This is a solution to the Testimonials grid section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
- Solution URL: Github Repo
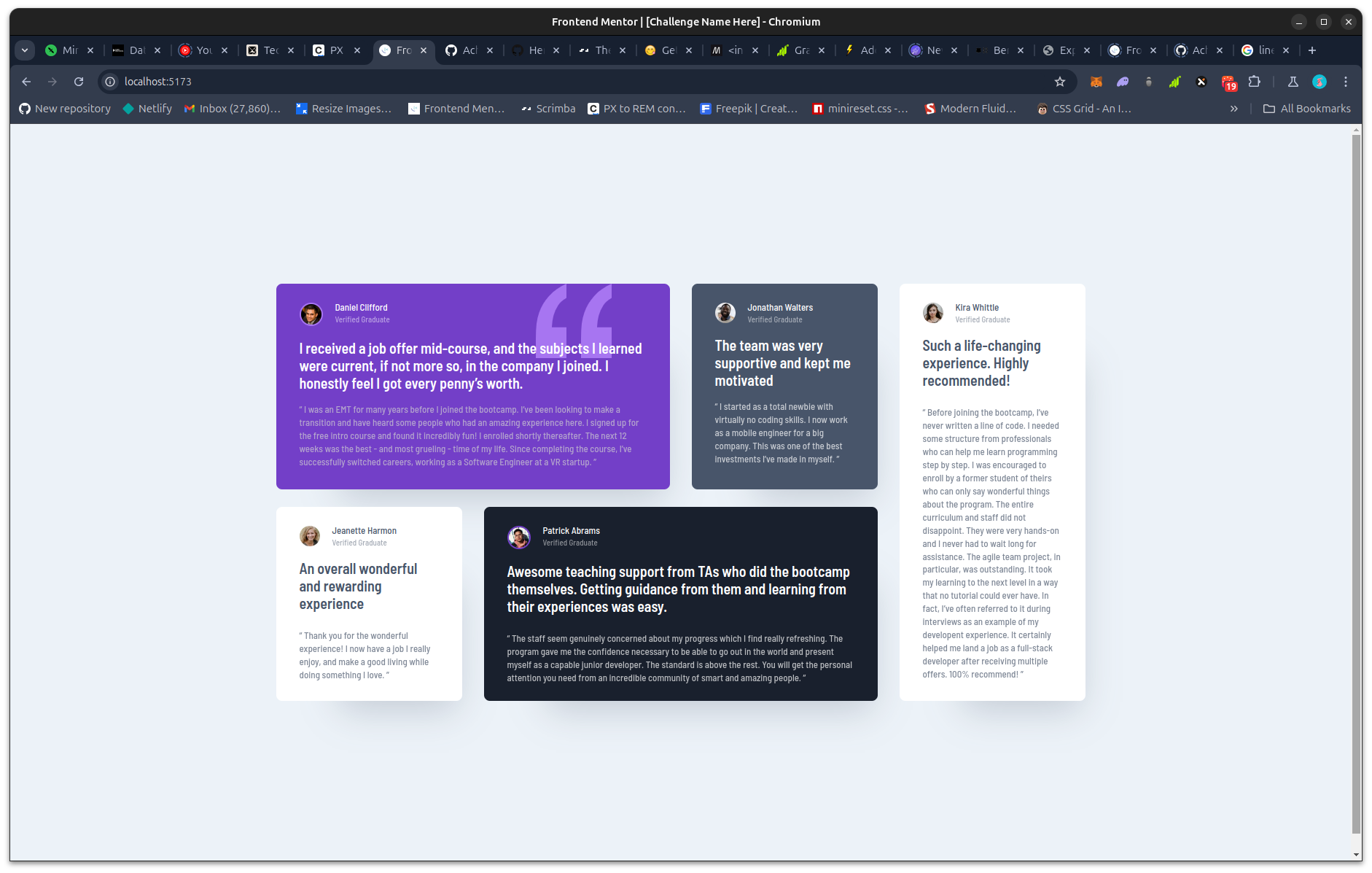
- Live Site URL: Live Site
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
I learned how to properly use CSS Grid to create fluid and responsive layouts.
- Grid By Example - This helped me to visualize how CSS Grid can be used to create complex but fluid/responsive layouts.
- Interactive Guide to CSS Grid - This is an amazing article which helped me finally understand CSS Grid. I'd recommend it to anyone still learning this concept.
- Website - Achigyus
- Frontend Mentor - @Achigyus
- Twitter - @ElUchihaAnbu