini
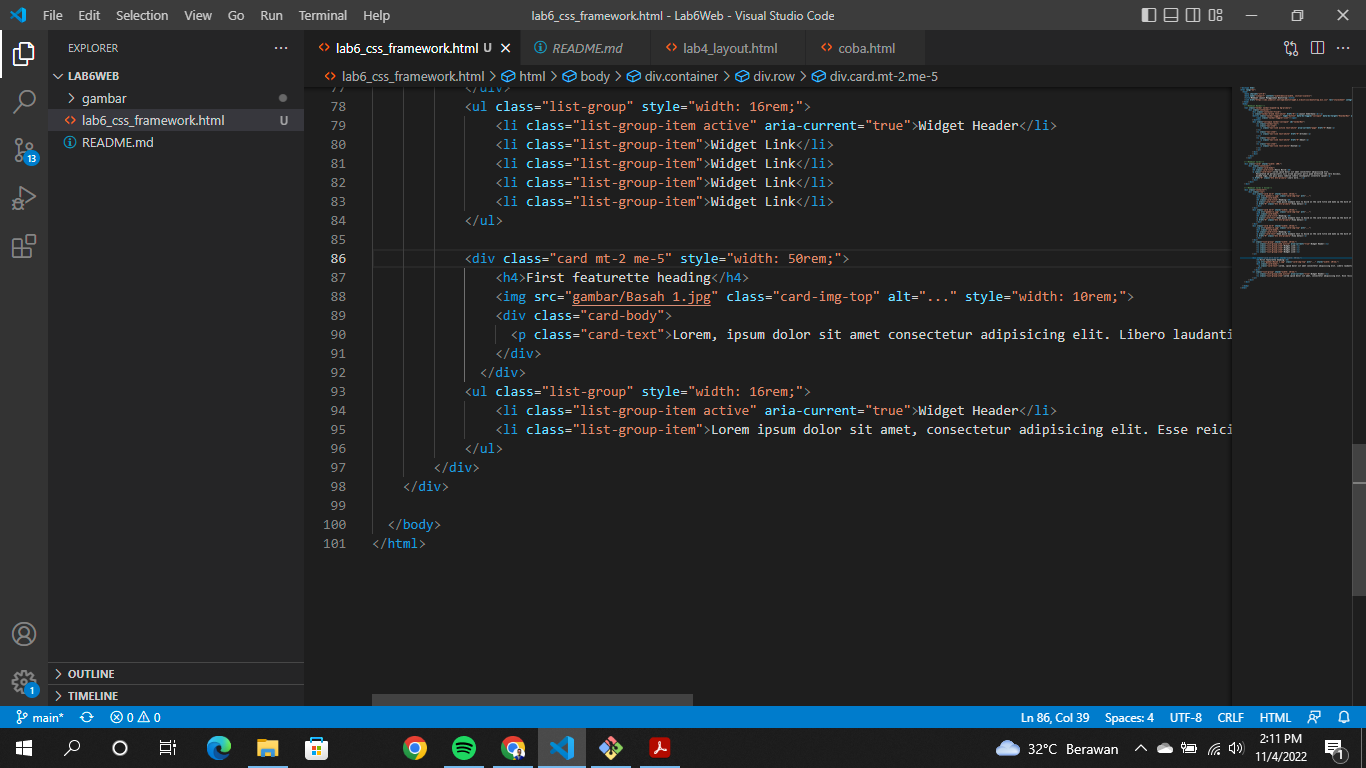
 Lalu kita juga bua lagi list bar yang kita kurangi hanya menjadi 2 bar saja menyesuaikan dengan tugas praktikum
Lalu kita juga bua lagi list bar yang kita kurangi hanya menjadi 2 bar saja menyesuaikan dengan tugas praktikum
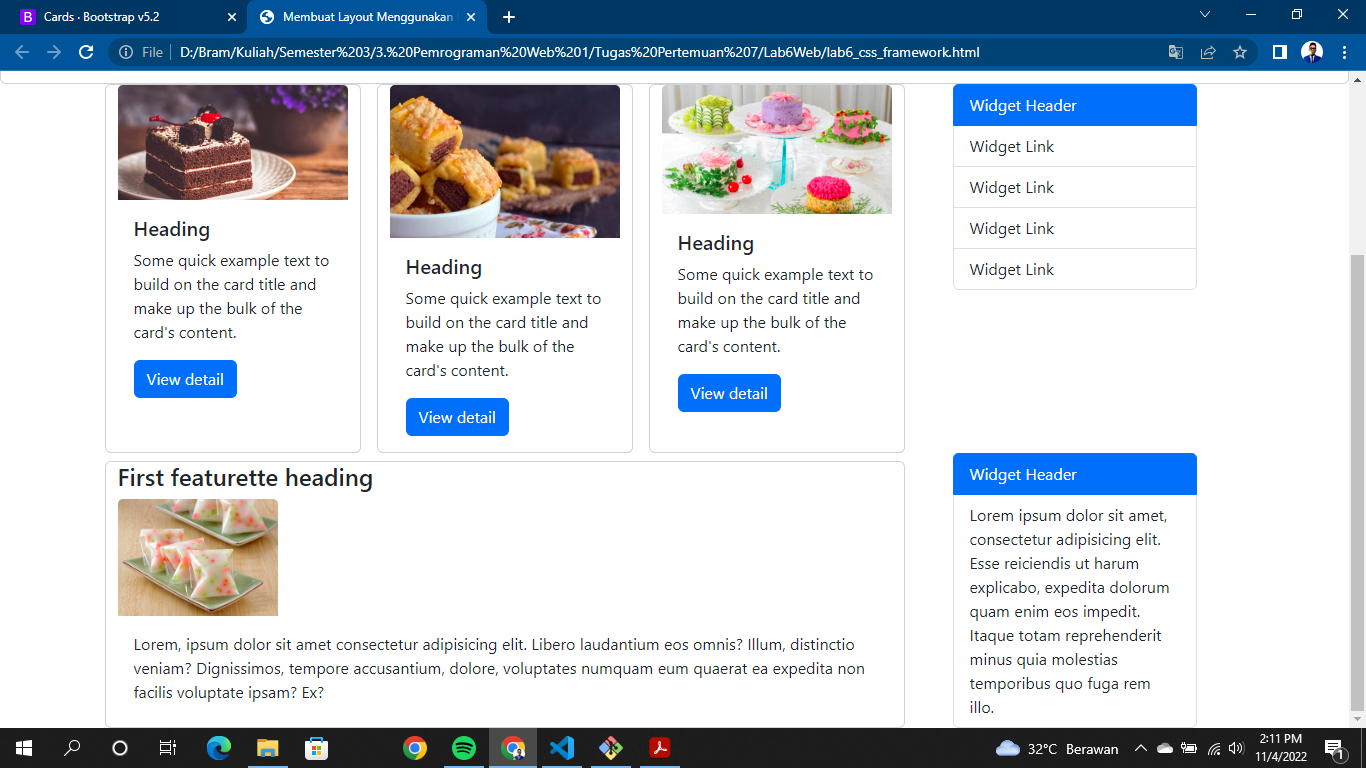
 Hasilnya seperti ini
Hasilnya seperti ini
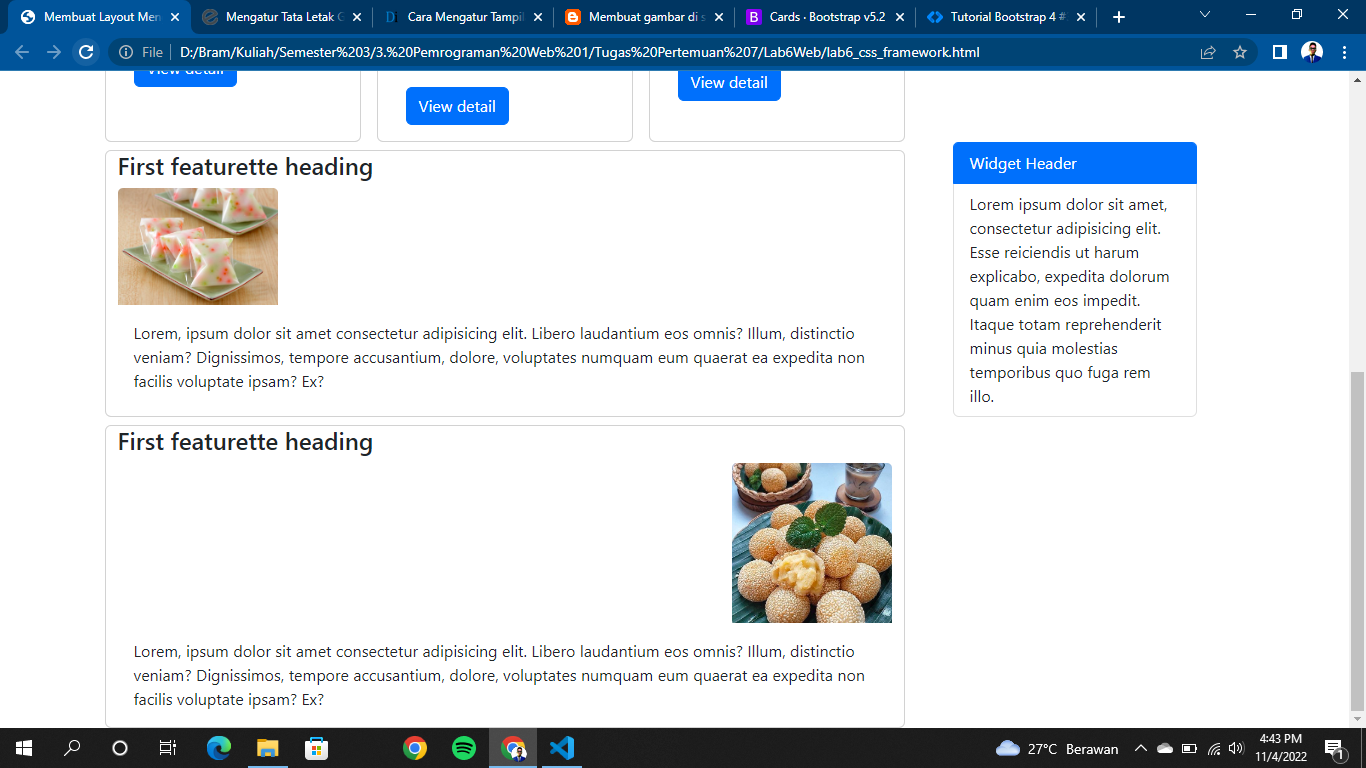
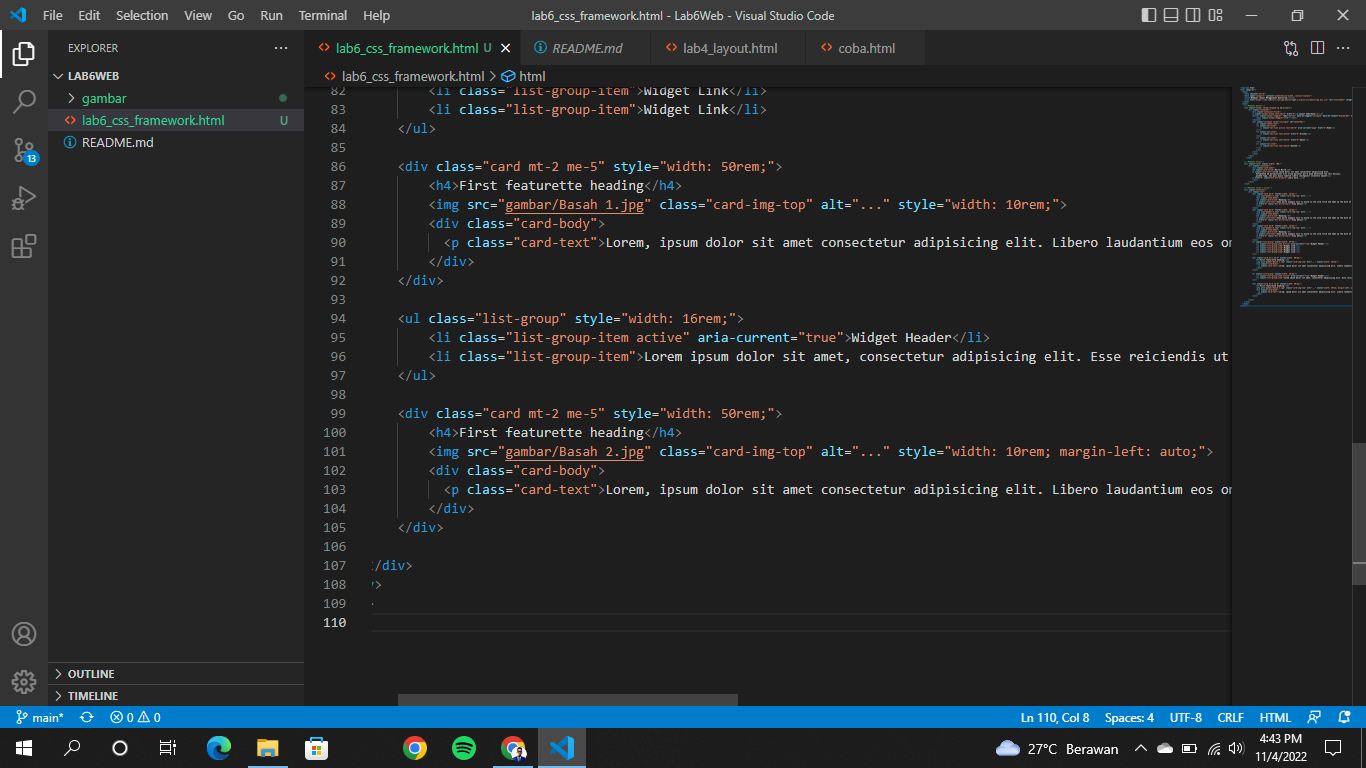
 Terakhir kita membuat lagi komponen cards untuk layout terakhir dibawah dengan posisi gambar berada disebelah kanan teks
Terakhir kita membuat lagi komponen cards untuk layout terakhir dibawah dengan posisi gambar berada disebelah kanan teks
 Sehingga hasil akhirnya seperti ini
Sehingga hasil akhirnya seperti ini