Chic, French word meaning 'Elegant' in English.
- Documentation language
- Contents
- Introduction
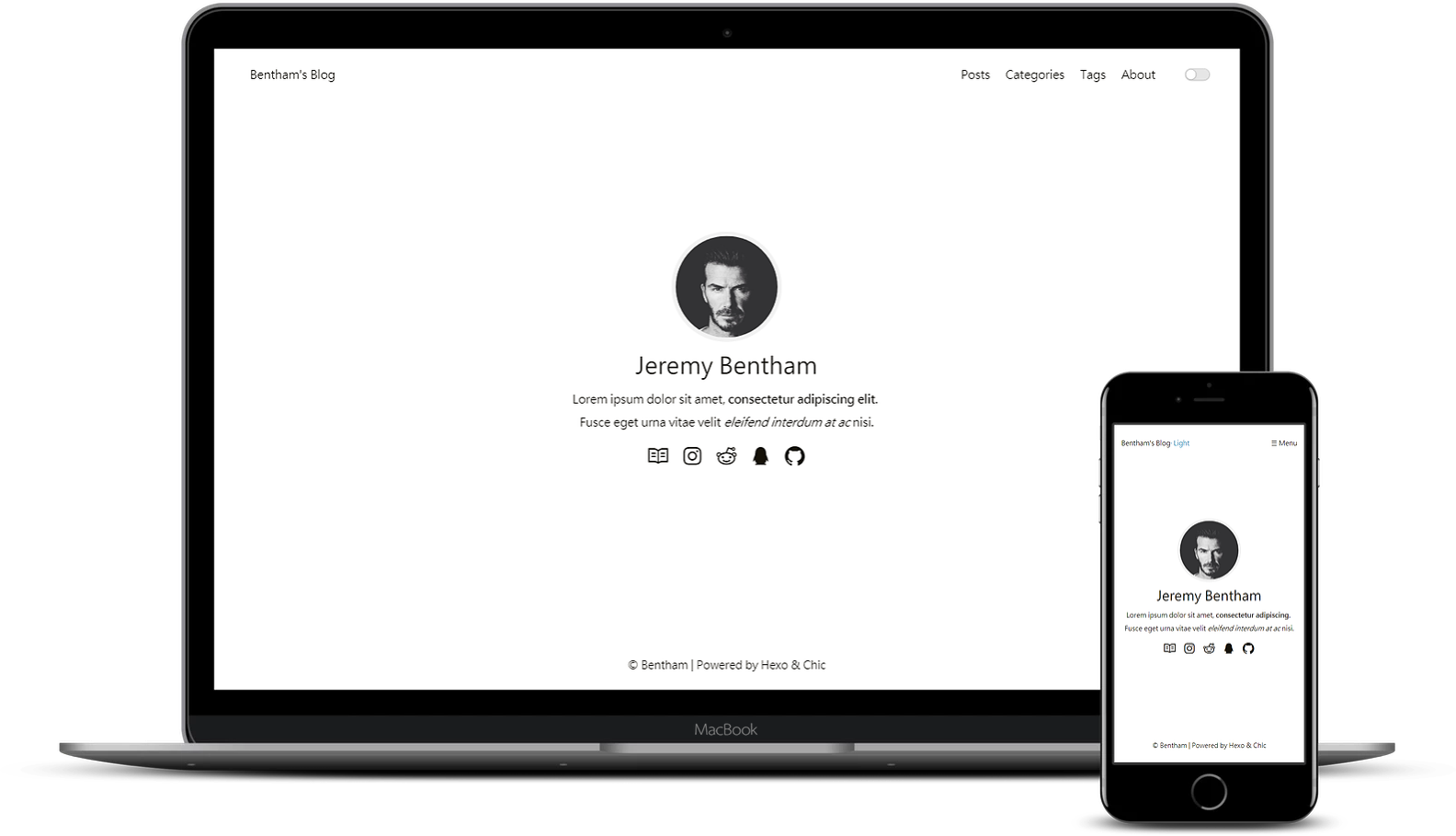
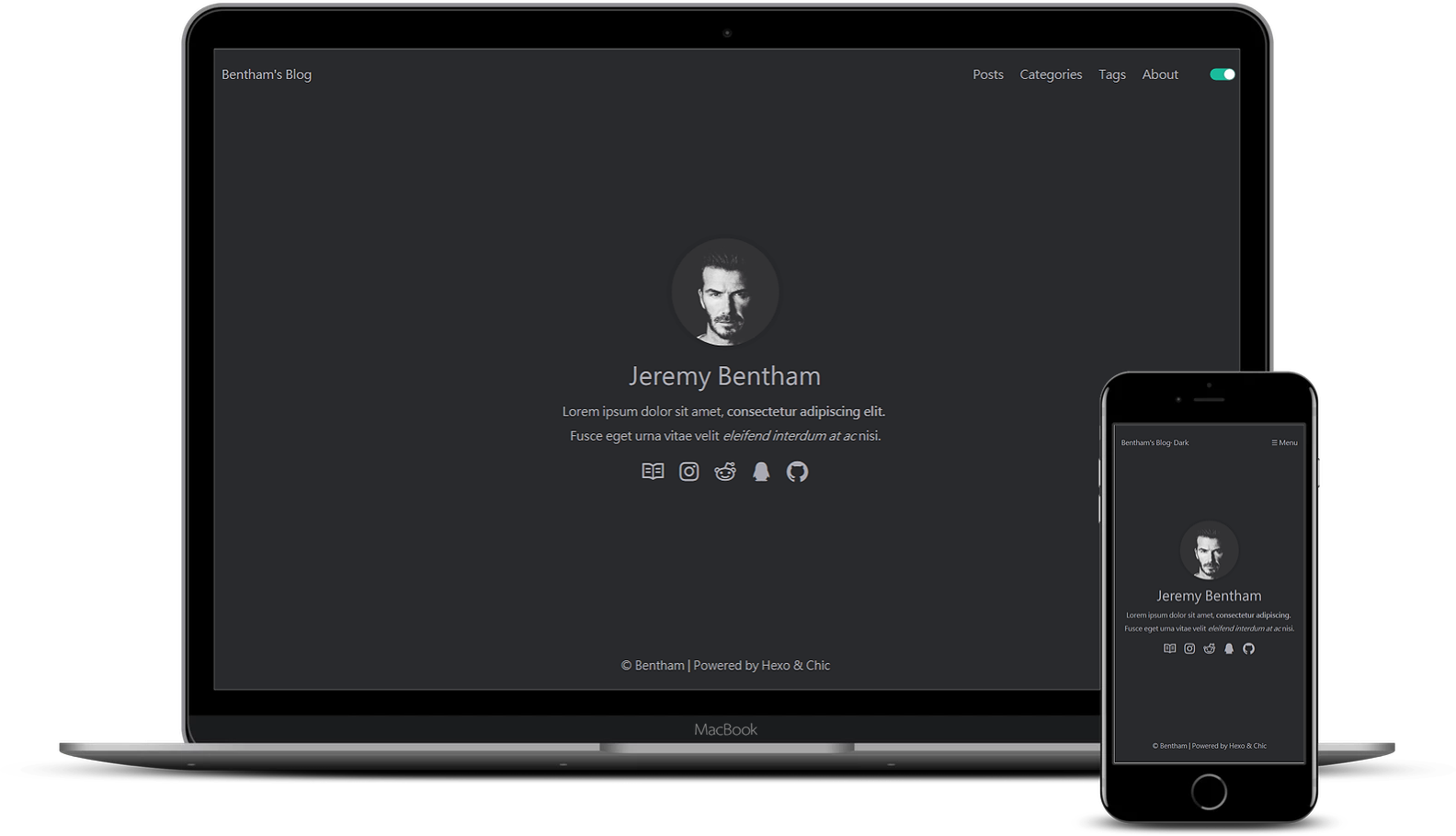
- Demo
- Features
- Installation
- Configuration
- Customize
- FAQ
- Gallary
- LICENSE
An elegant, powerful, easy-to-read Hexo theme.
- Demo site
Author's blog(Not using Hexo currently)
-
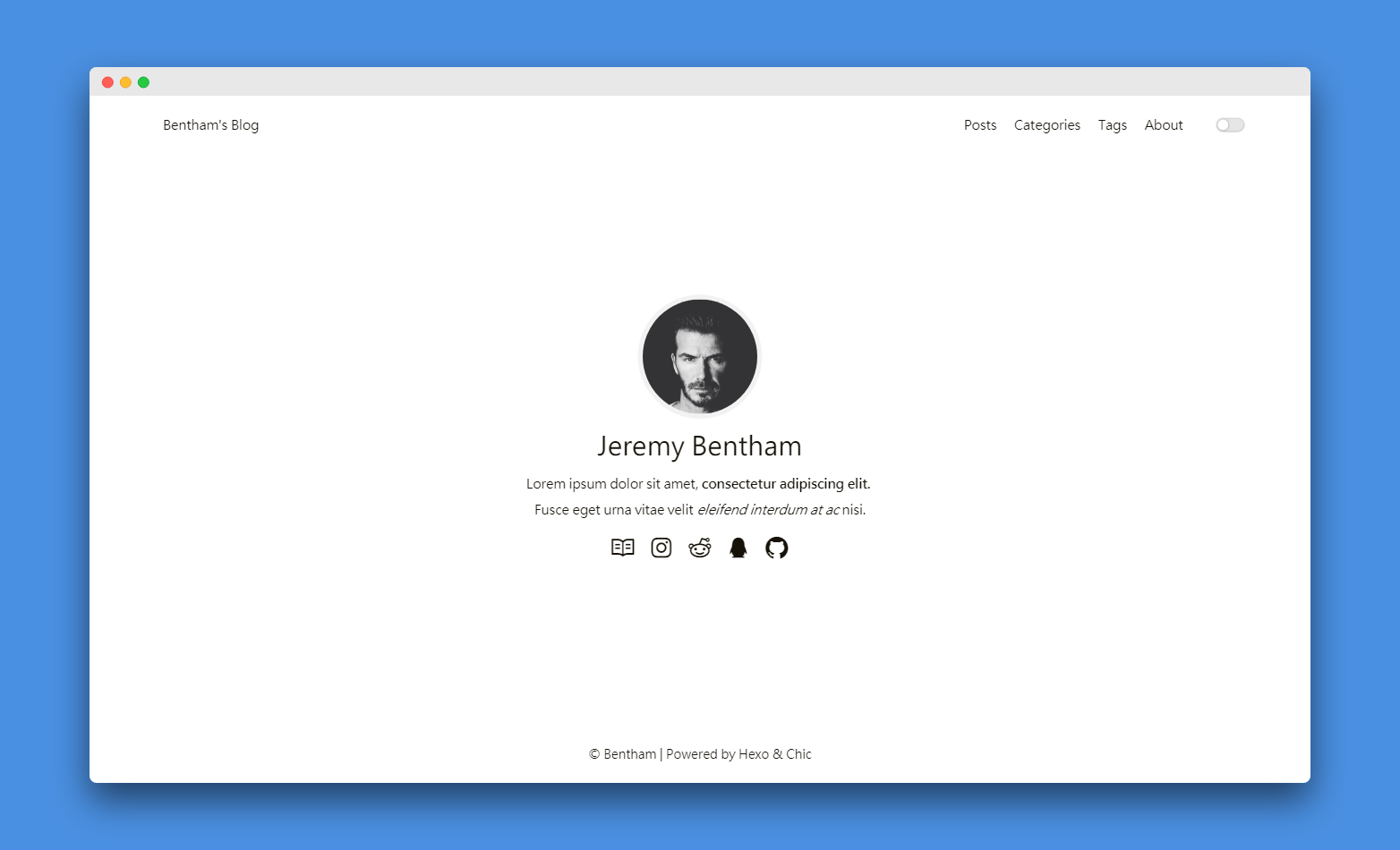
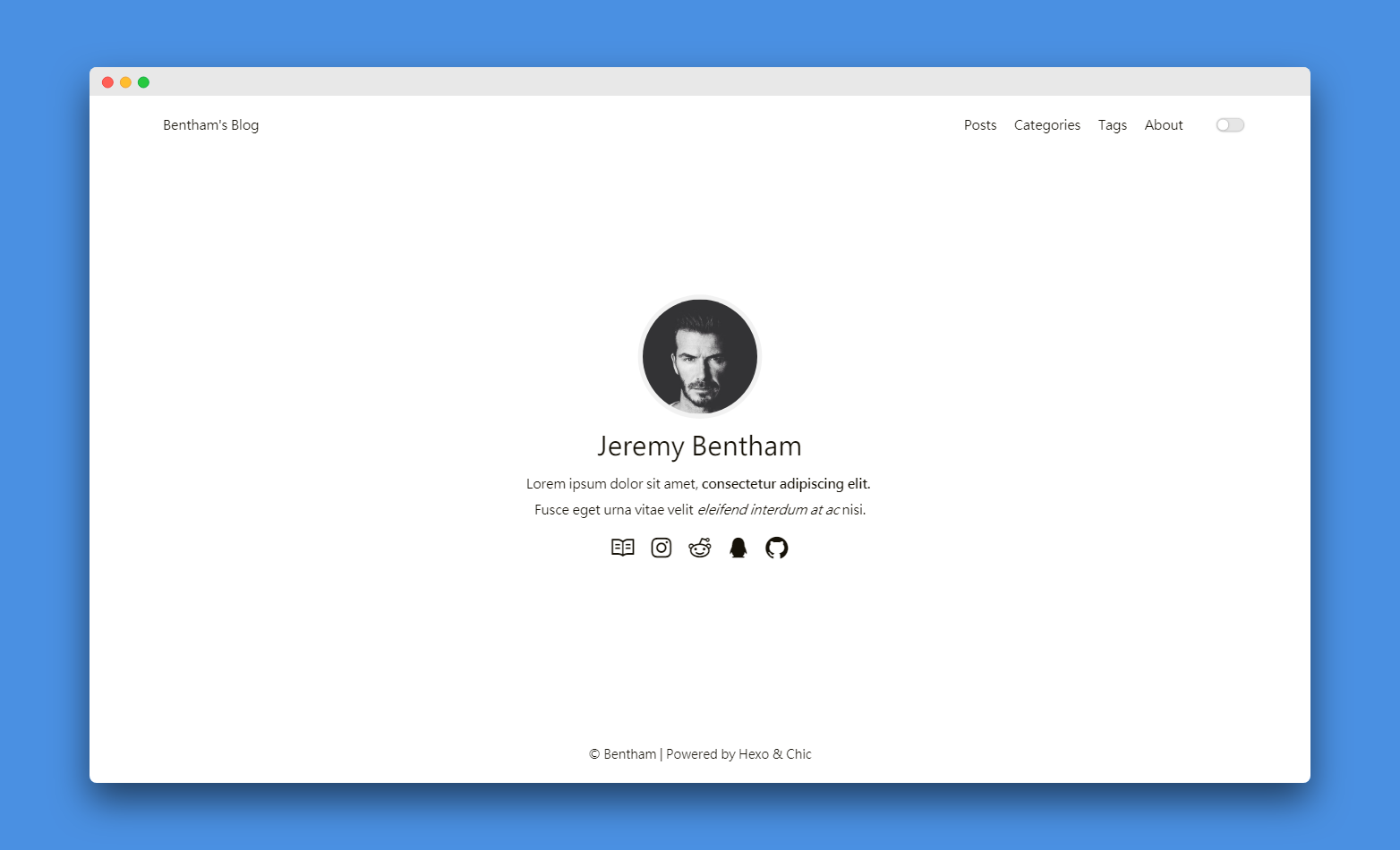
Appropriate blank blocks, elegant but not simple.
-
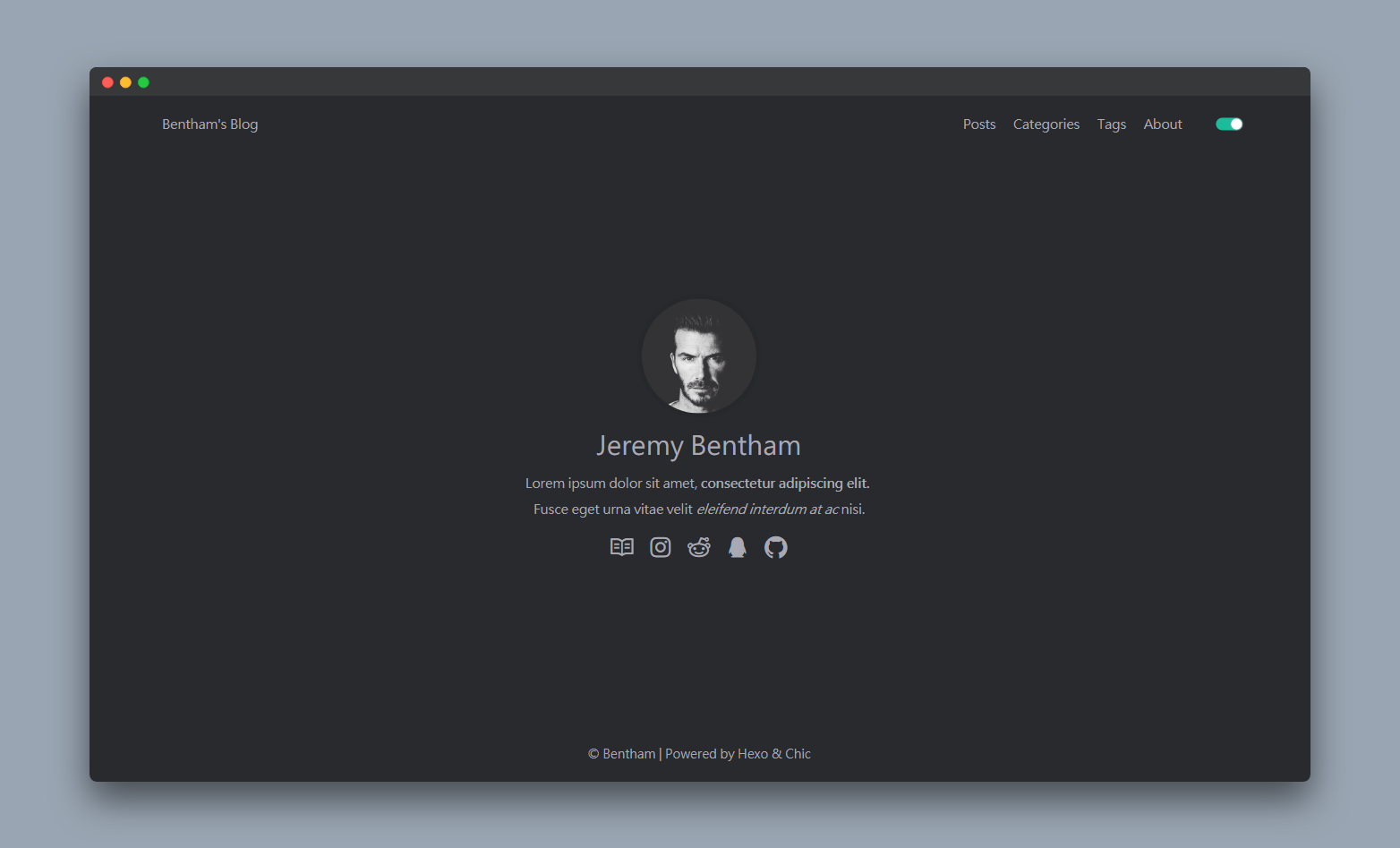
Light/Dark theme, just one click.
-
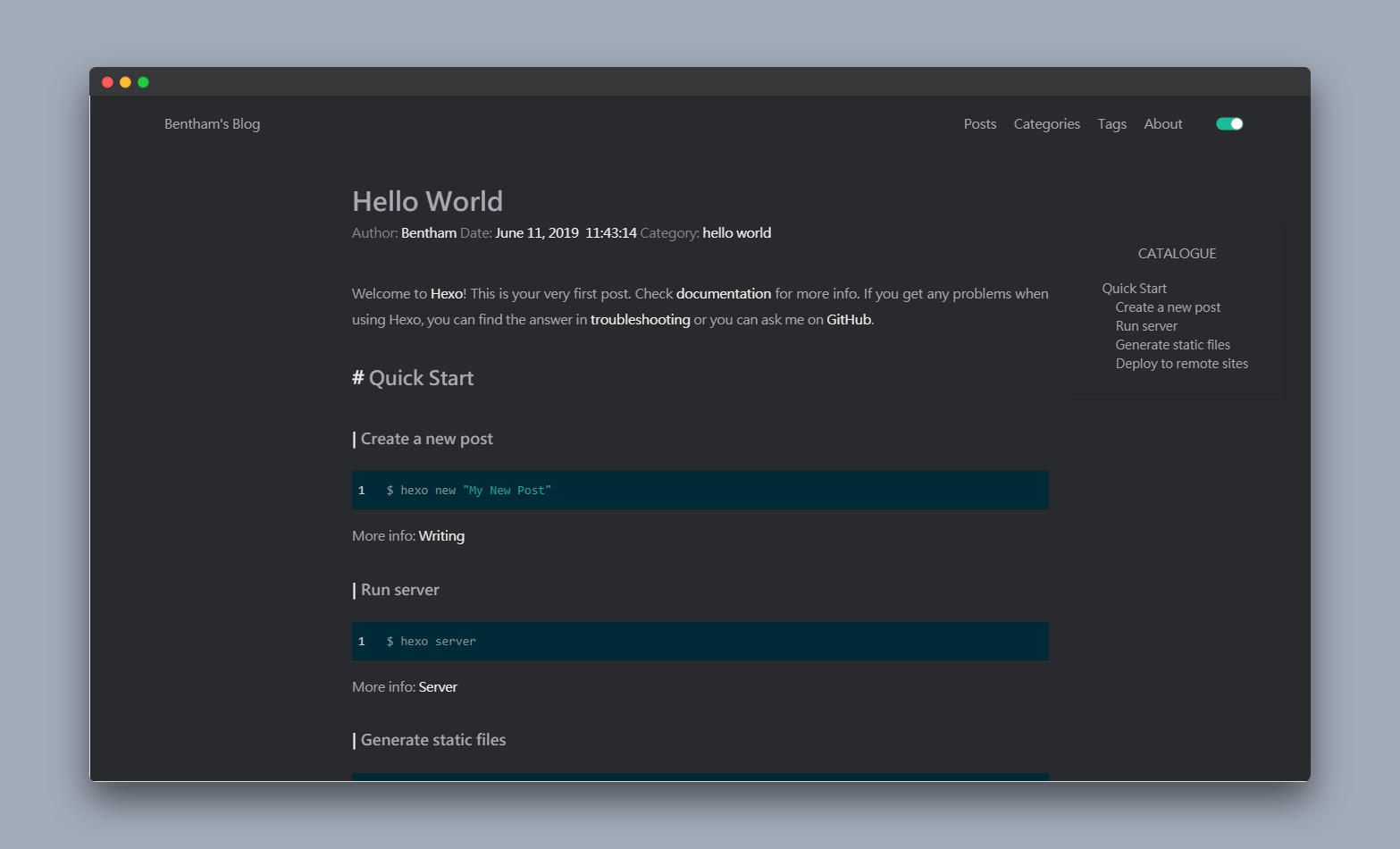
Abundant highlight mode.
-
Elaborately selected fonts, best reading experience. 'Microsoft Jhenghei' especially recommended.
-
Auto fit Mobile and Screen responsively.
-
Support MathJax, support formula written in LaTeX.
cd your-blog/themes
git clone https://github.com/Siricee/hexo-theme-Chic.git Chic
# Modify theme setting in _config.yml to Chic.Click here to spread
# Header
navname: Bentham's Blog
# navigatior items
nav:
Posts: /archives
Categories: /category
Tags: /tag
About: /about
# favicon
favicon: /favicon.ico
# Profile
nickname: Jeremy Bentham
### this variable is MarkDown form.
description: Lorem ipsum dolor sit amet, **consectetur adipiscing elit.** <br>Fusce eget urna vitae velit *eleifend interdum at ac* nisi.
avatar: /image/avatar.jpeg
# main menu navigation
## links key words should not be changed.
## Complete url after key words.
## Unused key can be commented out.
links:
Blog: /archives
# Category:
# Tags:
# Link:
# Resume:
# Publish:
# Trophy:
# Gallary:
# RSS:
# AliPay:
ZhiHu: https://www.zhihu.com/people/sirice
# LinkedIn:
# FaceBook:
# Twitter:
# Skype:
# CodeSandBox:
# CodePen:
# Sketch:
# Gitlab:
# Dribble:
Instagram:
Reddit:
# YouTube:
# QQ:
# Weibo:
# WeChat:
Github: https://github.com/Siricee
# how links show: you have 2 choice--text or icon.
links_text_enable: false
links_icon_enable: true
# Post page
## Post_meta
post_meta_enable: true
post_author_enable: true
post_date_enable: true
post_category_enable: true
## Post copyright
post_copyright_enable: true
post_copyright_author_enable: true
post_copyright_permalink_enable: true
post_copyright_license_enable: true
post_copyright_license_text: Copyright (c) 2019 <a href="http://creativecommons.org/licenses/by-nc/4.0/">CC-BY-NC-4.0</a> LICENSE
post_copyright_slogan_enable: true
post_copyright_slogan_text: Do you believe in <strong>DESTINY<strong>?
## toc
post_toc_enable: true
# Page
page_title_enable: true
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: MMMM D, YYYY
time_format: H:mm:ss
# stylesheets loaded in the <head>
stylesheets:
- /css/style.css
# scripts loaded in the end of the body
scripts:
- /js/script.js
- /js/tocbot.min.js
# tscanlin/tocbot: Build a table of contents from headings in an HTML document.
# https://github.com/tscanlin/tocbot
# plugin functions
## Mathjax: Math Formula Support
## https://www.mathjax.org
mathjax:
enable: true
import: demand # global or demand
## global: all pages will load mathjax,this will degrade performance and some grammers may be parsed wrong.
## demand: Recommend option,if your post need fomula, you can declare 'mathjax: true' in Front-matterThere is no 'tag' or 'category' page in the site as it initializes. If you need it, please follow the steps below.
- execute commands
hexo new page tag
hexo new page category- enter the dictionary
cd source/tag- add 'layout' key
// source\tag\index.md
---
title: Tag
layout: tag
---- Do so with the category page with
Categoryas title andcategoryas layout.
Related config file (Chic/_config.yml):
# plugin functions
## Mathjax: Math Formula Support
## https://www.mathjax.org
mathjax:
enable: true
import: global # global or demand
## global: all pages will load mathjax,this will degrade performance and some grammers may be parsed wrong.
## demand: if your post need fomula, you can declare 'mathjax: true' in Front-mattermathjax uses the keywords below:
enable: valuetrueenables mathjax (default valuetrue); valuefalsedisables it.import: this key sets mathjax load method, options can beglobalordemand.global: global import, all pages will load script. It's convenient, but it may cause some MarkDown grammars to be parsed wrong. For example, consecutive$$will be rendered as a formula; Besides, global import will waste performance in pages without any formula.demand: [Recommended] Import mathjax when you need it. After you set this value, if you need to use formula, just declare it in the post Front-matter. Here is an example:--- title: MathJax Test date: 2019-07-05 21:27:59 tags: mathjax: true # add this statement, MathJax will be enabled in this post. ---
LaTeX grammars will not be illustrated in this doc. In Chic theme, single '$' rounded statement is regarded as inline formula like $f(x)=ax+b$; double '$' rounded statement is regarded as block formula like $$f(x)=ax+b$$. More information please read LaTeX doc and Formula test page in Demo Site.
You have 2 methods to import images in your posts:
- image import with GFM (without image-title)
 - hexo built-in image tag (with image-title)
{% img [class names] /path/to/image [width] [height] '"alt text" "title text"' %}
So if you want to import as fast as possible, you can use GFM, and this way will also get the best adaptability.
If you want to display image-title, you should use hexo built-in image tag.
"alt text"is used when the image doesn't load or something went wrong in that image (404)."title text"will be displayed below the image.
You can preview image-title and sample code in Demo site
-
Highlight Style: Enter
hexo-theme-Chic\themes\Chic\source\css\style.stylchange stylesheet with key word_highlightin link in_highlightdictionary. -
Customize stylesheets in this stylus file:
hexo-theme-Chic\themes\Chic\source\css\custom.styl -
Customize javascripts in the dictionary:
hexo-theme-Chic\themes\Chic\source\jsThen add declaration in
_config.ymlusing the keyword 'script'.
-
I deployed my site on a second-level url (such as username.github.io/blog), and my css, avatar and other sources are missing (404 error)
Answer: You need to change some URLs in root config keyword. For instance:
# (blog/_config.yml) # URL ## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/' url: https://siricee.github.io/hexo-theme-Chic/ # this is your deploy url. root: /hexo-theme-Chic/ # this is your root folder url. permalink: :year/:month/:day/:title/ permalink_defaults:
-
How to set the dark theme as default for whole site automatically?
Answer: You need to change some code in
themes\Chic\source\js\script.js, functiondoucument.readyas shown below.document.ready( function () { // ...Omit part of the code const isDark = currentTheme === 'dark'; // change this line to // const isDark = currentTheme !== 'dark';
Now, you have already set the dark theme as default successfully.
-
More questions will be added...
Chic © @Sirice
This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.